Vue3当前路由地址的值不一致
0

vue版本3.2.31,vue-router版本4.0.14。
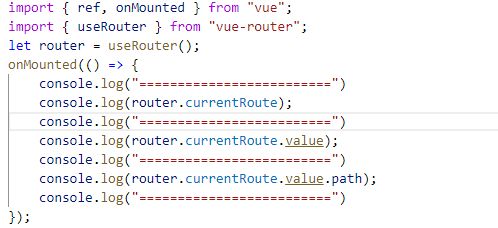
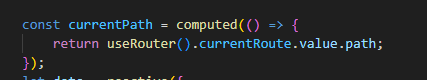
使用如下代码获取当前路由地址

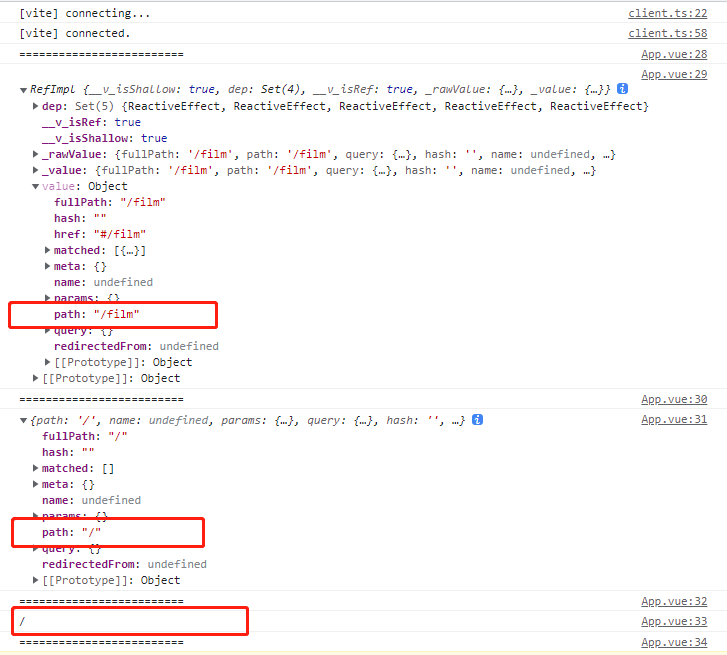
但是,currentRoute对象和其中的path属性,对不上。

打印出的对象和对象的属性,为何出现不一致。求前端大神解答。
所有回答(2)
0

去掉value
router.currentRoute
下面是没有path属性的,去掉中间的value的话,就是undefined的了。
@GGWP:
你就是想获取 path 是吧?
import { useRoute } from 'vue-router';
const route = useRoute();
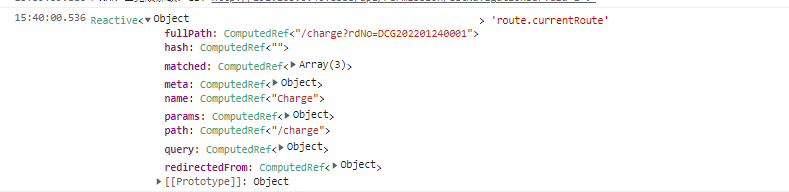
console.log(route,"route.currentRoute");

console.log(route.path,"route.currentRoute");
你import 包错了
0

要实时计算,才能获取到实时路由。










