如何判断UpdatePanel是否在更新过程中?
0

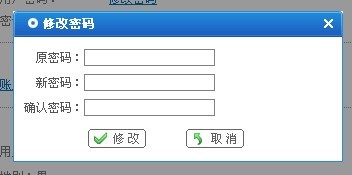
帮忙看个问题,我用UpdatePanel结合ModalPopupExtender做的弹出对话框,用来修改用户密码,修改功能已经实现!
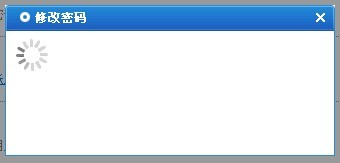
现在的问题是:点击提交修改的按钮后,当UpdatePanel更新还没完成的时候,隐藏palBefore,显示一个loading的图片(palOut),更新完成后,隐藏(palOut),显示“修改成功”(palAfter)!我用的三个panel分别表示这个三块,三个放在一个div中的!
想在后台程序中实现,请教前辈们如何实现?
1 <asp:Panel ID="palUpdatePwd" CssClass="updatepwd" runat="server" style="display:none;">
2 <asp:UpdatePanel ID="UpalPwd" runat="server">
3 <ContentTemplate><!--标题栏-->
4
5
6 <ul>
7 <li class="pal_l"></li>
8 <li class="pal_c"><p>修改密码</p>
9 <asp:ImageButton ID="ibtn_Close" ImageUrl="~/images/alax_close.gif"
10 runat="server" onclick="ibtn_Close_Click" /></li>
11 <li class="pal_r"></li>
12 </ul>
13 <div class="pal_content">
14 //更新前显示的Panel
15 <asp:Panel ID="palBefore" runat="server">
16 <table>
17 <tr>
18 <td class="pal_contitle">原密码:</td>
19 <td>
20 <asp:TextBox ID="txtOldPwd" runat="server" TextMode="Password" BorderColor="Gray"
21 BorderStyle="Solid" BorderWidth="1px" onBlur="OldPwdIsNull()"></asp:TextBox></td>
22 <td style="width:114px;">
23 <label id="oldPwdError"></label></td>
24 </tr>
25 <tr>
26 <td class="pal_contitle">新密码:</td>
27 <td>
28 <asp:TextBox ID="txtNewPwd" runat="server" TextMode="Password" BorderColor="Gray"
29 BorderStyle="Solid" BorderWidth="1px" onBlur="CheckPassword()"></asp:TextBox></td>
30 <td style="width:114px;"><label id="newPwdError"></label></td>
31 </tr>
32 <tr>
33 <td class="pal_contitle">确认密码:</td>
34 <td>
35 <asp:TextBox ID="txtRepeatNewPwd" runat="server" TextMode="Password" BorderColor="Gray"
36 BorderStyle="Solid" BorderWidth="1px" onBlur="IsCheckPassword()"></asp:TextBox></td>
37 <td style="width:114px;"><label id="repPwdErrot"></label></td>
38 </tr>
39 </table>
40 <ul class="pwd_btn">
41 <li>
42 //提交修改的按钮
43 <asp:ImageButton ID="ibtnUpdatePwd" ImageUrl="~/images/btn_03.jpg" OnClientClick="if(!CheckReslut()) return false;"
44 runat="server" onclick="ibtnUpdatePwd_Click" /></li>
45 <li class="pwd_cancle">
46 //取消按钮
47 <asp:ImageButton ID="ibtnUpdateCancel" runat="server"
48 ImageUrl="~/images/btn_02.jpg" onclick="ibtnUpdateCancel_Click" />
49 </li>
50 </ul>
51 </asp:Panel>
52 //更新中显示的Panel
53 <asp:Panel ID="palOut" runat="server" Visible="false">
54 <img alt="" src="images/loading1.gif" /></asp:Panel>
55 //更新后显示的Panel
56 <asp:Panel ID="palAfter" runat="server" Visible="false">
57 修改密码成功...</asp:Panel>
58 </div>
59
60 </ContentTemplate>
61 </asp:UpdatePanel>
62 </asp:Panel>
63
1 int count = Convert.ToInt32(SqlHelper.ExecuteNonQuery(CommandType.Text, "update users set password = @password where username = @username", new SqlParameter("@password",Tool.EncryptPassword(txtNewPwd.Text)), new SqlParameter("@username", Request.Cookies["myGameLogin"]["UserName"])));
2 if (count > 0)
3 {
4 //在这里修改密码成功后,判断UpdatePanel的更新状态,如果在更新过程中,就显示palOut,更新完成显示palAfter
5 //我这样写的代码,把loading那个panle显示出来了,而且显示出来了就不消失,不知道下面该怎么做了
6 if (ScriptManager.GetCurrent(this).IsInAsyncPostBack)
7 {
8 palBefore.Visible = false;
9 palOut.Visible = true;
10 }
11 else if (!ScriptManager.GetCurrent(this).IsInAsyncPostBack)
12 {
13 palBefore.Visible = true;
14 palOut.Visible = false;
15 }
16 }
修改密码前

UpdatePanel更新中:

updateprogress我试了的,也不行,updateprogress这个显示出来的时候,palBefore不知道怎么隐藏










