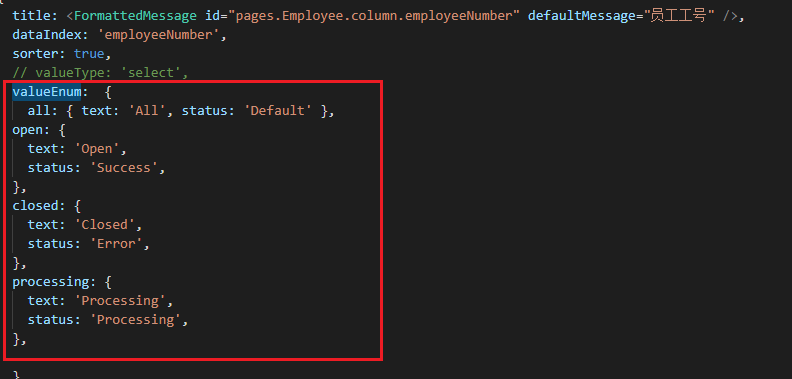
ProTable columns中valueEnum怎么获取后台数据
0


我这里想用后台数据,该怎么用,valueEnum需要的是数组
最佳答案
0
先写一个request,然后组件中定义一个state,在componentDidMount中调用这个request fetch后台数据,then里面setState,自然valueEnum中的值就写 this.state.xx,didMount之后遇到setState会重新render,于是valueEnum就可以拉到值。
还有一个方式,可以把valueEnum 换成 request: async ()=>{ await fetc().then(res=> ... )},这个是做Protable顶部查询框组件的select远程下拉,能正常拉到数据,但是有个问题,选中之后这个span的innerHTML没值,最终没有解决放弃了,有大神能解决的话告知下吧。
收获园豆:5
其他回答(1)
0
打开页面初始化数据 绑上去就可以了
ValueEnum返回的是数组好像是不行的










