页面关闭执行的方法中ajax不生效
0

为了清空session域中的一个值。关闭页面时执行方法,向后台发送请求。方法能成功进入,但是方法中的ajax不执行。使用的js,ssm,java
$(window).on('unload', function() {
$.ajax({
type: 'POST',
url: '${ctx}/wms/ebPurchaseItem/choiceItem',
data: {id:"",caozuo:"clear"},
async: false,
success: function(data){
console.log("调用完成ajax");
alert (data);
}
});
console.log("结束");
alert ("结束");
});
查了好多资料都是设置ajax的async: false,但我的依然不好用。
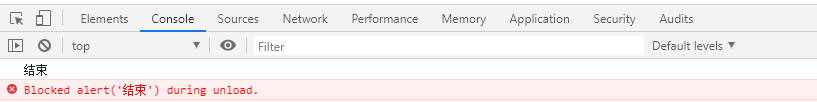
页面打印信息:

望不吝赐教,谢谢。
最佳答案
0
浏览器关闭后,并不能保证你的请求能否如期发送给后端。所以这个玩法本身有些问题。如果要考虑发送,可以尝试 navigator.sendBeacon,注意兼容性。
另外,只是为了清理 session,考虑直接设置 cookie(session id) 有效期,或者把 sid 放在浏览器内存中,浏览器一关就没了(绕开服务端清理动作)。
收获园豆:10
谷歌浏览器不允许页面卸载时与服务器交互。换了另一种思路
@mlsst: navigator.sendBeacon 就是卸载时交互的一种手段,只不过这个时候数据得放 body 了。
其他回答(1)
0

不是因为你这个alert前面的空格吗?









