winform鼠标拖动画矩形 怎么消掉之前画的矩形 不影响背景图
0
[已解决问题]
解决于 2020-04-13 11:30


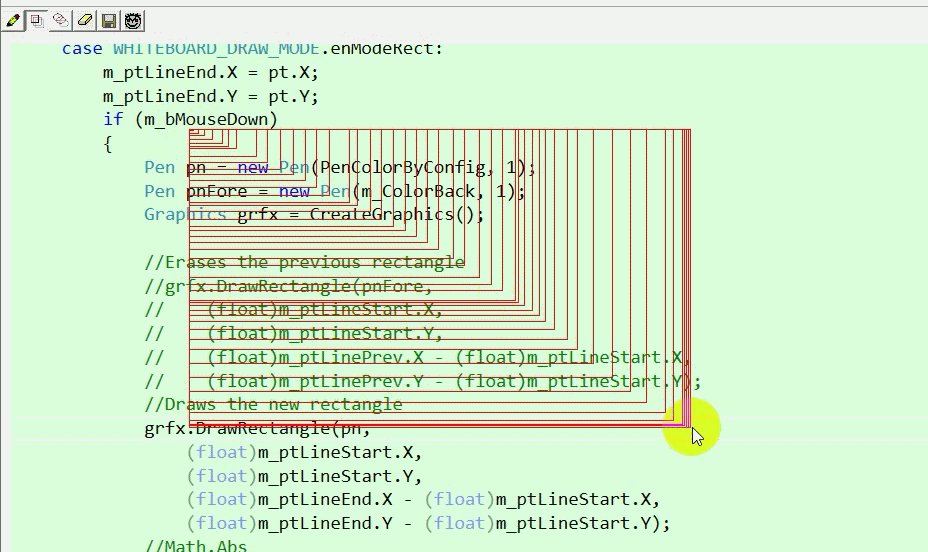
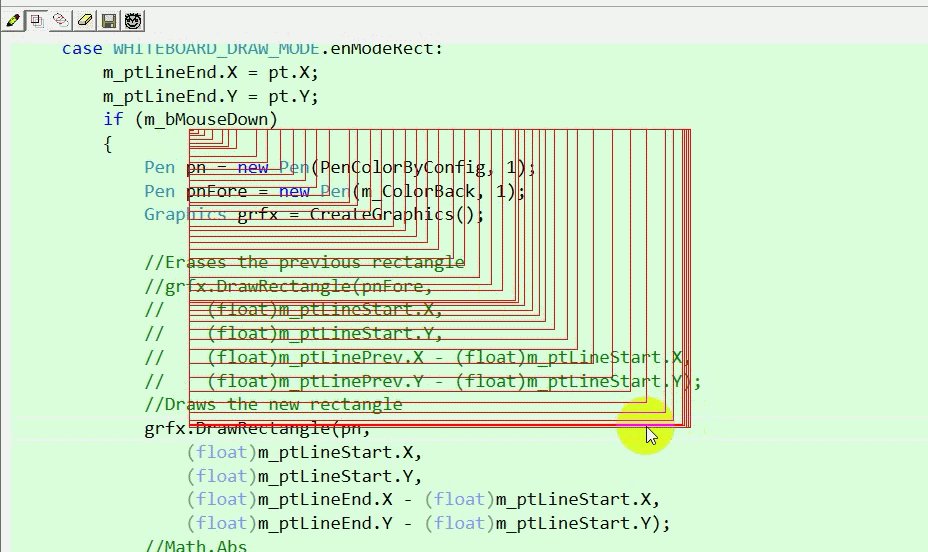
鼠标拖动 每移动像素都会绘制矩形

想做到这种效果

谢谢
最佳答案
0
最简单粗暴的方法:整个画板清空重画。
事实上,你想删除已经绘制的元素只能通过重画,区别只是效率高低。
奖励园豆:5
是得重画 但是全部清空重画不现实 历史已完成绘制的图形还是不能清的
一开始的代码是背景是纯白色 先用白色清一遍历史的 再用画笔画当前鼠标所在的矩形
要求加上背景图之后 就出现这个问题了
本来想着 移动时获取当前点的颜色清历史轨迹 但是颜色完全不够准确 画出来像屎一样
现在正在做 move的时候再画线之前 先保存下开始点到鼠标点之前区域的截图 再画线
下个move 把之前的截图重绘下 在保留新鼠标点的截图 在画线
本来感觉这个思路能写出来 但是实际写出来好操蛋啊 不出效果 还看不出来问题在哪
你这边还有别的思路吗 我快要调崩溃了 对cs的gdi画图不是很熟悉
@摩尼酸奶: 你需要定义两个核心概念:
- 图元:每一次绘图所需要的数据封装一个类出来,这东西有一个核心的绘制方法,可以在指定位置绘制自身。
- 图元管理器 :按照先后顺序绘制图元,图元的增删改查操作,简单一点可以只做添加删除重绘这三点就好
我们把每一次要绘制的东西打包成图元,丢进管理器里面,管理器从前往后绘制。这样一来,就自然而然的实现了删除图元的操作
以你的操作举例,创建一个矩形图元->添加进管理器->重绘,删除上一个矩形图元->添加一个新的矩形图元->重绘,上一次的矩形就消失了,新的矩形出现。
后续优化操作请看设计模式之组合模式和命令模式
@拓拓: 谢谢 已经调整好了 每次新保存的时候稍微调大点就OK了 差点都要截图整个画板了









