easyui-window JQuery获取title的值
0

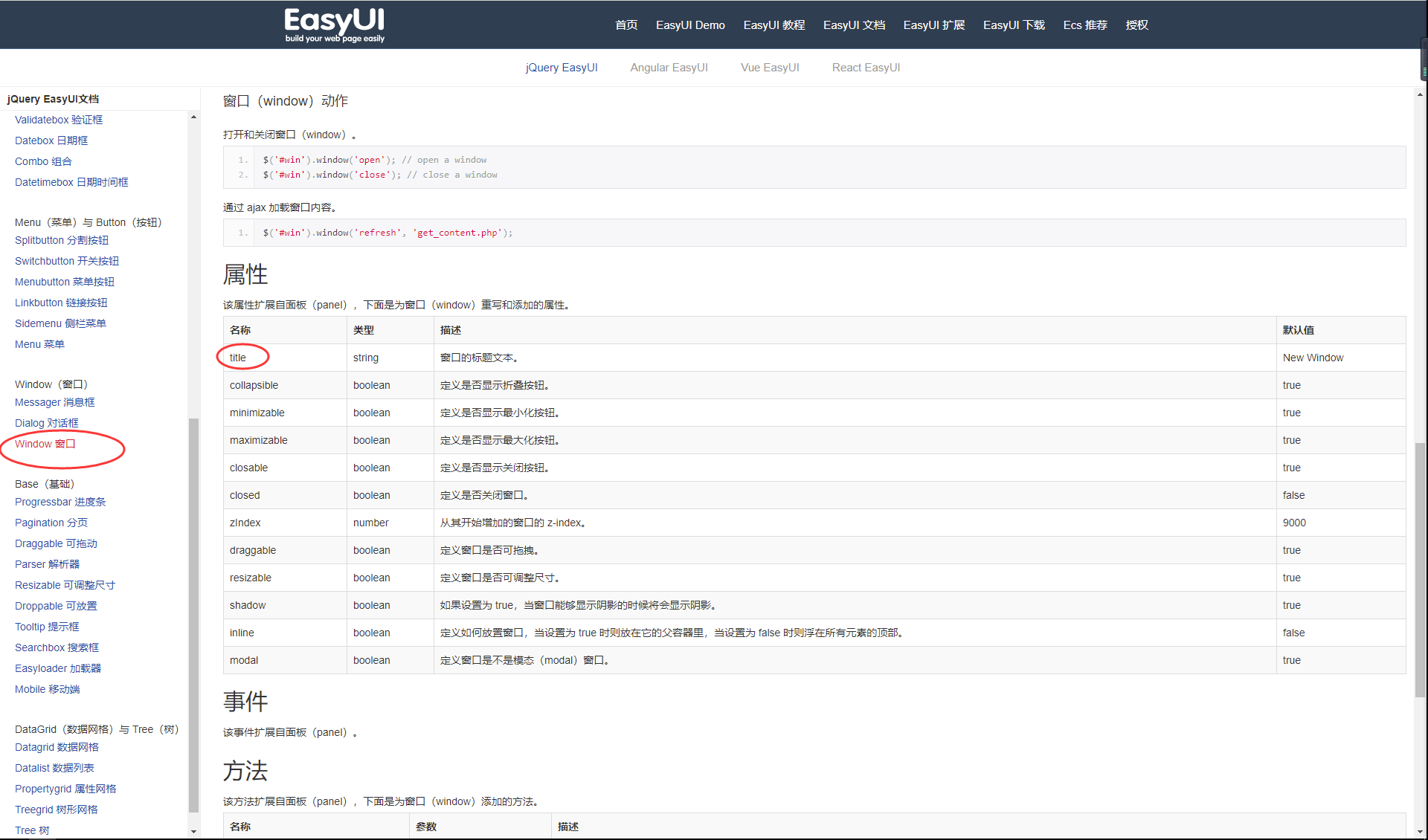
https://www.jeasyui.net/plugins/180.html

就是这个东西,我看我同事直接操作dom,我想这有JQuery选择器了,不用写那么长的东西了吧,但是找不到JQuery获取的办法
例如 document.getElementById("mapping_window").parentNode.children[0].children[0].innerHTML = "abc"
最佳答案
0
这样
$('.easyui-window .a .b')[0]
收获园豆:5
这样不行吧,里面很可能会拿到多个,
其他回答(1)
0
我把easyui的dom看了下,发现,形如
<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;">
<form style="padding:10px 20px 10px 40px;">
<p>Name: <input type="text"></p>
<p>Pass: <input type="password"></p>
<div style="padding:5px;text-align:center;">
<a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a>
<a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a>
</div>
</form>
</div>
这样的easyui - window 里面的idid="win" 是和title是兄弟节点,而不是父子节点,所以使用兄弟节点向前遍历,就能拿到了,淦!










