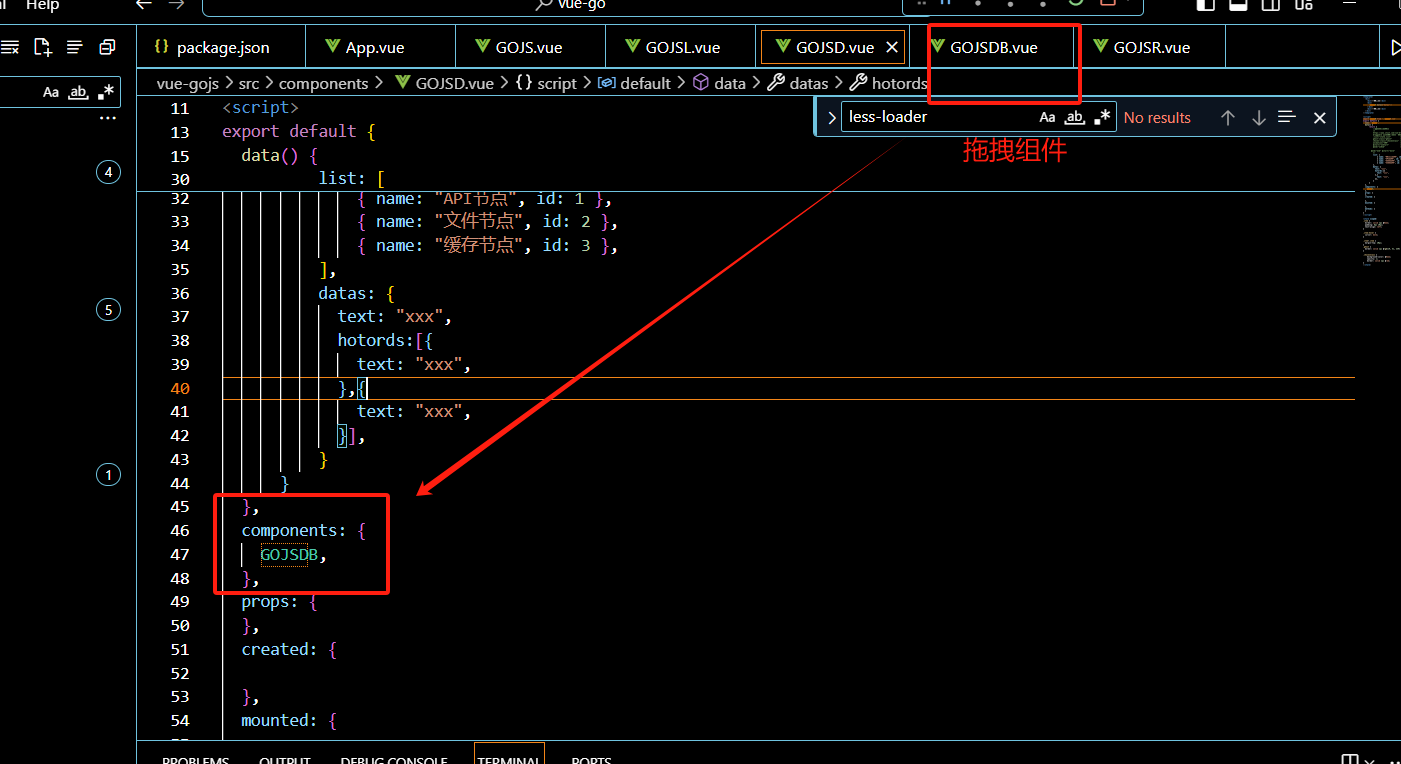
前端使用VUE 3.0 框架 vuedraggable 拖拽组件

哪怕就是使用官方样例也会报这个错误
"vue": "^3.4.21",
"vue-draggable-resizable": "^3.0.0",
"vue-draggable-resizable-gorkys": "^2.4.8",
"vue3-draggable-resizable": "^1.6.5",
"vuedraggable": "^4.1.0"
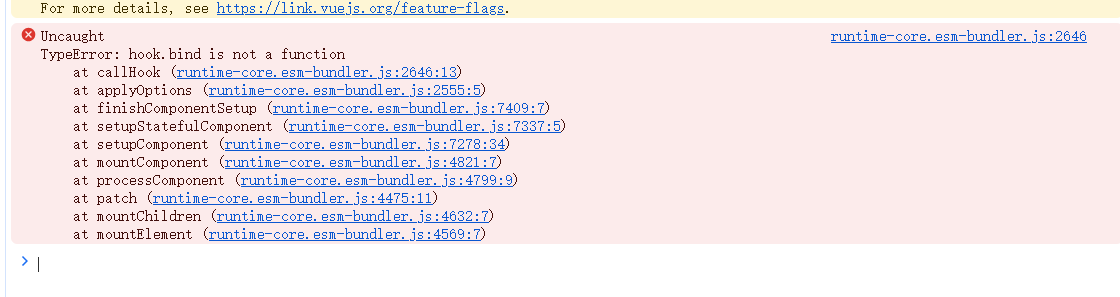
runtime-core.esm-bundler.js:2344 Uncaught TypeError: hook.bind is not a function
at callHook (runtime-core.esm-bundler.js:2344:1)
at applyOptions (runtime-core.esm-bundler.js:2264:1)
at finishComponentSetup (runtime-core.esm-bundler.js:7829:1)
at setupStatefulComponent (runtime-core.esm-bundler.js:7752:1)
at setupComponent (runtime-core.esm-bundler.js:7681:1)
at mountComponent (runtime-core.esm-bundler.js:4889:1)
at processComponent (runtime-core.esm-bundler.js:4855:1)
at patch (runtime-core.esm-bundler.js:4373:1)
at mountChildren (runtime-core.esm-bundler.js:4605:1)
at mountElement (runtime-core.esm-bundler.js:4528:1)
各位大佬这是什么问题?
或者是有推荐的VUE 3.0 使用的拖拽组件实现对业务流数据流工作流之间类的编辑能力?有参考样例更好。谢谢大家
莫名其妙就好了,我也很费解,就这样吧
个人猜测应该是node版本问题导致的,建议实际使用中换成最新版本的node,至少版本高一点
我这没有Vue3的项目,我看我们Vue2项目里用的是 vue-draggable-resizable,这个应该是可以拖动组件,就像桌面端的窗口那样,可以拖放位置。还有一个是 vuedraggable 这个是组件拖动,实现效果类似在多个windows文件浏览器窗口之间拖放文件。
我看你引入了很多,不知道会不会是冲突了,或者看看GitHub对应仓库的描述,或者提issue
哪怕就是使用官方样例也会报这个错误 那么极有可能是(某些依赖的)版本冲突问题,可以bing上英文加关键字搜索一波。
或者像楼上说的,先到issue里看看有没有
相关的都进行搜索了,但是VUE3.0 的就是不行 VUE2.0的可以出来
学习。。。。













会不会和node版本有关?
– echo_lovely 1年前去别人机器上试试
@echo_lovely: node版本16升级为20了还是不行,我看看别人机器怎么样
– 信念是基石争议大师版 1年前@信念是基石争议大师版: 别人机器能跑的话,就糟了,问题再也找不出来了
– echo_lovely 1年前@echo_lovely: 简直了,同事的机器也是这个报错。脑壳要炸了
– 信念是基石争议大师版 1年前确认下是不是注册问题,看报错异常是:hook.bind is not a function
– 橘阿浩 1年前@橘阿浩: components: {
– 信念是基石争议大师版 1年前GOJSDB,
}, 中注册了但还是。。。
@橘阿浩: components: { vuedraggable },
– 信念是基石争议大师版 1年前@信念是基石争议大师版: 你这是注册的全局吗?尝试应用实例化的时候注册呢。
– 橘阿浩 1年前@信念是基石争议大师版: 插件降个版本试试vuedraggable 、vue-draggable-resizable 或者你先搞一个,找找是哪个的问题
– echo_lovely 1年前@echo_lovely: vue2.0的就行 3.0 的就是用不了
– 信念是基石争议大师版 1年前@信念是基石争议大师版: 降档!降档!商量商量换vue2
– echo_lovely 1年前@echo_lovely: 莫名其妙现在就好了,VUE3.0 和VUE2.0 的都行了。
– 信念是基石争议大师版 1年前