在学习CSS中遇到的一些关于优先级和字体的问题
选择器的优先级
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器


是不是伪类选择器选中了某一行,而不是整个p标签,所以id选择器在改行失去效果
为什么!important声明在这种情况下似乎无法覆盖p::first-line选择器呢?这是因为伪元素选择器的特定性规则在某些浏览器中会被视为非常高,甚至高于常规的ID选择器。gpt 3.5
@echo_lovely: 感谢回复!我一开始想的是::first-line要更加具体一点,所以特异性更高,不过下面有人回答了,我觉得他说的很有道理!
@AzukaVictor: 我也搞不明白了,emmm
@echo_lovely: 感谢!我就是看着Mozilla的文档学习的,但是好像Mozilla的这篇文章和优先级的里面没有讲这个问题,而且大部分博客园文章也没有讲到这个问题,我再测试的时候也发现了伪元素都可以做到相似的效果,但伪类不行
@AzukaVictor: 伪类主要是dom元素和用户操作相关的内容
@echo_lovely: 好的感谢,我可能自己再去琢磨一下吧!
p::first-line 实际上是创建了一个看不到的元素(伪元素)。
假如你的代码是
<p id="id1">
abcd <br />
efgh
</p>
实际上是
<p id="id1">
<!-- 举例,没有p:first-line这个标签 -->
<p:first-line>abcd</p:first-line> <br />
efgh
</p>
这个时候abcd部分的color: red!important;是来自继承,优先级落后于p::first-line。
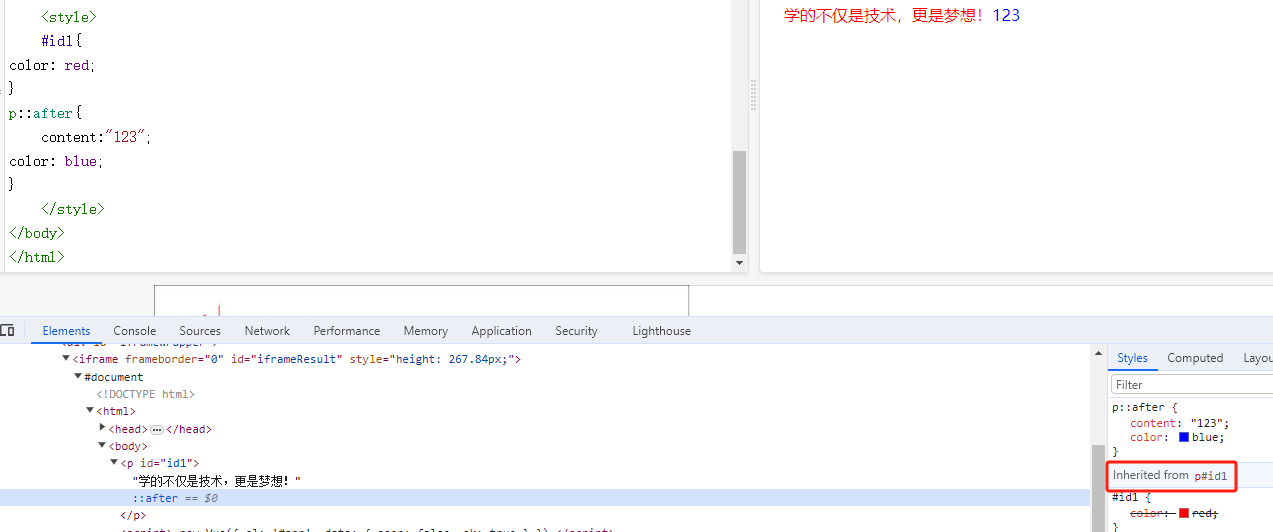
可以类比常用的伪元素::after,::before参考,F12能够看到

感觉大佬说的很有道理,但是我再再测试的时候还是发现一点小疑惑,想请问下,为什么在::after类的时候元素审查器里面的颜色是与实际颜色一致,并且继承属性也被划出了冲突,但是在::firstline和::firstletter中元素审查器里面的颜色就不一致了呢?还有就是,为什么伪类无法达到相同效果呢?
因没有开通博客,只能附上测试代码:
html部分
<p id="id">AS</p>
<br />
<a href="baidu.com">as</a>
<a href="baidu.com" id="id">as</a>
CSS部分
p::first-line {
color: red !important;
}
#id {
color: blue;
}
p::after {
content: "asd";
color: yellow;
}
a:hover {
color: green;
}
@AzukaVictor:
为什么在::after类的时候元素审查器里面的颜色是与实际颜色一致
你说的一致是什么?
::firstline和::firstletter和::after一样都是伪元素 只是看不到
@复制粘贴机器人: 很抱歉,我没有博客发不了图···只能用文字表述
(chrome edge)元素-样式-计算样式边栏内的color值,如果用::firstline和::firstletter的话显示color值与实际应用color值不一致
但是在::after和::before的情况下就是一致的
@AzukaVictor: 按照你提供的代码,效果都是符合期望的
这里可以粘贴图片










