如何将表单内容通过php展示出来 求解!

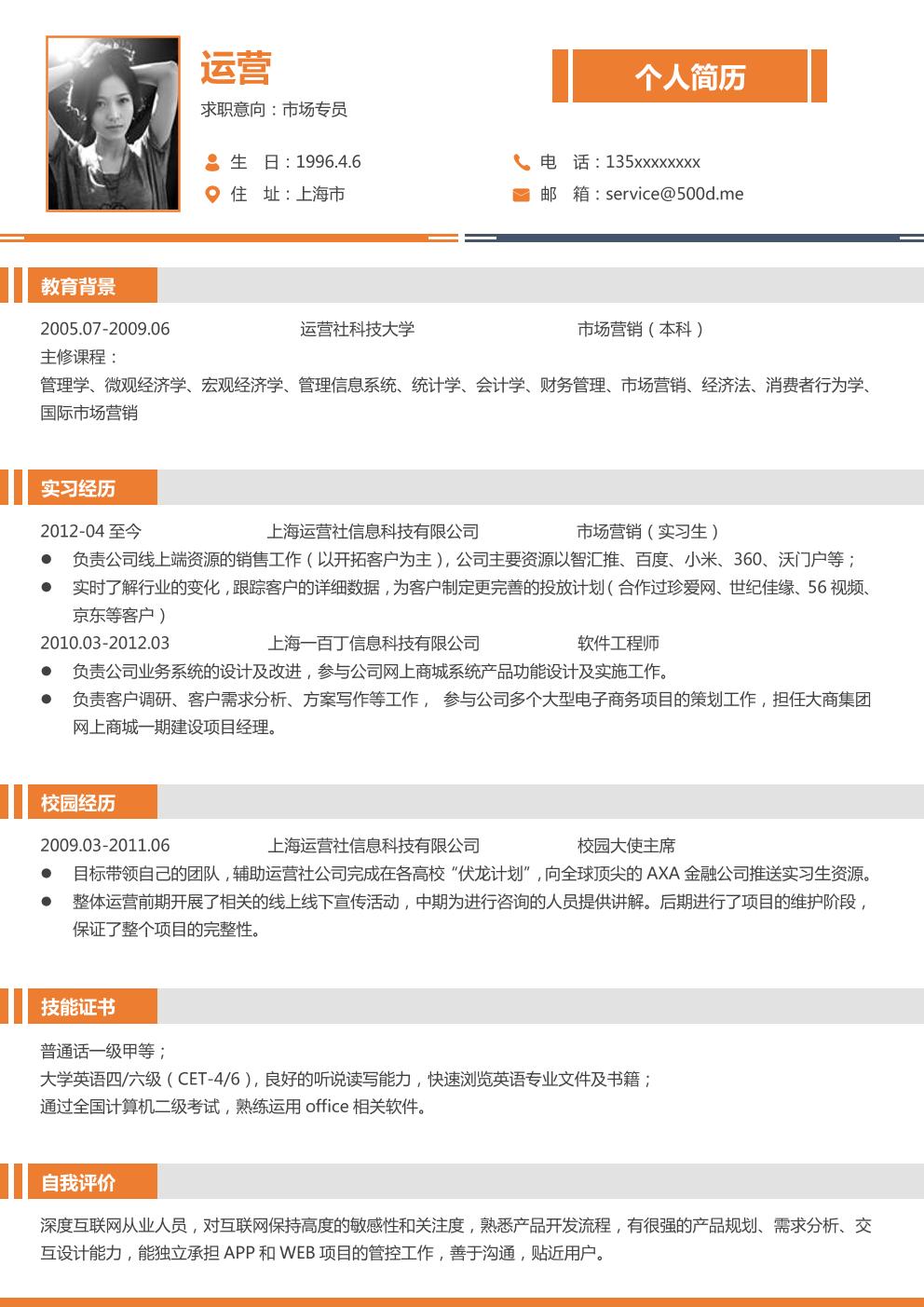
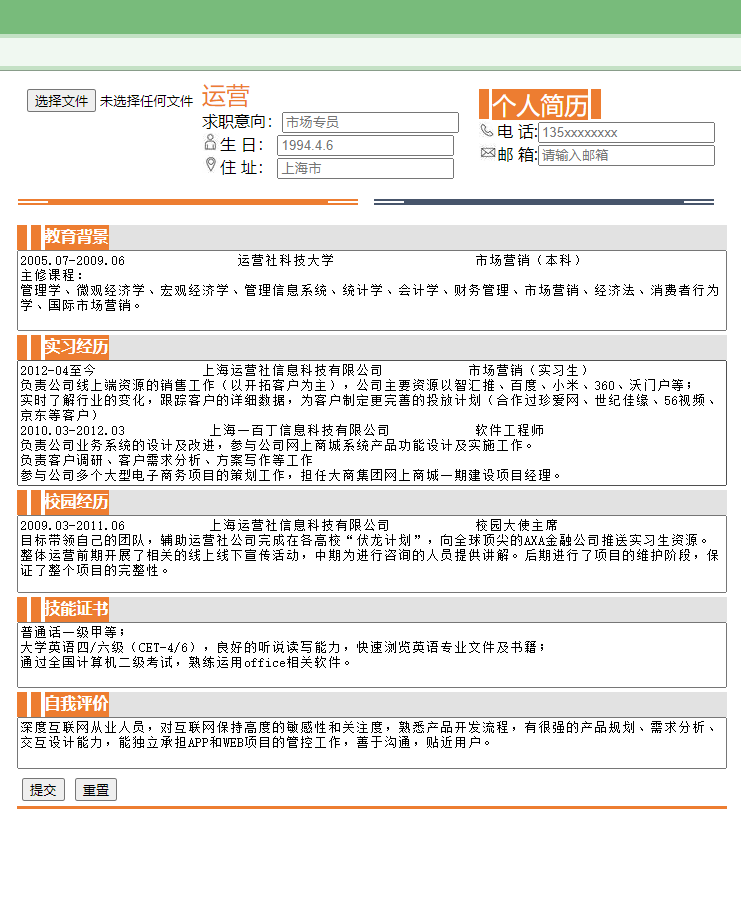
作为初学者的我,尝试用所学的HTML和CSS模仿网上的简历模板制作一个模板。但是将内容输入后不会展示<form action="XXX.php" method="get">
或者说那位大佬,告诉我一下如何使用JavaScript输出。
下面是代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>newResume3(5)</title>
<style type="text/css">
#resume {
width: 710px;
margin: 0 auto; /外边距上下为0,左右自适应,为了使DIV在浏览器中水平居中/
}
.display-flex {
display:flex;/*使div水平排列*/
}
.div-size{
margin: 10px;
}
.dbc{
background-color: rgb(237,125,49); /*黄*/
}/*灰黄俩色*/
.dbc2{
background-color: rgb(71,85,107);
}
.np{
overflow-y: hidden;/*垂直滚动条*/
overflow-x: hidden;/*水平滚动条*/
resize: none;/*限制拖动*/
}
</style>
</head>
<body>
<div id="resume" >
<form action="XXX.php" method="get">
<!--头部-->
<div class="display-flex " style=" height: 100px;">
<div class="div-size" style="width: 165px">
<input type="file" name="photo" value="照片">
</div>
<!--photo end 1-->
<div style="width: 270px">
<div style="color: rgb(237,125,49); font-size:150%; ">运营</div>
<div>求职意向:<input type="text" name="Job search intention" placeholder="市场专员"><br></div>
<div class="display-flex">
<div>
<div><img src="l.png"></div>
<div><img src="w.png"></div>
</div>
<div>
<div>生 日:
<input type="text" name="birthday" placeholder="1994.4.6">
</div>
<div>住 址:
<input type="text" name="Address" placeholder="上海市"><br></div>
</div>
</div>
</div><!--center end2-->
<div class="div-size" style="width:240px">
<div class="display-flex">
<div class="dbc" style="height: 30px; width: 10px;"></div>
<div style="background-color: #ffffff;height: 10px; width: 3px;"></div>
<div class="dbc" style="font-size: 150%; color: #FFFFFF">个人简历</div>
<div style="background-color: #ffffff ;height: 10px; width: 3px;"></div>
<div class="dbc " style="height: 30px; width: 10px;"></div>
</div><!--个人简历-->
<div class="display-flex">
<div><img src="d.png"></div>
<div>电 话:<input type="text" name="d" maxlength="11" placeholder="135xxxxxxxx"><br></div>
</div>
<div class="display-flex">
<div><img src="y.png"></div>
<div>邮 箱:<input type="text" name="mile" placeholder="请输入邮箱" id="email"><br>
<script type="text/javascript">
email.onchange = function(){
var email = this.value;/实现:邮箱验证//规则:/
var reg = /^([a-zA-Z]|[0-9])(\w|-)+@[a-zA-Z0-9]+.([a-zA-Z]{2,4})$/;/艺术字字母开头,中间可以是多个数字字母下划线或"-"
然后是"@"符号,后面是数字字母,
然后是"."符号加2-4个字母结尾。/
if(reg.test(email)){
<span><span><span><span><span>alert</span></span></span></span></span>("邮箱格式正确");
}else{
<span><span><span><span><span>alert</span></span></span></span></span>("邮箱格式不正确");
}
}
</script>
</div>
</div>
</div>
</div>
<!--头部结束-->
<div class="display-flex" style="margin: 20px 1px; width: 800px">
<div class="display-flex">
<div>
<div class="dbc" style="height: 2px; width: 30px;"></div>
<div style="background-color: #ffffff;height: 2px; width: 10px"></div>
<div class="dbc" style="height: 2px; width: 30px;"></div>
</div>
<div class="dbc" style="height: 6px;width: 280px"></div>
<div>
<div class="dbc" style="height: 2px; width: 30px;"></div>
<div style="background-color: #ffffff;height: 2px; width: 10px"></div>
<div class="dbc" style="height: 2px; width: 30px;"></div>
</div>
<div style="width: 16px;height: 6px"></div><!--间隙-->
</div>
<div class="display-flex">
<div>
<div class="dbc2" style="height: 2px; width: 30px;"></div>
<div style="background-color: #ffffff;height: 2px; width: 10px"></div>
<div class="dbc2" style="height: 2px; width: 30px;"></div>
</div>
<div class="dbc2" style="height: 6px;width: 280px"></div>
<div>
<div class="dbc2" style="height: 2px; width: 30px;"></div>
<div style="background-color: #ffffff;height: 2px; width: 10px"></div>
<div class="dbc2" style="height: 2px; width: 30px;"></div>
</div>
</div>
</div>
<!--head分割线--><!--2020.10.26-->
<div class="display-flex" style="background-color: rgb(226,226,226)">
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 4px"></div>
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 3.6px"></div>
<div class="dbc" style="font-size: 100%; color: #FFF;font-weight: 700; ">教育背景</div>
</div>
<div>
<textarea class="np" raws="4" cols="51" style="margin: 0px;height: 75px;width: 704px;">
2005.07-2009.06 运营社科技大学 市场营销(本科)
主修课程:
管理学、微观经济学、宏观经济学、管理信息系统、统计学、会计学、财务管理、市场营销、经济法、消费者行为学、国际市场营销。
</textarea>
</div>
<div class="display-flex" style="background-color: rgb(226,226,226)">
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 4px"></div>
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 3.6px"></div>
<div class="dbc" style="font-size: 100%; color: #FFF;font-weight: 700;">实习经历</div>
</div>
<div>
<textarea class="np" raws="7" cols="51" style="margin: 0px;height: 120px;width: 704px;">
2012-04至今 上海运营社信息科技有限公司 市场营销(实习生)
负责公司线上端资源的销售工作(以开拓客户为主),公司主要资源以智汇推、百度、小米、360、沃门户等;
实时了解行业的变化,跟踪客户的详细数据,为客户制定更完善的投放计划(合作过珍爱网、世纪佳缘、56视频、京东等客户)
2010.03-2012.03 上海一百丁信息科技有限公司 软件工程师
负责公司业务系统的设计及改进,参与公司网上商城系统产品功能设计及实施工作。
负责客户调研、客户需求分析、方案写作等工作
参与公司多个大型电子商务项目的策划工作,担任大商集团网上商城一期建设项目经理。
</textarea>
</div>
<div class="display-flex" style="background-color: rgb(226,226,226)">
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 4px"></div>
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 3.6px"></div>
<div class="dbc" style="font-size: 100%; color: #FFF; font-weight: 700;">校园经历</div></div>
<div>
<textarea class="np" raws="4" cols="51" style="margin: 0px;height: 72px;width: 704px;">
2009.03-2011.06 上海运营社信息科技有限公司 校园大使主席
目标带领自己的团队,辅助运营社公司完成在各高校“伏龙计划”,向全球顶尖的AXA金融公司推送实习生资源。
整体运营前期开展了相关的线上线下宣传活动,中期为进行咨询的人员提供讲解。后期进行了项目的维护阶段,保证了整个项目的完整性。
</textarea>
</div>
<div class="display-flex" style="background-color: rgb(226,226,226)">
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 4px"></div>
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 3.6px"></div>
<div class="dbc" style="font-size: 100%; color: #FFF;font-weight: 700;">技能证书</div>
</div>
<div>
<textarea class="np" raws="3" cols="51" style="margin: 0px;height: 60px;width: 704px;">
普通话一级甲等;
大学英语四/六级(CET-4/6),良好的听说读写能力,快速浏览英语专业文件及书籍;
通过全国计算机二级考试,熟练运用office相关软件。
</textarea>
</div>
<div class="display-flex" style="background-color: rgb(226,226,226)">
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 4px"></div>
<div class="dbc" style="height: 25px;width: 10px"></div>
<div style="background-color: #ffffff;height: 25px;width: 3.6px"></div>
<div class="dbc" style="font-size: 100%; color: #FFF;font-weight: 700;">自我评价</div>
</div>
<div>
<textarea class="np" raws="2" cols="51" style="margin: 0px;height: 46px;width: 704px;">
深度互联网从业人员,对互联网保持高度的敏感性和关注度,熟悉产品开发流程,有很强的产品规划、需求分析、交互设计能力,能独立承担APP和WEB项目的管控工作,善于沟通,贴近用户。
</textarea>
</div>
<div class="display-flex" style="">
<div style="flex: center; margin:5px ;color:#ff0000;"><input type="submit" name="up"></div>
<div style="flex: center; margin:5px"><input type="reset" name="new"></div>
</div>
<div class="dbc" style="text-align: center;height: 3px; width:710px; "></div>
<!--newResume end-->
</form>
</div>
</body>
</html>
这个只是input
个人感觉,本问题对于会php的人。根本算不上问题(可能是描述不够准确精简)。这几天通过搜索并学习php,发现并不难。就总共两个页面:一个就是我上传的html(input可以提供他人输入)另一个是php(output将HTML中他人输入的内容显示出来)。














你这样提问别人都看不明白阿。说的尽量详细一点
– 会长 4年前@会长: 好我添加我的代码
– 耳须鱼 4年前@耳须鱼: 你排版稍微好点呀,这看着头晕,代码块一会有一会没有
– 南语喃 4年前@南语喃: 这个我是复制过来的。
– 耳须鱼 4年前@南语喃: 可能css部分会带有边框
– 耳须鱼 4年前@ycyzharry:我这自己解决的话,不能结贴吗?
– 耳须鱼 4年前@南语喃:看一下我的回答,看看大佬你能来帮我结一下贴吗?
– 耳须鱼 4年前