el-upload导入excel文件 如何保证列表数据的顺序和excel里面数据的顺序保持一致
el-upload只有上传文件的功能,你的问题与el-upload无瓜。
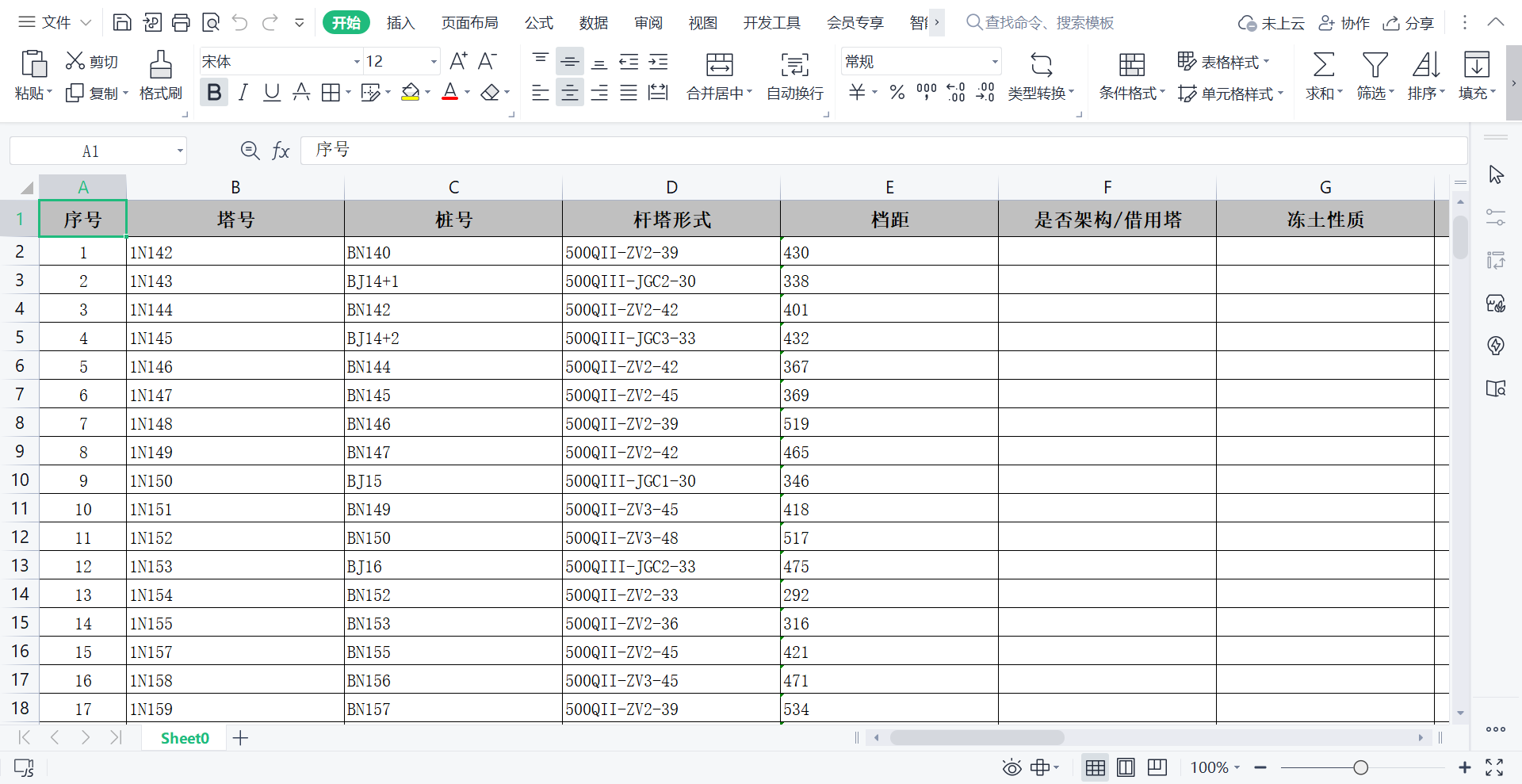
这里2个数据源,一个是读取excel之后的list(1),一个是列表显示的数据源(2)
你看(1)数据源的行号是不是和excel里一样的;
(2)数据源应该是来自于(1),如果中途发生了排序也会导致不一致
默认导入是会按照excel表格里面的顺序吗
@码一码ba: 得看你说的这个“默认导入”怎么写的,一般来说都是会按照原顺序。
你可以先看看列表的数据源从哪来
public <E> List<E> getDataList(Class<E> clazz) throws InstantiationException, IllegalAccessException{
List<Object[]> annotationList = new ArrayList<Object[]>();
//获取带有注解的属性
Field[] fs = clazz.getDeclaredFields();
for(Field f : fs){
ExcelField ef = f.getAnnotation(ExcelField.class);
if(ef != null){
annotationList.add(new Object[]{ef,f});
}
}
//排序
Collections.sort(annotationList, new Comparator<Object[]>() {
public int compare(Object[] o1, Object[] o2) {
return new Integer(((ExcelField)o1[0]).sort()).compareTo(new Integer(((ExcelField)o2[0]).sort()));
}
});
List<E> dataList = new ArrayList<E>();
for(int i=this.getDataRowNum();i<=this.getLastDataRowNum();i++){
E e = (E)clazz.newInstance();
int column = 0;
Row row = this.getRow(i);
for(Object[] obj : annotationList){
int col = column++;
Object val = null;
if(isMergedRegion(this.getSheet(),i,col)){
val = this.getMergedRegionValue(this.getSheet(),i,col, ((ExcelField)obj[0]).isNum());
}else {
val = this.getCellValue(row, col,((ExcelField)obj[0]).isNum());
}
if(val != null){
@SuppressWarnings("unused")
ExcelField ef = (ExcelField)obj[0];
if(obj[1] instanceof Field){
ReflectionUtils.invokeSetter(e, ((Field)obj[1]).getName(), val);
}
}
}
dataList.add(e);
}
return dataList;
}
列表的数据源在excel里面来的
@码一码ba: 你这个流程就是:
· api读取文件(A:getDataList的返回值)
· api准备传给前台(B:api返回值)
· 前台接收api返回(C:请求api的返回值)
· 列表显示(D:视图绑定的数据源)
按你说的顺序不对,那么就是A->B,B->C,C->D的过程中发生了变化
@复制粘贴机器人: 看了一下,代码用的plus中的saveBatch方法,插入数据库之后的表里面数据与我excel表里面的数据不一致,查询的数据又与数据库表里的数据不一致,此时查询没有排序,只是分页了. 请问下在查询分页的情况下,我如何保证页面列表数据和我数据库表数据 及excel表数据保持一致
@码一码ba: 那就加个行号字段吧。
@复制粘贴机器人: 感谢您的耐心指导, 目前我的解决方案是,把saveBatch方法改成save方法,循环excel里面的数据,一条一条的插入到数据库,同时插入一条给定一个序号1,以此类推,最后插入的数据根据序号查询,就可以保证插入的数据和查询的数据保持一致了. 最后列表有新增功能,新增的数据我把序号设置成0,默认按照序号查询会优先查询0.这样新增的数据就会在导入的数据上面展示.
我都没看懂是个啥意思
导入功能导入的excel表格数据. 列表展示的数据与excel表格里面的数据顺序不一致