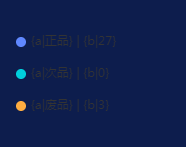
ECharts 甜甜圈图 富文本 设置之后 legend 的图例重叠在一起了
0


设置了 itemGap 不起作用,设置 x的值,居右显示也不起作用~~~
望大神赐教~~~
最佳答案
0
不用富文本解决
其他回答(1)
0
https://echarts.apache.org/examples/zh/editor.html?c=pie-doughnut
用下面代码替换运行看下效果
seriesData= [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
];
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],
formatter: function(name){
var value;
for(var i=0;i<seriesData.length;i++){
if(seriesData[i].name==name){
value=seriesData[i].value;
break;
}
}
return '{a|' + name+'} | '+ '{b|'+value+'}';
},
textStyle: {
rich: {
a: {
color: 'red',
lineHeight: 10
},
b: {
color: 'green',
lineHeight: 10
}
}
}
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data:seriesData
}
]
};
收获园豆:10
还是不行~~~ 官网在线都可以,copy到本地项目就不行
@会编程的厨子: 可能是样式问题,样式冲突
@E行者:
效果:

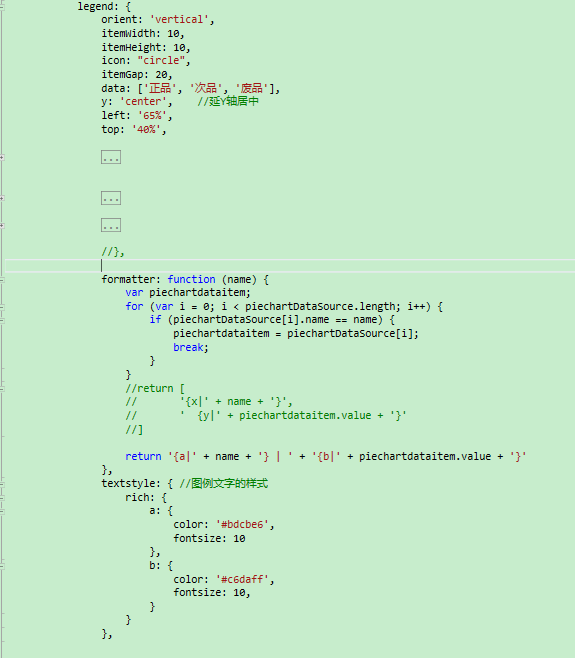
代码

现在是这样的,如文本的样式不起作用
@会编程的厨子: textstyle应该是textStyle,js区分大小写的










