Spring boot Vue前后端分离项目,跨域请求404
0
所有回答(2)
0
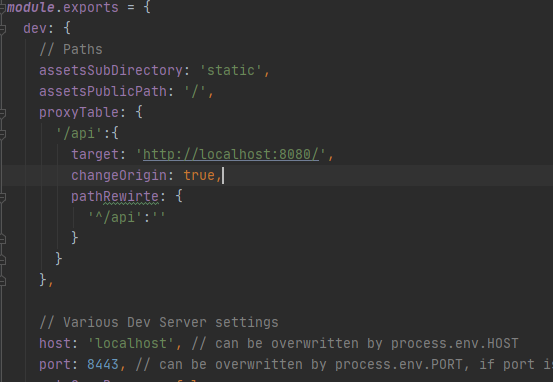
请求端口 8443,postman访问端口是 8080?
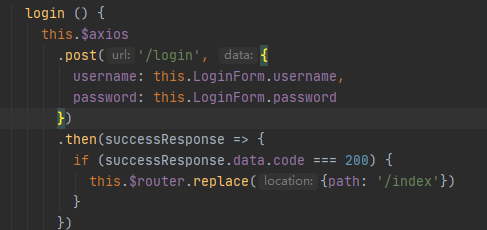
图2 POST 访问的是 8443/api/login 呢?怎么不是 8080/api/login?
8081又是咋回事?
还是要感谢你的回复
我的后端是运行在8080这个端口,vue项目运行在8443(后来改为了8081,才有了补充问题里面的图,是我的错误)
后来,我选择后端方案来解决,已经成功解决了。
谢谢!
0
前端解决方案几经尝试,一直失败。后来只好通过后端来解决,完美解决
以下是我的解决方式
@Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry corsRegistry){ corsRegistry.addMapping("/**")//允许跨域的访问路径 .allowedOrigins("http://localhost:8081")//允许跨域访问的源 .allowedMethods("POST","GET","PUT","OPTIONS","DELETE")//允许请求方法 .allowCredentials(true)//是否允许发送cookie .maxAge(3600)//预检的间隔时间 .allowedHeaders("*");//允许跨域访问的header } }