ASP.NET MVC项目控制器如何返回LayUI表格数据
0

public ActionResult Index()
{
List<Admin> adminList = db.Admin.Include("Department").ToList();
LayuiJson layuiJson = new LayuiJson();
layuiJson.code = 0;
layuiJson.msg = "";
layuiJson.count = adminList.Count;
layuiJson.data =new List<object>(adminList);
return Json(layuiJson, JsonRequestBehavior.AllowGet);
}
这是控制器的内容,不知道 layuiJson.data =new List<object>(adminList);对不对
下面是视图的代码
<body>
<table id="demo" lay-filter="test">
</table>
<script src="~/Style/js/layui.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
, height: 312
, url: '/Employee/Index' //数据接口
, page: true //开启分页
, cols: [[ //表头
{ field: 'AdminID', title: 'ID', width: 80, sort: true, fixed: 'left' }
, { field: 'AdminCount', title: '账号', width: 100 }
, { field: 'AdminPassWord', title: '密码', width: 100, sort: true }
, { field: 'LoginCount', title: '登录次数', width: 100 }
, { field: 'DepartmentID', title: '部门', width: 100 }
, { field: 'AdminStatus', title: '状态', width: 80, sort: true }
]]
});
});
</script>
</body>
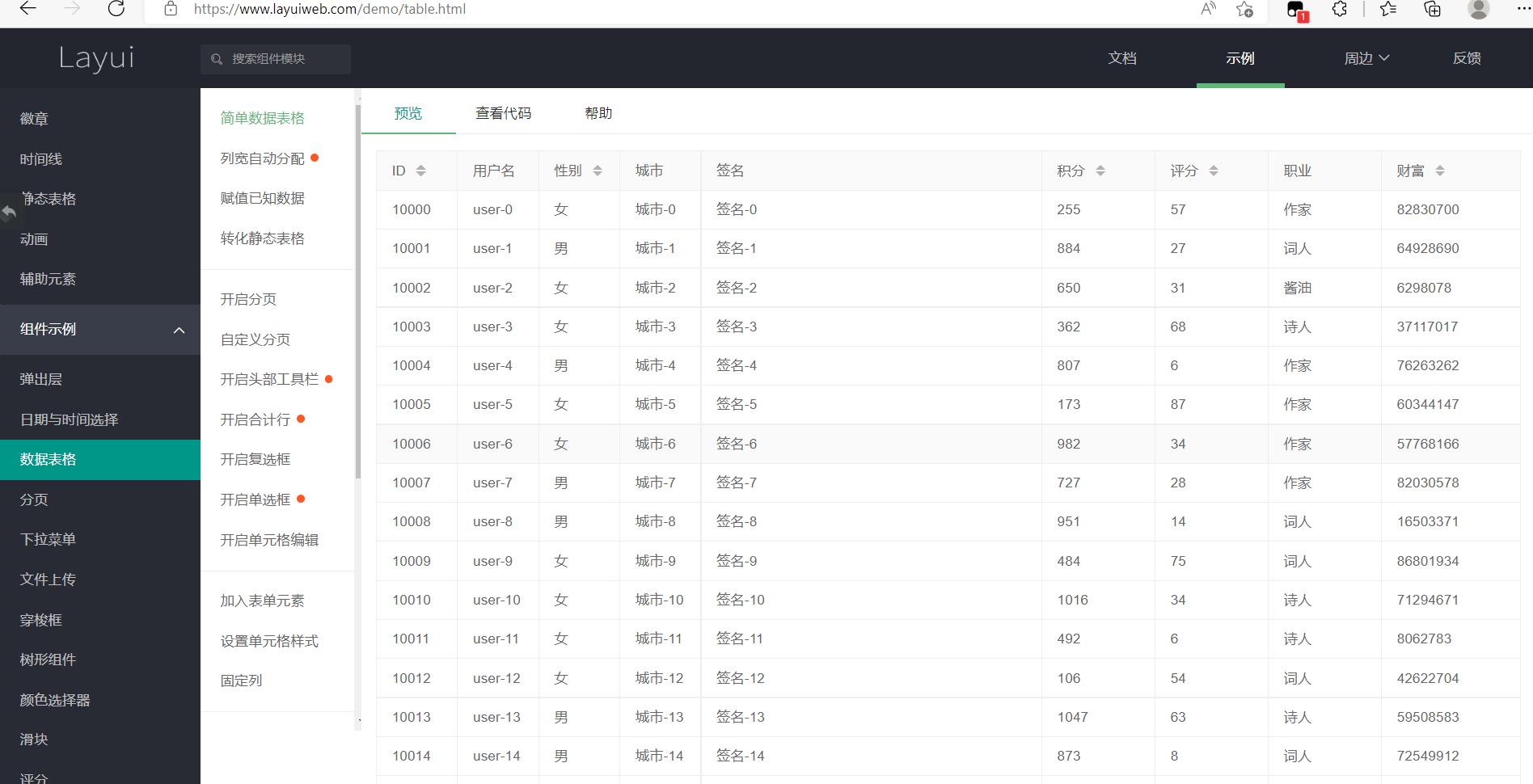
需要实现以下效果

最佳答案
0
要在 RouteConfig 配置 路由访问
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
//-----------------------------------------------------------
//前端 最好建一个重载的方法, 就是 修改以后,可以进行 刷新 页面
var table = layui.table;
//监听搜索
form.on('submit(LAY-search)', function (data) {
var field = data.field;
执行重载
table.reload('LAY-gridview', {
where: {
key: field
}
});
});
然后 接口代码像你那样返回 , mvc下 建议使用 var searchUrl ='<%= Url.Action("Employee", "Index") %>';
table.render({
elem: '#demo'
, url: searchUrl //数据接口
, contentType: 'application/json'
...
//下面是分页设置
, id: 'LAY-gridview'
, page: true //开启分页
, request: {
pageName: 'pageindex' //页码的参数名称,默认:page
, limitName: 'pagesize' //每页数据量的参数名,默认:limit
}
...
收获园豆:20









