vue3 keepalive
所有回答(1)
0
对于 Vue 3 中的 keep-alive 组件,您可以尝试activated和deactivated来保持组件在返回页面后保持之前的位置:
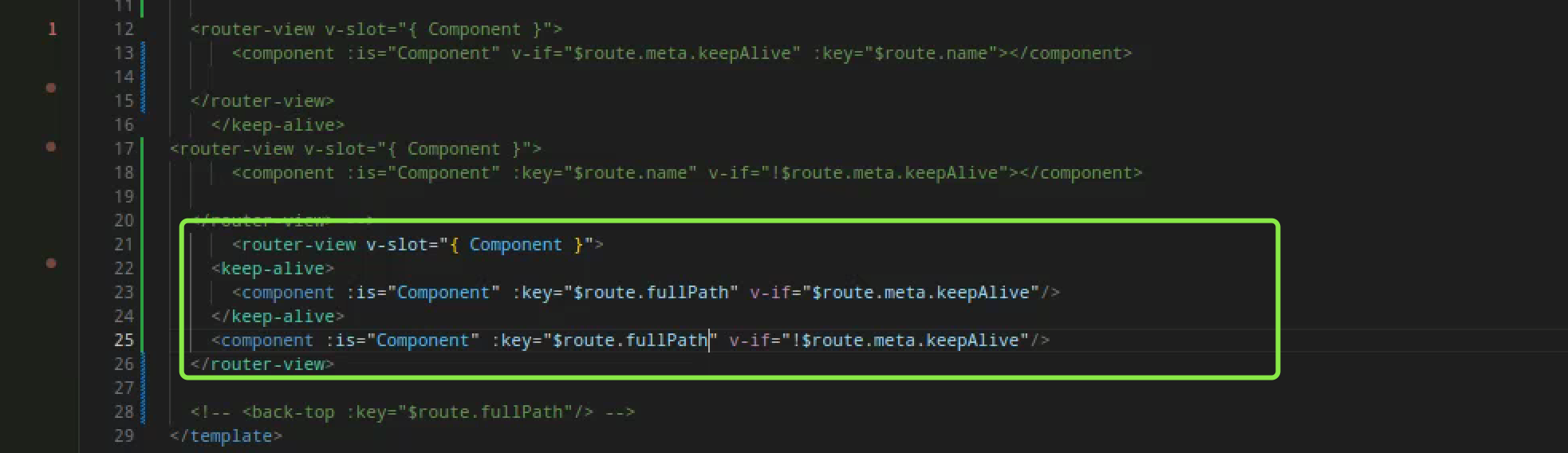
<template>
<div>
<router-view v-if="isAlive" :key="$route.fullPath"></router-view>
</div>
</template>
<script>
export default {
name: 'KeepView',
data() {
return {
isAlive: true,
};
},
activated() {
this.isAlive = true;
},
deactivated() {
this.isAlive = false;
},
};
</script>
假设您的路由配置正确地导入了 keep-view 组件,并设置了 meta.keepAlive: true,那么该路由配置应该如下:
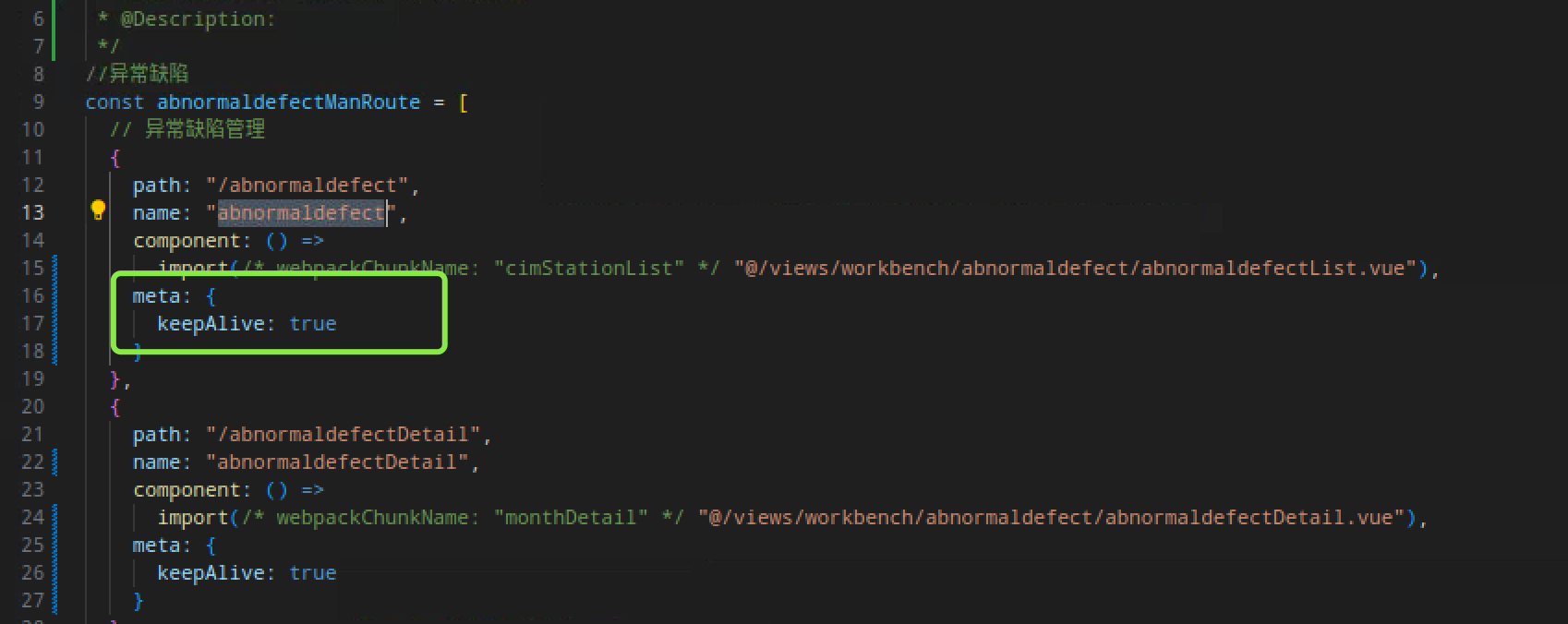
const routes = [
{
path: '/abnormaldefect',
name: 'abnormaldefect',
component: () => import(/* 组件路径 */),
meta: {
keepAlive: true,
},
},
];
请确保 keep-view 组件包裹在父级组件中,用于接收并渲染被 keep-alive 缓存的子组件。
这样配置后,在离开页面时,组件会被缓存起来保留状态,而不被销毁。当再次返回该页面时,组件会重新激活并保持之前的位置和状态。
感谢你的回复 我还是没咋明白 我的代码有什么问题