vue element 做了一个分页,提示报错
0

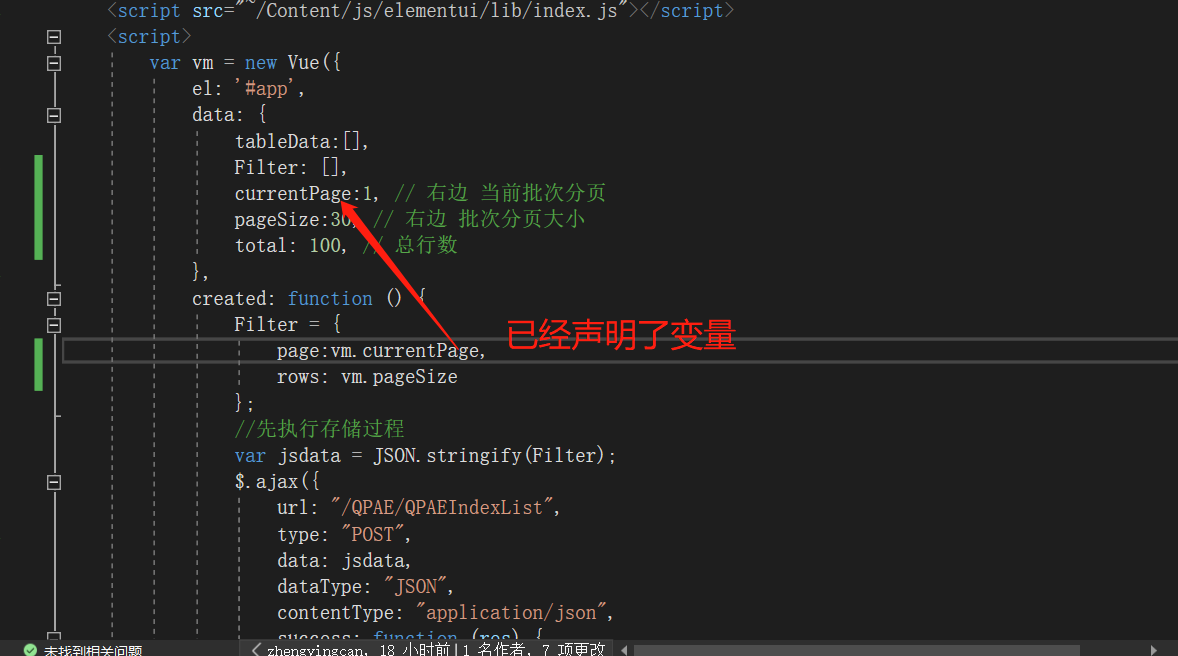
以下是代码的部分

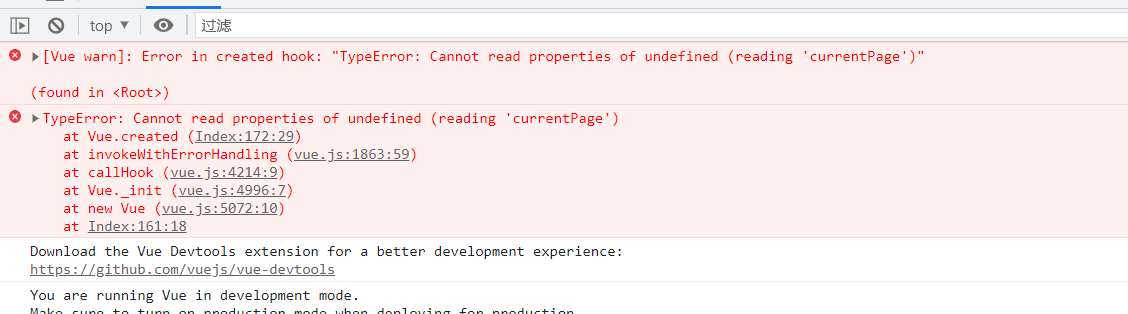
以下是报错的部分

就是不知道那里错了,代码我复制如下
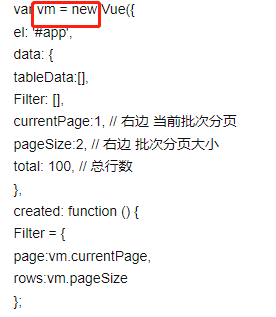
var vm = new Vue({
el: '#app',
data: {
tableData:[],
Filter: [],
currentPage:1, // 右边 当前批次分页
pageSize:2, // 右边 批次分页大小
total: 100, // 总行数
},
created: function () {
Filter = {
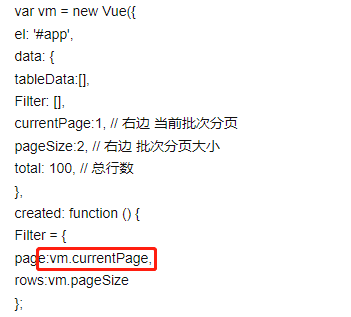
page:vm.currentPage,
rows:vm.pageSize
};
//先执行存储过程
var jsdata = JSON.stringify(Filter);
$.ajax({
url: "/QPAE/QPAEIndexList",
type: "POST",
data: jsdata,
dataType: "JSON",
contentType: "application/json",
success: function (res) {
vm.tableData = res.rows;
vm.total = res.records;
}
});
},
最佳答案
0

vm还没定义完不能使用,要用this
收获园豆:5
是不是在 created 里面都要用this呢
果然改成如下就可以了,好奇怪呀
created: function () {
Filter = {
page:this.currentPage,
rows:this.pageSize
};
@郑英灿: 
变量vm是整个大对象,里面肯定没办法直接使用,而且你应该定义完成后使用,而不是在定义过程中使用









