vue2.x css样式问题
0

我这里有个组件(会通过v-for搞出来好多个在页面上显示)

然后又有个图片(16px x 16px)

给组件用:class={lock: isLock }添加了个样式 lock
想通过isLock === true的时候,
把那个小锁 lock 图片,叠放在组件的右下角,该如何搞?
这里是code:
<Draggable v-model="seatData" :group="isLock? type.toString()+type.toString(): type.toString()" :sort="false" :put="true" filter=".lock" class="draggable">
<transition-group class="transition-group">
<UserIcon v-for="(item, index) in seatData" :key="index" :type="item.roleId" :name="item.username" :showIndex="false" :class="{lock: isLock}" />
<!-- 上面用 :class="{lock: isLock}" 动态绑定了lock样式,想在这个lock样式的伪元素上面动动手脚,把lock图标叠在这个UserIcon组件右下角 -->
</transition-group>
</Draggable>
最佳答案
0
我觉得你的问题是需要一个在右下角显示的样式
父级加一个
position: relative;
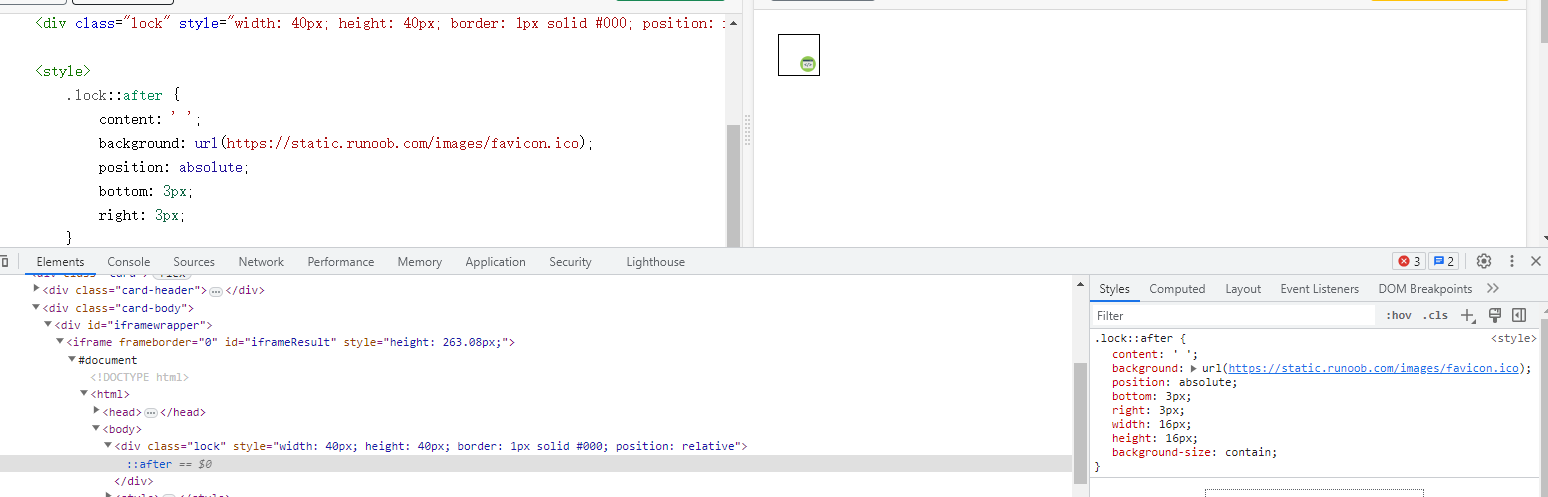
.lock::after {
content: ' ';
background: url();
background-size: contain;
position: absolute;
bottom: 3px;
right: 3px;
width: 16px;
height: 16px;
}
还可以加一个div,用控制div显示来做
收获园豆:30
妙啊!
其实我不会使position: relative;,一相对,我就搞不清楚谁相对于谁了
我写的position: absolute;直接相对于html了,图片出现在浏览器的右下角
@echo_lovely: 我也不会 抄多了发现这样好使。而且F12调样式也方面,按⬇挨个试
@echo_lovely: 是的 我理解的是position: relative;相当于重置一个新的坐标系用来定位
其他回答(1)
0
有点意思,不过为什么不设计两张图片呢(一张上锁,一张没锁)
确实,最简单的是这样
但是我这种类比较多,就得多搞好多张图,想偷懒












在描述一下,看不到问题
– 这个世界很大 2年前看不懂问题
– 这个世界很大 2年前@这个世界很大: 更新了
– echo_lovely 2年前