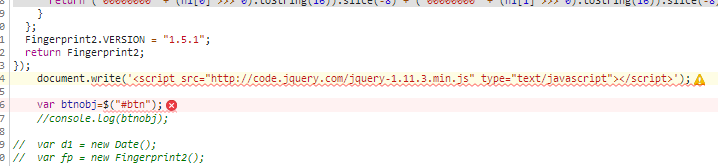
通过document.write引入jquery后发现不起作用,该怎么办?是哪里写的不对吗?
0
[待解决问题]



通过document.write引入jquery后发现不起作用,声明的$也识别不了
直接提示:
Uncaught ReferenceError: $ is not defined
引入的js也被提示阻塞
A parser-blocking, cross site (i.e. different eTLD+1) script, http://code.jquery.com/jquery-1.11.3.min.js, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message. See https://www.chromestatus.com/feature/5718547946799104 for more details.
所有回答(3)
0
都要用JQ了,直接通过脚本引用呀,干嘛要通过document.write来引入
我知道jquery,我这是需要在js里面植入其他js
原因是对方的系统只允许提交一个js,所以能干预的很少,所以我要把自己需要实现的方法通过植入js去实现
1
您好!根据您的描述,您想在一个JavaScript中嵌入其他的JavaScript代码来实现特定的功能。由于您所说的系统只允许提交一个JavaScript文件,这确实限制了您的操作空间。
不过,您可以尝试以下方法来解决问题:
-
将需要嵌入的JavaScript代码直接写在您的JavaScript文件中,而不是通过
document.write引入外部脚本。这样可以避免阻塞问题,并确保脚本能够正常执行。例如,您可以将所需的jQuery代码直接放在您的JavaScript文件中,而不是通过document.write引入。 -
如果您需要引入外部脚本,但遇到了阻塞问题,您可以使用异步加载的方式来引入脚本。在您的JavaScript文件中,使用
createElement和appendChild方法来创建并添加<script>标签。这样可以确保脚本的加载不会阻塞页面的渲染。以下是一个示例代码:var script = document.createElement('script'); script.src = 'http://code.jquery.com/jquery-1.11.3.min.js'; script.type = 'text/javascript'; script.async = true; document.getElementsByTagName('head')[0].appendChild(script);通过这种方式,您可以异步加载jQuery库,并确保它不会阻塞其他操作。
请根据您的需要选择适合的方法,希望能对您有所帮助!如果您有任何其他问题,请随时提问。
0
问题在于通过document.write引入不会阻塞后面的代码,导致引用的js还没加载好,就执行了依赖这个js的代码。
这里通过加载完成的回调来执行。
function loadScript(url, callback) {
var script = document.createElement("script");
script.src = url;
script.onload = function () {
callback(); // 加载完成后执行回调函数
};
document.head.appendChild(script);
}
loadScript(
"http://code.jquery.com/jquery-1.11.3.min.js",
() => {
// console.log($("#app"));
// your code
}
);











放弃 jQuery,开启 vue 3 之旅吧,,特棒
– 快乐的凡人721 2年前