json,点击一个按钮显示一个json数据在页面上
0
[已解决问题]
解决于 2020-03-11 15:46




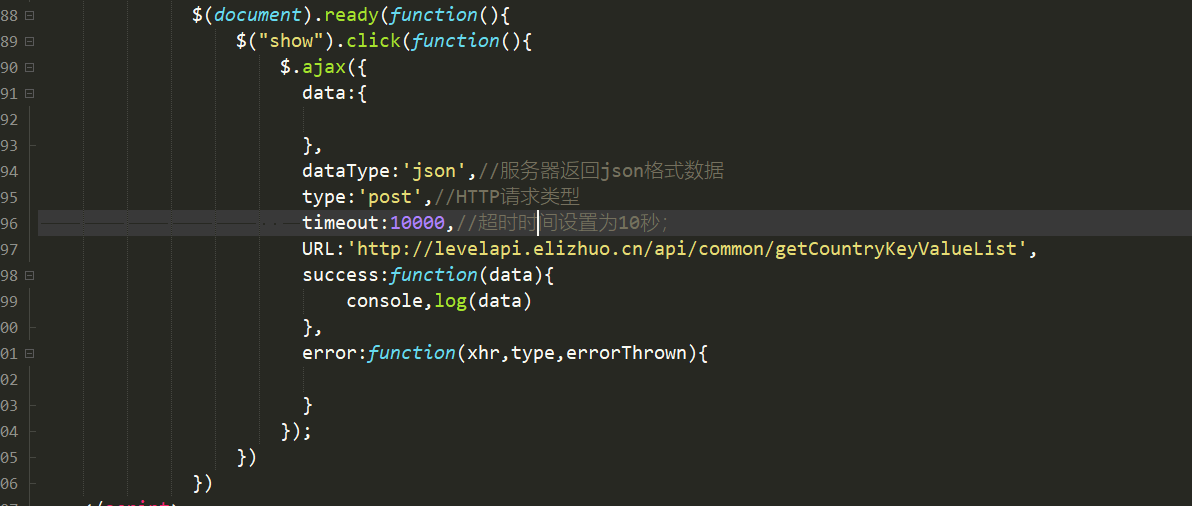
$(document).ready(function(){
$("show").click(function(){
$.ajax({
data:{
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
URL:'http://levelapi.elizhuo.cn/api/common/getCountryKeyValueList',
success:function(data){
console,log(data)
},
error:function(xhr,type,errorThrown){
}
});
})
})为什么我点击按钮没有显示,麻烦大佬帮我看一下是什么问题
最佳答案
1
你的success什麼都沒寫
怎麼顯示在頁面上
奖励园豆:5
您好,我需要怎么修改才可以显示呢,今天刚接触这个没多久还不太懂,麻烦您了
@小白萝卜呀:
$(document).ready(function () {
$("show").click(function () {
$.ajax({
type: 'GET',//HTTP请求类型
url: 'http://levelapi.elizhuo.cn/api/common/getCountryKeyValueList'
}).done(function(data) {
$('#result').val(data);
})
})
})最簡單的做法,加個input來放你的結果
但你的ajax請求應該會有跨域問題
@RosonJ: 谢谢,还是显示不了我自己再看看,没报错程序应该没问题









