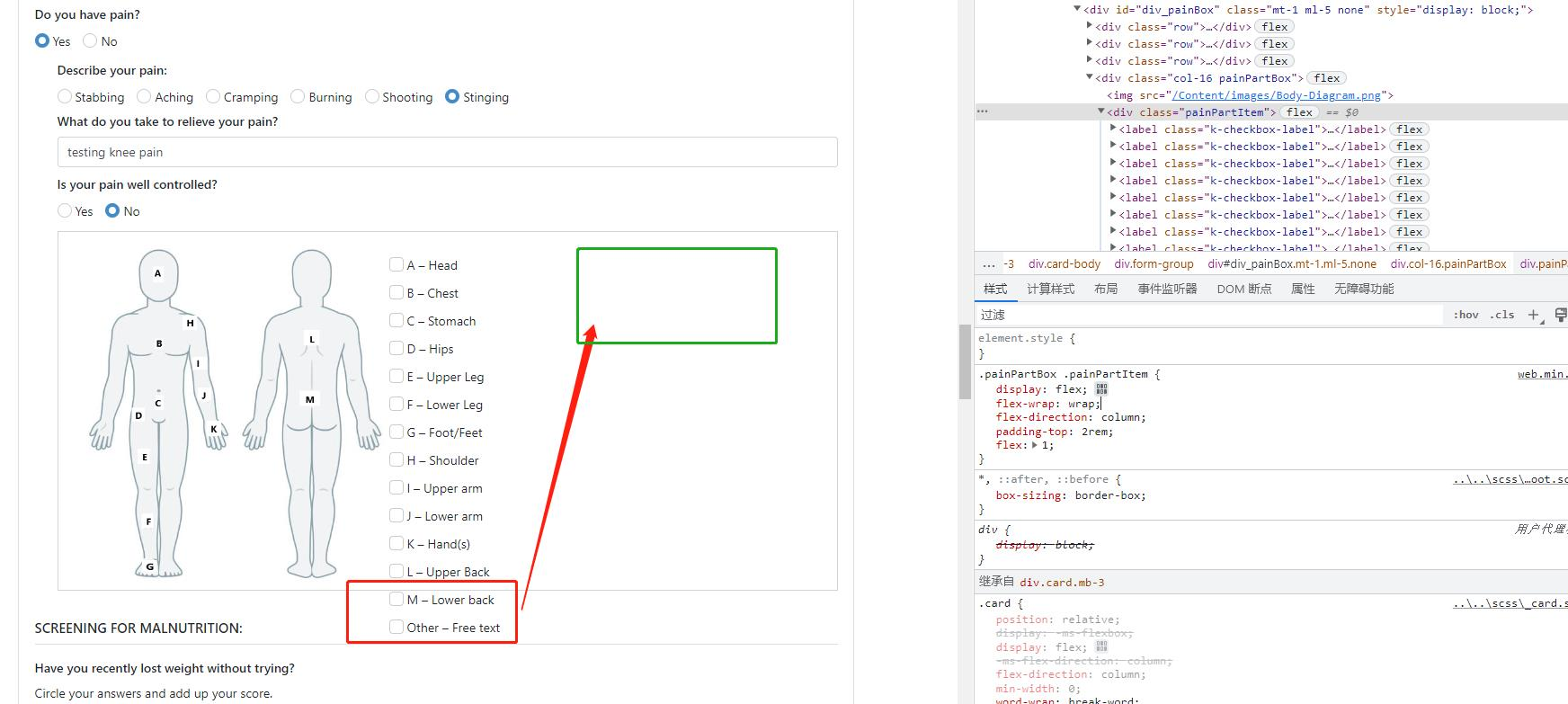
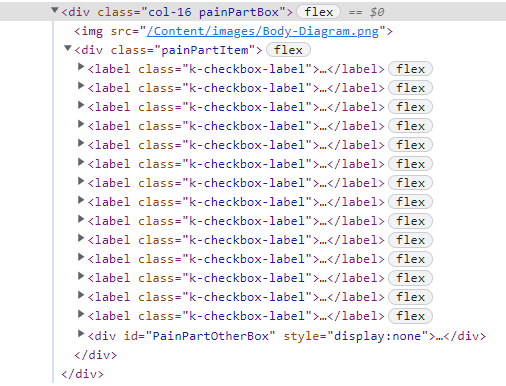
css display:flex
0
[已解决问题]
解决于 2022-08-19 14:43



html

.painPartBox { display: flex; flex-direction: row; align-items: start; border: 1px solid #ced4da; margin-top: 1rem; height: 400px; box-sizing: border-box; } .painPartBox img { height: 100%; } .painPartBox .painPartItem { display: flex; flex-wrap: wrap; flex-direction: column; padding-top: 2rem; flex: 1; } .painPartBox .painPartItem label { margin-bottom: 1em; width: 200px; } .k-checkbox-label { margin: 0; padding: 0; line-height: 17px; display: inline-flex; align-items: flex-start; vertical-align: middle; position: relative; cursor: pointer; }
最佳答案
0
给 .painPartItem 加个高度试试?
奖励园豆:5
高度有用,是缺少了高度
其他回答(1)
0
.painPartItem { overfolw-y: auto; }










