定时器在for循环中如何使用??
0

新手小白程序员哭死,已经试了N多种方法不知道怎么改,在线求助各位大佬!

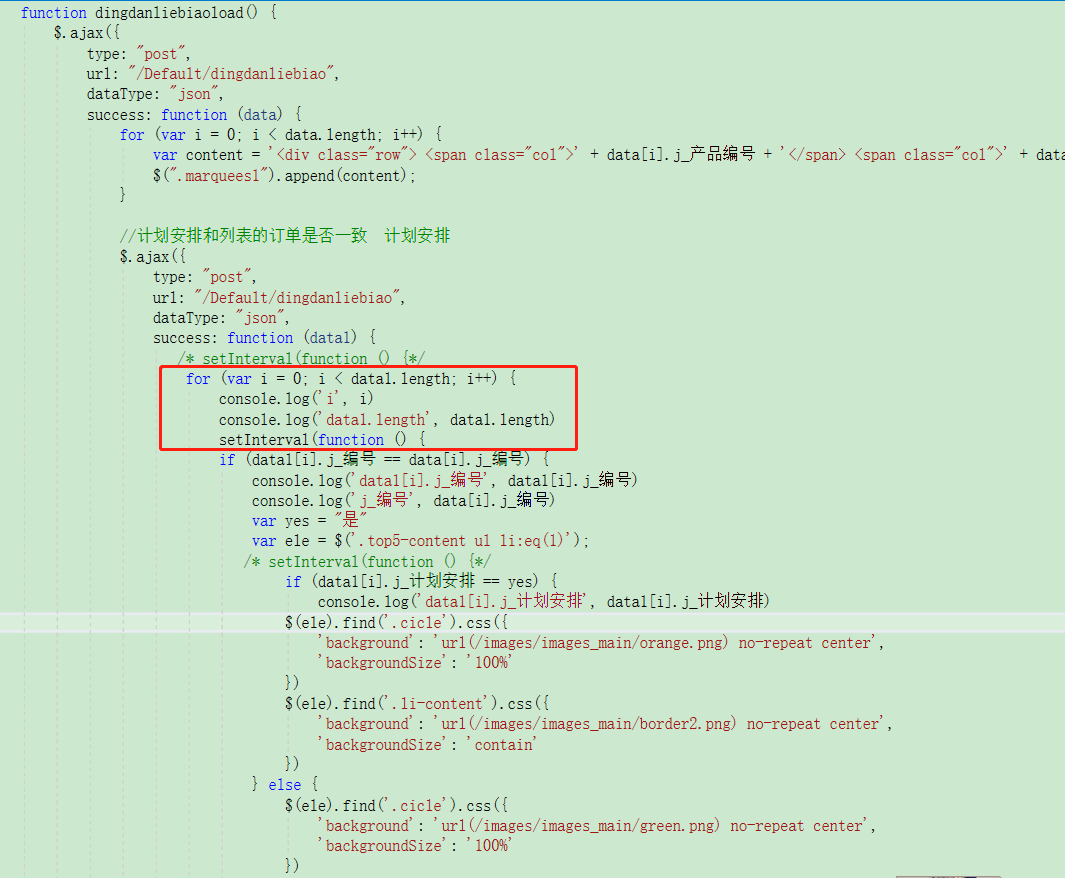
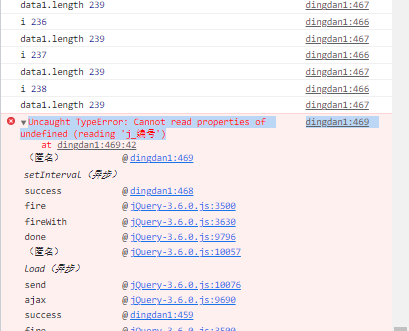
这个定时器写在这里就会报一个这个错误

最佳答案
0
不要用var 会有作用域问题。使用let i = 0
收获园豆:30
其他回答(2)
0
cannot read property of undefined,无法读取未定义的属性
循环的 i 对象里没有 j.编号,所以会报错,跟定时器没太大关系
0
可以看下data[i]的值是不是等于undefine,排除下这个情况
收获园豆:20
不是的,没写这个定时器是有数据的
@Sugar-t: var会将生声明提升并且每次执行setInterval时候在setInterval中使用的i都会是i的最终值也就是3所以会报错,如果使用let则循环调用setInterval后setInterval里面的1就是当时循环的值不会出现越界后终止循环的值
let data = [{j_编号: 123}, {j_编号: 222}, {j_编号: 333}]
let dada1 = [{j_编号: 123}, {j_编号: 222}, {j_编号: 333}]
for(var i = 0; i < dada1.length; i++) {
console.log('i',i)
console.log("dada1.length", dada1.length)
setInterval( ()=> {
// console.log(i, '>>>>>>>>>>>>>>>>>>>>>>>', dada1[i].j_编号)
console.log(i, '>>>>>>>>>>>最终值')
}, 1000)
}
拿这段代码测试,就明白了










