想在表格里面加一个迷你图显示数据,有哪些好用的方法(前端)?
0
所有回答(3)
0
您好,可以了解一下我们公司的产品SpreadJS:
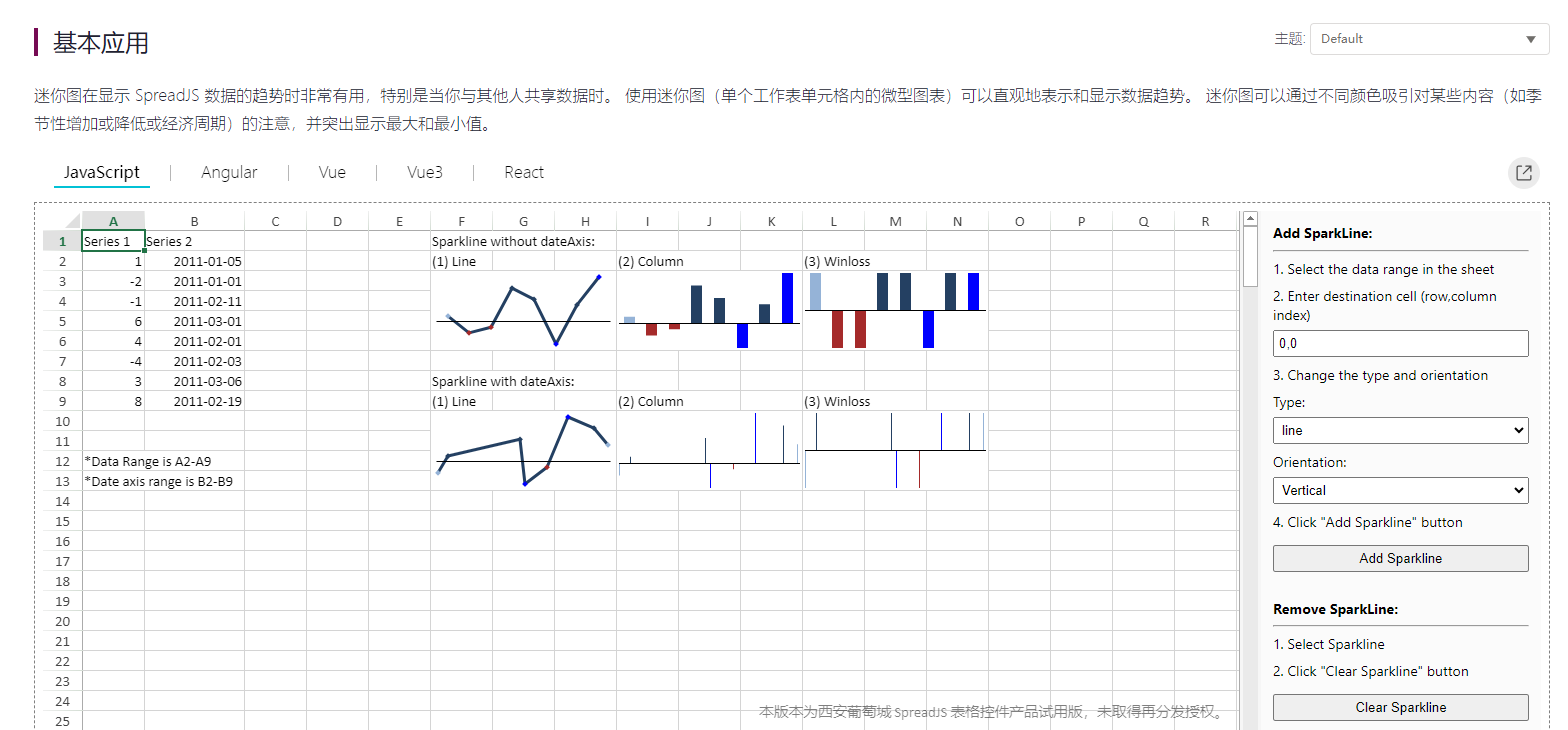
https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/featu...
上面的链接是一个关于迷你图的在线demo地址,您可以试一试。

0
用echarts啊
0
在前端实现在表格中显示迷你图的功能,有几种常见的方法。以下是一些好用的方法:
Chart.js: Chart.js是一个流行的HTML5图表库,可以轻松绘制各种类型的图表,包括线图、柱状图、饼图等。你可以将Chart.js集成到表格中,以在单元格中显示迷你图。
Highcharts: Highcharts是另一个功能强大的图表库,支持多种图表类型和交互式功能。它也可以用于在表格中显示迷你图。
D3.js: D3.js是一个用于创建数据可视化的强大JavaScript库。虽然使用D3.js需要更多的代码编写,但它提供了极大的灵活性和自定义能力。
Google Charts: Google Charts是由谷歌提供的一套图表工具,支持各种图表类型,并且可以在表格中嵌入。
ECharts: ECharts是百度推出的图表库,它支持各种图表类型,且具有良好的性能和可定制性。
Plotly: Plotly是一个交互式的图表库,它支持多种图表类型,并且可以在表格中嵌入。
以上这些库都有详细的文档和示例,可以根据你的需求选择其中一个来实现在表格中显示迷你图的功能。它们都提供了丰富的配置选项,使你能够根据自己的数据和设计要求来定制迷你图的样式和表现形式。












用echarts啊
– 清风引佩下瑶台 2年前