在DEV中使用LookUpEdit,如何根据输入的文本去动态绑定数据源!

看了文档,没发现有文本的改变事件,PreviewTextInput稍微复合一点的就这个可以获取键入的数据,但是意义不大,无法获取到完整的文本内容
<StackPanel Grid.Row="1" Margin="0,24">
<Label Content="Search Lookup Editor" />
<dxg:LookUpEdit
Name="searchLookUpEdit"
AutoPopulateColumns="False"
DisplayMember="LastName"
EditValueChanged="defaultLookUpEdit_EditValueChanged"
FilterCondition="StartsWith"
FindButtonPlacement="Popup"
FindMode="Always"
ImmediatePopup="True"
IsTextEditable="True"
ItemsSource="{Binding Employees}"
NullText=""
PopupContentSelectionChanged="searchLookUpEdit_PopupContentSelectionChanged"
PopupContentTemplate="{StaticResource EmployeesPopupContentTemplate}"
PopupMaxWidth="800"
PopupWidth="500"
PreviewTextInput="searchLookUpEdit_PreviewTextInput"
ValidateOnEnterKeyPressed="True"
ValueMember="LastName" />
</StackPanel>

该问题未解决,结帖!!!
要实现根据输入的文本动态绑定数据源,可以使用以下方法:
首先,为LookUpEdit控件添加TextChanged事件处理程序,该事件将在用户输入文本时触发。然后,在事件处理程序中使用输入的文本来过滤数据源,并将过滤后的结果重新绑定到LookUpEdit的ItemsSource属性。
以下是一个示例代码,演示如何动态绑定数据源:
private ObservableCollection<Employee> _filteredEmployees;
private void searchLookUpEdit_TextChanged(object sender, TextChangedEventArgs e)
{
string searchText = searchLookUpEdit.Text;
// Filter the data source based on the search text
_filteredEmployees = new ObservableCollection<Employee>(Employees.Where(emp => emp.LastName.StartsWith(searchText)));
// Rebind the filtered data to the LookUpEdit control
searchLookUpEdit.ItemsSource = _filteredEmployees;
}
private void searchLookUpEdit_PopupClosed(object sender, EventArgs e)
{
// Reset the data source to the original Employees collection when the popup is closed
searchLookUpEdit.ItemsSource = Employees;
}
在这个示例中,我们添加了一个名为searchLookUpEdit_TextChanged的TextChanged事件处理程序。在事件处理程序中,我们获取用户输入的搜索文本,并使用LINQ查询来过滤数据源Employees,得到一个名为_filteredEmployees的新的ObservableCollection。然后,将_filteredEmployees绑定到LookUpEdit控件的ItemsSource属性。
此外,我们还添加了一个名为searchLookUpEdit_PopupClosed的PopupClosed事件处理程序,该事件在弹出窗口关闭时触发。在事件处理程序中,我们将LookUpEdit的ItemsSource重新设置为原始的Employees集合,以确保在关闭弹出窗口时能够显示完整的数据集。
请注意,根据你的实际代码和逻辑,你可能需要适当调整事件处理程序的名称和其他细节。
通过使用TextChanged事件来捕获文本变化,并根据输入的文本动态过滤数据源,就可以实现动态绑定数据源的效果。
对应的xml配置:
<Window x:Class="LookUpEditExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="LookUpEdit Example" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Margin="0,24">
<Label Content="Search Lookup Editor" />
<dxg:LookUpEdit Name="searchLookUpEdit"
AutoPopulateColumns="False"
DisplayMember="LastName"
FilterCondition="StartsWith"
FindButtonPlacement="Popup"
FindMode="Always"
ImmediatePopup="True"
IsTextEditable="True"
NullText=""
PopupContentTemplate="{StaticResource EmployeesPopupContentTemplate}"
PopupMaxWidth="800"
PopupWidth="500"
ValidateOnEnterKeyPressed="True"
ValueMember="LastName"
TextChanged="searchLookUpEdit_TextChanged"
PopupClosed="searchLookUpEdit_PopupClosed"/>
</StackPanel>
<Grid Grid.Row="1">
<!-- Your data grid or other controls here -->
</Grid>
</Grid>
</Window>
请注意,上述XML脚本中的LookUpEdit控件绑定了TextChanged和PopupClosed事件,并设置了相应的事件处理程序。你需要根据你的实际代码和逻辑来调整事件处理程序的名称和其他细节,以使其与你的应用程序逻辑匹配。
此外,你还需要确保在XML脚本中引用了必要的命名空间,例如dxg命名空间,以便使用DevExpress的LookUpEdit控件。
在你的应用程序中使用此XML脚本,将LookUpEdit控件与其他控件结合使用,并根据输入的文本动态绑定数据源。
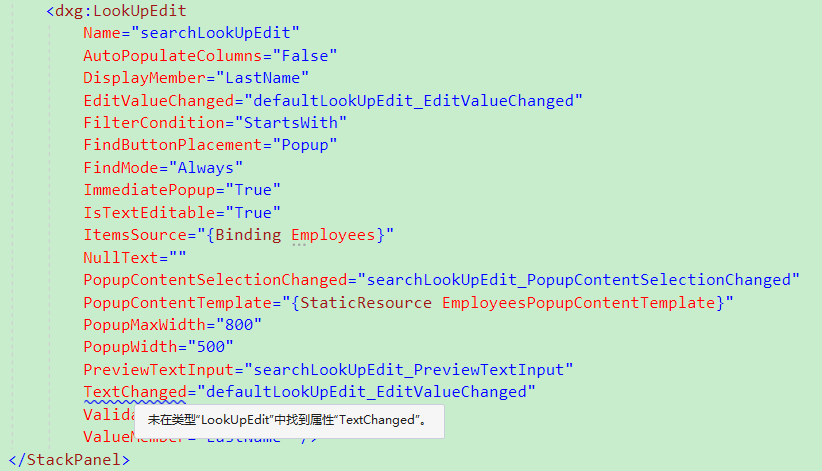
并未找到TextChanged事件,包引用的也没问题,
@湛花花: 试试LookUpEdit控件提供的一个名为EditValueChanged的事件,用于在编辑器的值发生更改时触发。你可以使用这个事件来捕获文本变化,并根据输入的文本动态过滤数据源。
如下所示:
private void searchLookUpEdit_EditValueChanged(object sender, RoutedEventArgs e)
{
// 在这里添加你的处理逻辑,根据输入的文本动态过滤数据源
}
然后,在XAML中将该事件处理程序与LookUpEdit控件的EditValueChanged事件进行关联:
<dxg:LookUpEdit Name="searchLookUpEdit"
...
EditValueChanged="searchLookUpEdit_EditValueChanged"
.../>
这样,在编辑器的值发生更改时,就会触发searchLookUpEdit_EditValueChanged方法,并在该方法中可以进行你所需的逻辑,例如根据输入的文本动态过滤数据源。
请注意,这是基于你提供的DevExpress LookUpEdit控件的使用方式。对于其他控件或不同的第三方库,事件的名称和用法可能会有所不同。
@lanedm: 这个事件是当value改变时才会触发, 选定列表中的集合改变value时触发的事件,这边也能拿得到text的值,现在需要在文本改变时触发。狠奇怪,在网上查了一些资料,也有看到说用TextChanged的,但是程序并未能找到这个事件,
@湛花花: 可以试试LookUpEdit控件的PopupClosed事件。当弹出窗口关闭时,通过LookUpEdit控件的Text属性获取到当前文本的值。
在你的XAML中,将PopupClosed事件与LookUpEdit控件的PopupClosed事件进行关联:
<dxg:LookUpEdit Name="searchLookUpEdit"
...
PopupClosed="searchLookUpEdit_PopupClosed"
.../>
然后,在你的MainWindow类中,可以添加PopupClosed事件处理程序,如下所示:
private void searchLookUpEdit_PopupClosed(object sender, RoutedEventArgs e)
{
string searchText = searchLookUpEdit.Text;
// 在这里添加你的处理逻辑,根据输入的文本搜索数据源
}
在searchLookUpEdit_PopupClosed方法中,你可以通过searchLookUpEdit.Text属性获取到当前文本的值,并在该方法中进行你所需的逻辑,例如根据输入的文本搜索数据源。
请注意,这种方式是基于DevExpress LookUpEdit控件的使用方式。对于其他控件或不同的第三方库,事件的名称和用法可能会有所不同。
在DEV中使用LookUpEdit,如何根据输入的文本去动态绑定数据源!
看了文档,没发现有文本的改变事件,PreviewTextInput稍微复合一点的就这个可以获取键入的数据,但是意义不大,无法获取到完整的文本内容
<StackPanel Grid.Row="1" Margin="0,24">
<Label Content="Search Lookup Editor" />
<dxg:LookUpEdit
Name="searchLookUpEdit"
AutoPopulateColumns="False"
DisplayMember="LastName"
EditValueChanged="defaultLookUpEdit_EditValueChanged"
FilterCondition="StartsWith"
FindButtonPlacement="Popup"
FindMode="Always"
ImmediatePopup="True"
IsTextEditable="True"
ItemsSource="{Binding Employees}"
NullText=""
PopupContentSelectionChanged="searchLookUpEdit_PopupContentSelectionChanged"
PopupContentTemplate="{StaticResource EmployeesPopupContentTemplate}"
PopupMaxWidth="800"
PopupWidth="500"
PreviewTextInput="searchLookUpEdit_PreviewTextInput"
ValidateOnEnterKeyPressed="True"
ValueMember="LastName" />
</StackPanel>









