有没有大佬知道这个什么包,搜不出来 Could not find com.fxoa.fx:fx-workflow
为了在WPF中使用TreeView控件实现虚拟化并避免在展开子节点时渲染所有子项,可以尝试以下几个步骤:
- 确保开启虚拟化
在TreeView的ItemsPanel中使用VirtualizingStackPanel,并确保设置VirtualizingPanel.IsVirtualizing和VirtualizingPanel.VirtualizationMode属性:
xml
Copy code
<TreeView ItemsSource="{Binding YourItemsSource}">
<TreeView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.VirtualizationMode="Recycling"
VirtualizingPanel.CacheLength="2"/>
</ItemsPanelTemplate>
</TreeView.ItemsPanel>
</TreeView>
2. 确保子节点也支持虚拟化
在TreeViewItem的样式中也确保ItemsPanelTemplate使用VirtualizingStackPanel:
xml
Copy code
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<VirtualizingStackPanel
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.VirtualizationMode="Recycling"
VirtualizingPanel.CacheLength="2"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
3. 使用HierarchicalDataTemplate
使用HierarchicalDataTemplate来绑定子项,并确保虚拟化属性正确设置:
xml
Copy code
<TreeView ItemsSource="{Binding YourItemsSource}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:YourItemType}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}"/>
<HierarchicalDataTemplate.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.VirtualizationMode="Recycling"
VirtualizingPanel.CacheLength="2"/>
</ItemsPanelTemplate>
</HierarchicalDataTemplate.ItemsPanel>
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
4. 自定义TreeView控件
如果上述方法仍然导致性能问题,可以自定义TreeView控件来强制实现虚拟化。以下是一个示例:
csharp
Copy code
public class VirtualizingTreeView : TreeView
{
protected override DependencyObject GetContainerForItemOverride()
{
return new VirtualizingTreeViewItem();
}
}
public class VirtualizingTreeViewItem : TreeViewItem
{
static VirtualizingTreeViewItem()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(VirtualizingTreeViewItem), new FrameworkPropertyMetadata(typeof(VirtualizingTreeViewItem)));
}
public VirtualizingTreeViewItem()
{
this.ItemsPanel = new ItemsPanelTemplate(new FrameworkElementFactory(typeof(VirtualizingStackPanel)));
}
protected override DependencyObject GetContainerForItemOverride()
{
return new VirtualizingTreeViewItem();
}
}
在XAML中使用自定义的VirtualizingTreeView:
xml
Copy code
<local:VirtualizingTreeView ItemsSource="{Binding YourItemsSource}">
local:VirtualizingTreeView.Resources
<HierarchicalDataTemplate DataType="{x:Type local:YourItemType}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
</local:VirtualizingTreeView.Resources>
</local:VirtualizingTreeView>
总结
通过确保TreeView及其子项使用VirtualizingStackPanel来实现虚拟化,并使用HierarchicalDataTemplate绑定子项,可以显著提高性能,避免在展开节点时一次性渲染所有子项。如果上述方法仍无法解决性能问题,可以考虑自定义TreeView控件来强制实现虚拟化。
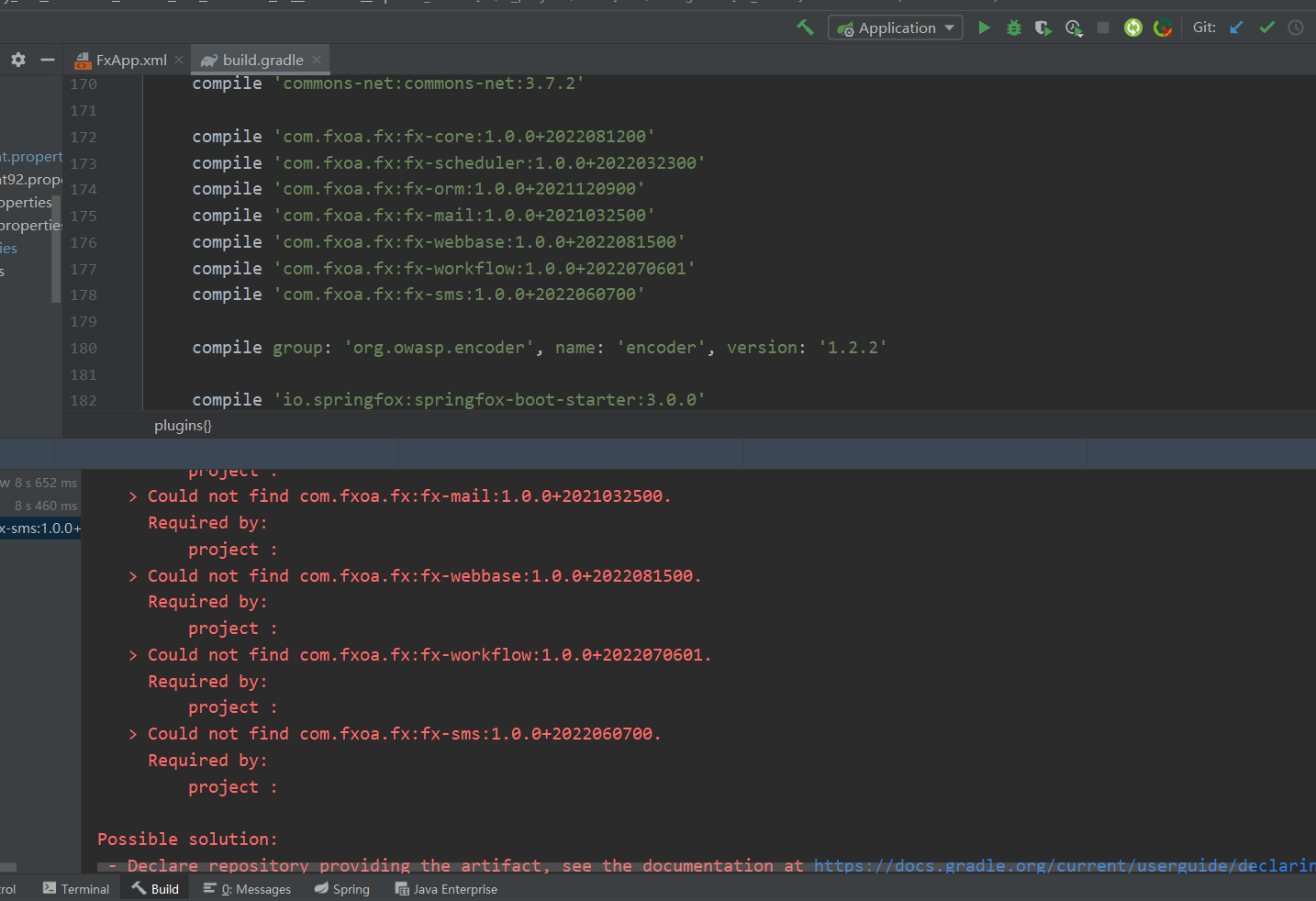
有没有大佬知道这个什么包,搜不出来 Could not find com.fxoa.fx:fx-workflow
有没有大佬知道这个什么包,搜不出来 ,这是一个用gradle构建的项目,
Could not find com.fxoa.fx:fx-workflow
ChatGPT
在Gradle构建的项目中,如果出现"Could not find com.fxoa.fx
"错误,通常是因为无法从配置的仓库中找到所需的依赖包。以下是一些常见的解决方法:
- 检查仓库配置
确保在build.gradle文件中正确配置了所需的Maven仓库。例如,如果这个包是托管在私有Maven仓库中,请确认仓库URL正确且可以访问:
gradle
Copy code
repositories {
mavenCentral()
jcenter()
maven {
url "https://your-private-repo-url"
}
}
2. 检查依赖声明
确保依赖声明正确无误。应该像下面这样:
gradle
Copy code
dependencies {
implementation 'com.fxoa.fx:fx-workflow:版本号'
}
请确认依赖包的版本号正确。如果版本号未知,可以尝试在私有仓库或公司内部查找。
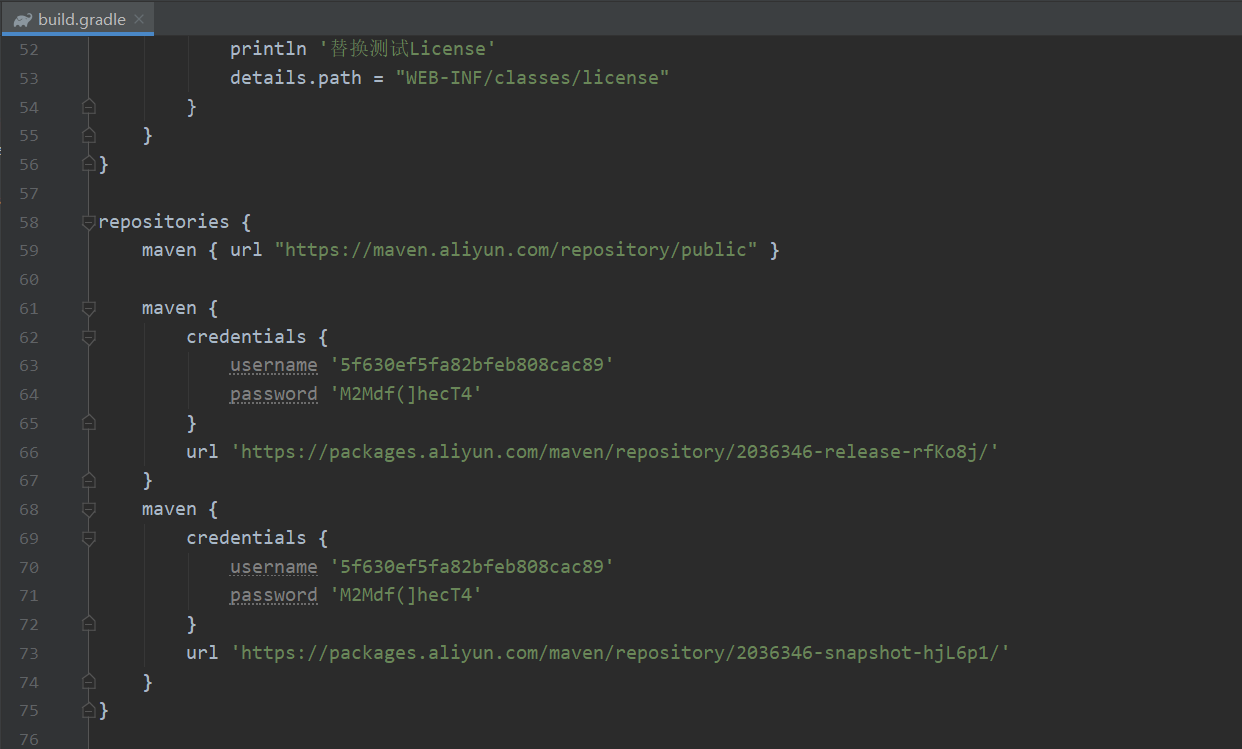
- 私有仓库认证
如果使用了私有仓库并且需要认证,请在仓库配置中添加认证信息:
gradle
Copy code
repositories {
maven {
url "https://your-private-repo-url"
credentials {
username 'your-username'
password 'your-password'
}
}
}
4. 检查网络连接
确保你的开发环境能够访问配置的Maven仓库。如果是公司内部的私有仓库,请确认VPN或内部网络连接正常。
- 更新Gradle缓存
有时Gradle缓存可能会导致问题。尝试清理Gradle缓存并重新构建项目:
bash
Copy code
./gradlew clean build --refresh-dependencies
6. 联系开发团队或库的发布者
如果你确认依赖声明和仓库配置都正确,但仍无法下载该依赖包,可能是依赖包的发布者(如公司内部团队)没有正确发布该包。联系相关人员获取帮助。
- 本地安装
如果你有该依赖包的本地副本,可以将其安装到本地Maven仓库:
bash
Copy code
mvn install:install-file -Dfile=path-to-your-jar -DgroupId=com.fxoa.fx -DartifactId=fx-workflow -Dversion=版本号 -Dpackaging=jar
例子
假设fx-workflow依赖包的版本是1.0.0,并且它托管在一个私有的Maven仓库https://repo.example.com/maven2,以下是build.gradle的配置示例:
gradle
Copy code
repositories {
mavenCentral()
jcenter()
maven {
url "https://repo.example.com/maven2"
credentials {
username 'your-username'
password 'your-password'
}
}
}
dependencies {
implementation 'com.fxoa.fx:fx-workflow:1.0.0'
}
通过以上步骤,应该能够解决"Could not find com.fxoa.fx
"问题。如果问题依然存在,建议与包的维护团队或项目管理人员联系,确保依赖包的正确性和可访问性

这一块的意思是他配置了私有的包吗