angular innerHTML class失效
0

动态加载html 用innerHTML的时候,class不起作用,用bypassSecurityTrustHtml方法style是可以起作用的,但是class还是不行
.html页面
<div [innerHTML]="testHtml | innerhtmlpipe"></div>
.ts页面
this.testHtml = '<div class="divtest"></div>';
.css
.divtest{
width:100px;
height:100px;
background-color: red;
}
怎么能让动态添加的html里的class生效呢?
思路1. 动态改变元素后,再渲染一次(但是angular怎么再渲染?)
思路2. 有别的更好的办法。
最佳答案
0
html 變動就會觸發ReRender
有用開發者工具確認過,css真的有套用到嗎?
收获园豆:30
嗯确认过,用style直接写的就可以,但是class的话,属性是在的,但是样式没套用
@BHongyi:
@Component({
selector: 'example',
styles: ['.demo {background-color: blue}'],
template: '<div [innerHTML]="someHtmlCode"></div>',
encapsulation: ViewEncapsulation.None
})
網上的處理方式是加上 encapsulation: ViewEncapsulation.None
你試試
@RosonJ: 
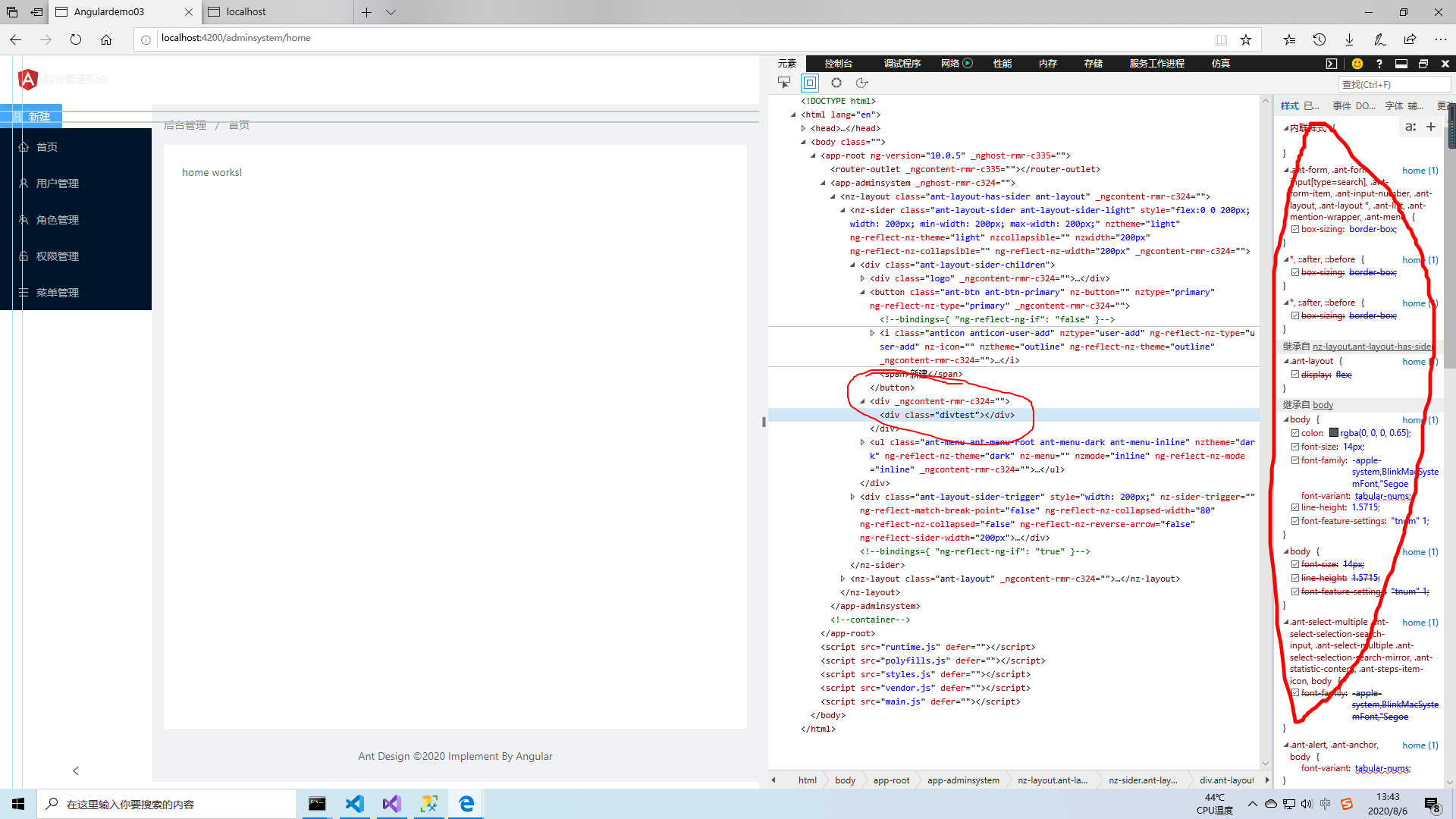
左边有class但是右边没有class所对应的样式
@BHongyi:
恩恩,看起來是同一個問題,試試上面的設定吧
@RosonJ: 不好用
@BHongyi:
無效?
@RosonJ: 可以了,刚才弄错了,谢谢










