easyui,动态生成表头
$('#dg').datagrid({
url: 'datagrid_data1.json',
method: 'get',
title: 'Context Menu on DataGrid',
iconCls: 'icon-save',
width: 700,
height: 250,
fitColumns: true,
singleSelect: true,
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:120},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:250},
{field:'status',title:'Status',width:60,align:'center'}
]],
onHeaderContextMenu: function(e, field){
e.preventDefault();
if (!cmenu){
createColumnMenu();
}
cmenu.menu('show', {
left:e.pageX,
top:e.pageY
});
}
});
表格的列不是可以动态设置的吗?
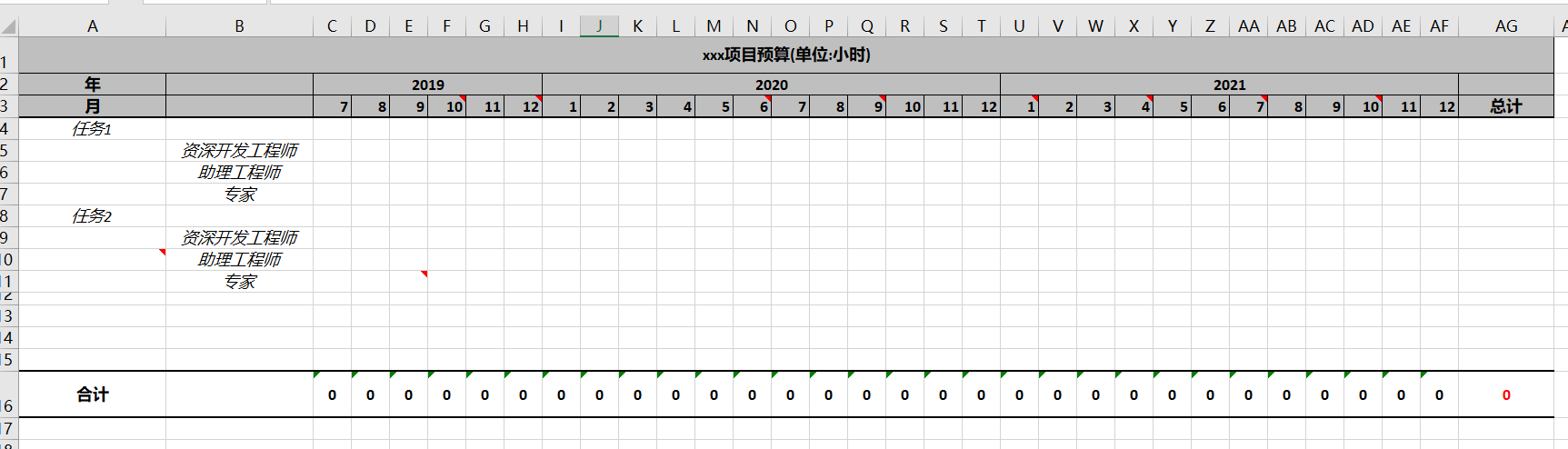
在哪里有,有没有类似我图片样子的?
@停在空中的雨:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Column Group - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Column Group</h2>
<p>The header cells can be merged. Useful to group columns under a category.</p>
<div style="margin:20px 0;"></div>
<table class="easyui-datagrid" title="Column Group" style="width:700px;height:250px"
data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80" rowspan="2">Item ID</th>
<th data-options="field:'productid',width:100" rowspan="2">Product</th>
<th colspan="4">Item Details</th>
</tr>
<tr>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:240">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
</body>
</html>
@Tom.汤: 你发的是合并表头,虽然这里面也要用到,但是我想要的是动态输出表头,年月,都是不固定的,会随着时间改变的。
@停在空中的雨: html 内容你可以动态生成的啊