layui单页面版V打开子页面传参数报layui.data.sendParams is not a function

页面中使用了View打开子页面并在子页面中设置接受参数的模版,主要实现的功能是子页面中按角色选择能够访问的菜单,使用的lay-tree。
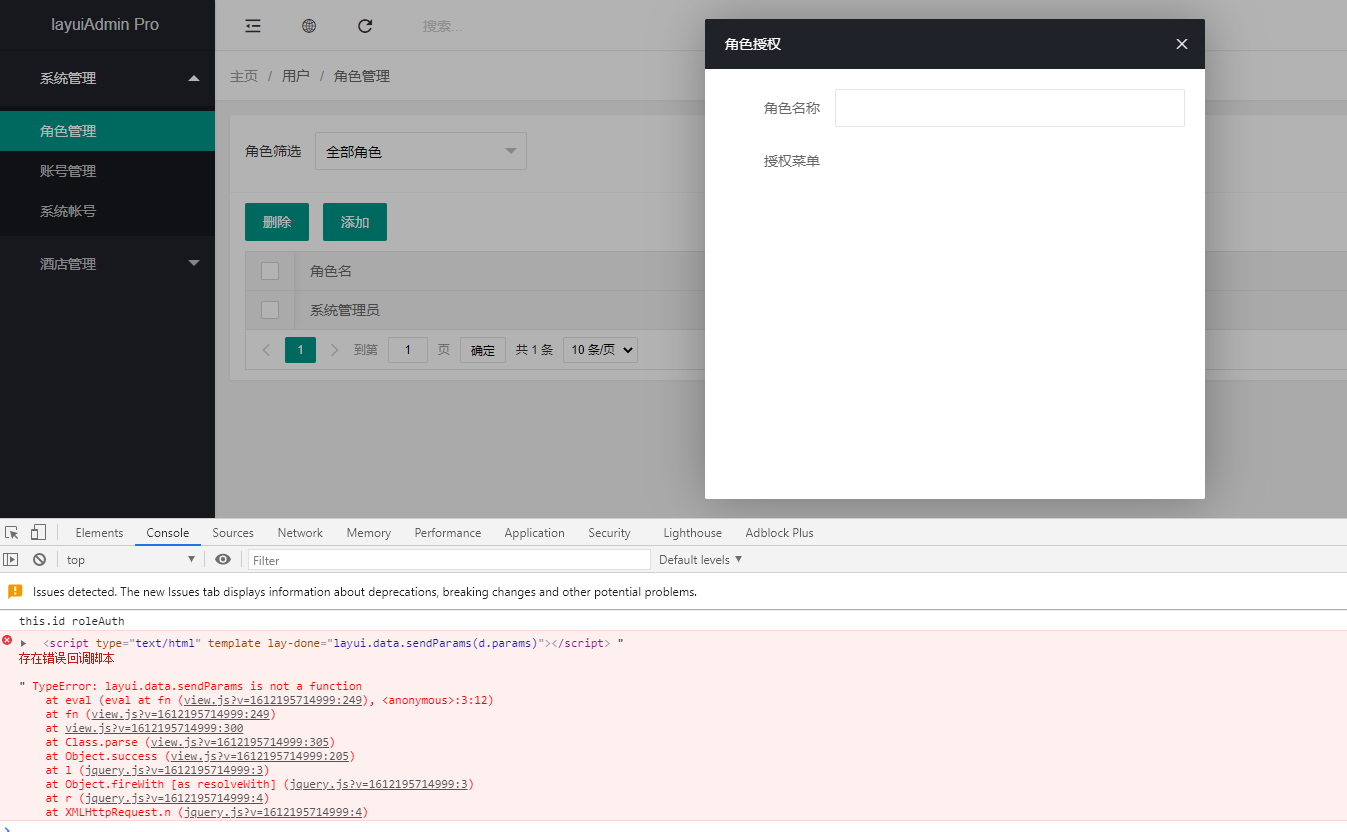
目前出现在第一次弹出子页面时,会报错:TypeError: layui.data.sendParams is not a function,但关闭窗口后二次打开即不会报错,很奇怪,不知道是不是调用的顺序不对还是加载不对,烦请大神指点:
父页面:
admin.popup({
title: '角色授权'
, area: ['500px', '480px']
, id: 'roleAuth'
, success: function (layero, index) {
data.event = 'auth';
console.log("this.id",this.id)
view(this.id).render('user/administrators/roleSourceAuth', {layerindex: index, data: data}).done(function () {
form.render(null, 'form-roleAuth');
});
}
})
子页面:
<script type="text/html" template lay-done="layui.data.sendParams(d.params)" ></script>
<script>
layui.use(['admin', 'form','layer','tree', 'util'], function(){
var $ = layui.$
,admin = layui.admin
,laytpl = layui.laytpl
,setter = layui.setter
,tree = layui.tree
,util = layui.util
,form = layui.form
,layer = layui.layer;
//参数初始化
layui.data.sendParams = function (params) {
var data = params.data
console.log("authparms",params);
if(data)
{
$("#roleId").val(data.id);
}
getTreeNode();
}
第一次进入报错:

关掉窗口第二次进入数据可以正常的输出和打印了:

没有同学知道吗?
现测试过程中发现了,原来是由于使用VIEW进行传参后,需要使用:
<script type="text/html" template lay-done="layui.data.sendParams(d.params)"> </script>
layui.data.sendParams = function (params) {
var data = params.data
parms = params.data;
console.log("pageparms", parms)
document.getElementById("roleId").value = data.id;
document.getElementById("roleName").value = data.roleName
}
再定议一个方法对参数进行处理。
但目前又出现了一个新问题,参数还未初始化完成 ,layui.use()方法已经调用了,造成取不到初始化传的参数。
页面的生命周期的问题。










解决了吗
– 没心没肺的默默 3年前我这边也碰到了