使用mock模拟数据不起作用,哪有问题呢?谢谢

1、mock.js文件:src/mock/mock.js
import Mock from 'mockjs'
Mock.mock('/app/v1_0/authorizations', 'POST', {
code: 200,
msg: '操作成功',
data: [1, 2, 3]
})
2、index.vue文件:src/views/login/index.vue
<template>
<div class="login-btn-wrap">
<van-button
class="login-btn"
type="info"
block
@click="onLogin"
>登陆</van-button>
</div>
</template>
<script>
import { login } from '@/api/user'
export default {
name: 'LoginIndex',
comments: {},
props: {},
data () {
return {
user: {
mobile: '17099086871', // 手机号
code: '246810' // 验证码
}
}
},
computed: {},
watch: {},
created () {},
mounted () {},
methods: {
async onLogin () {
const res = login(this.user)
console.log(res)
}
}
}
</script>
3、user.js文件:src/api/user.js
/**
- 用户请求模块
*/
import request from '@/utils/request'
export const login = data => {
return request({
method: 'POST',
url: '/app/v1_0/authorizations',
data
})
}
4、request.js文件:src/utils/request.js
/**
- 请求模块
*/
// eslint-disable-next-line no-unused-vars
import axios from 'axios'
const request = axios.create({
baseURL: 'http://localhost:8080/'
})
export default request
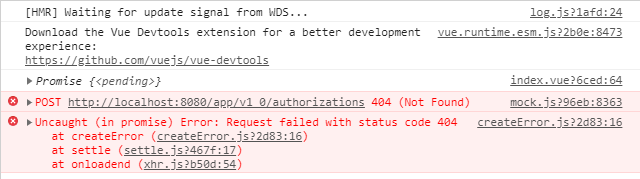
请问,为什么取不到mock中的数据?错误提示如图