DeepSeek 对话时生成的数学公式用的是什么渲染引擎
0

比如,DeepSeek 中回答是生成了下面的原始数学公式文本:
\[
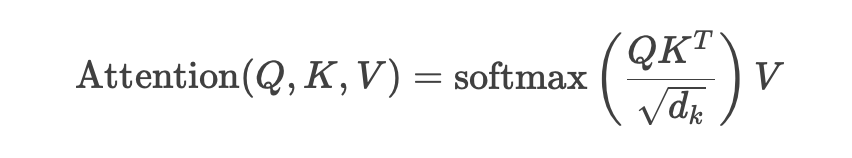
\text{Attention}(Q, K, V) = \text{softmax}\left(\frac{QK^T}{\sqrt{d_k}}\right)V
\]
渲染效果如下:

请问这用的是哪个数学公式渲染引擎?
最佳答案
0
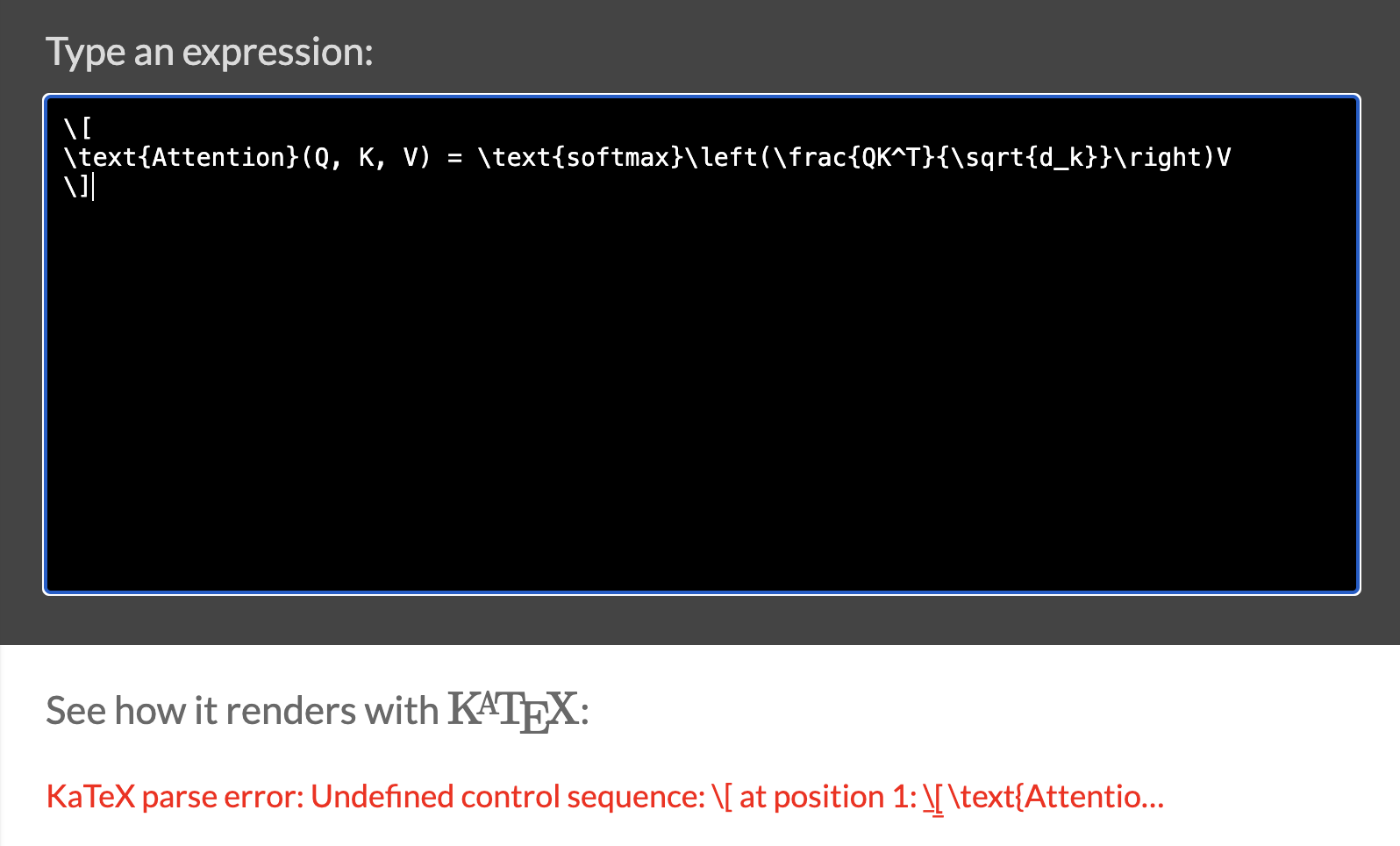
F12 看标签就看出来了,是 katex 。
收获园豆:30
katex 不支持 \[ 语法

@dudu: 我问的它本 AI:
我渲染这个公式的引擎是基于 LaTeX 的数学公式渲染系统。具体来说,我使用了 MathJax 或 KaTeX 这样的 JavaScript 库来将 LaTeX 代码转换为美观的数学公式。
在你的问题中,公式是用 LaTeX 语法编写的:
\[
\text{Attention}(Q, K, V) = \text{softmax}\left(\frac{QK^T}{\sqrt{d_k}}\right)V
\]
\[ ... \]表示这是一个独立的数学公式块。\text{}用于在公式中插入普通文本。\frac{}{}用于创建分数。\sqrt{}用于创建平方根。^T表示矩阵的转置。
这些 LaTeX 语法通过 MathJax 或 KaTeX 渲染后,会显示为美观的数学公式。如果你在支持 LaTeX 的编辑器或网页中查看,公式会以图形化的形式呈现。
@寂静的羽夏: 用 katex 测试成功了,下面的代码可以正常渲染
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(document.body, {
delimiters: [
{left: '$$', right: '$$', display: true},
{left: '$', right: '$', display: false},
{left: '\\(', right: '\\)', display: false},
{left: '\\[', right: '\\]', display: true}
],
throwOnError: false
});
});










