vue中实现复杂下拉
0




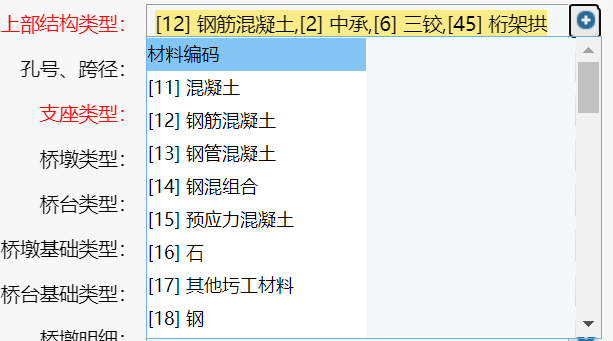
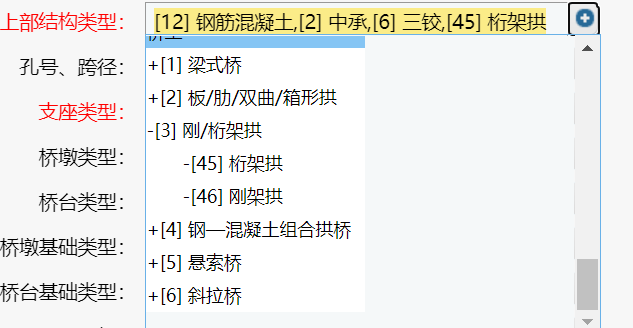
需求: 点击下拉, 下拉可选项分为4部分。 第一部分 材料 (普通下拉) 第二部分结构 普通下拉),第三部分受力形式 普通下拉)第四部分 桥型( 树形结构)。当四个要素选择完毕,下拉框自动消失,并显示在输入框中。
提问:技术栈 vue+element。 element当前的组件好像不能满足需求。请问什么方法或插件可以实现这种需求
所有回答(1)
0
你这一个下拉列表不好做,既然有4个选项,为什么不用4个下拉
因为我们是老系统改造,老系统是这样交互,20年前的系统了。也不知道他们用的什么插件
@码小沫: 一个select肯定搞不定了,一个select只能绑定一个v-model,你这个只能弹一个div层,在这个层上面去写了。比较麻烦。










