怎么让Gridview每个单元显示Tooltip提示?
可以把DataItem取出来。如下:
string fullInfo = (((DataRowView)e.Row.DataItem)["lastMonthNum"]).ToString();
e.Row.Cells[i].ToolTip = fullInfo;
你不用从Text里取值。直接从DataItem里取。我这里绑定的是DataTable所以把DataItem转换成DataRowView
<Columns>
<asp:TemplateField HeaderText="header" >
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("header")%>' ToolTip='<%#GetSubString(Eval("header").ToString(), 50%>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
public string GetSubString(string stringToSub, int length)
{
if (stringToSub.Length != 0)
{
if (stringToSub.Length <= length)
return stringToSub;
else
{
return stringToSub.Substring(0, length) + "..";
}
}
else
{
return "";
}
}
你可以绑定到模板控件的tooltip中,再就是你说的FindControl!
直接绑定到模板控件的tooltip中
其实可以换个思路,为什么一定要在服务器端实现呢?
这个效果完全可以在客户端实现的,只不过需要自己写一些脚本罢了。
下面给出实现思路:
GridView 在客户端解释执行之后 变成了
<table>
<tr>
<td></td>
...
</tr>
...
</table>
如果要获取并显示数据的话,只要遍历 <td> ,然后加上相应的脚本事件 onMouseOver 与 onMouseOut,唯一的难点就是提示层的控制了,我们的要求是这个层跟随鼠标移动并且在鼠标停留的 td 附近显示 。
不过不用担心,已经有朋友替我们做好了这样的 ToolTip,见 http://huacn.blogbus.com/logs/19643877.html (这个 ToolTip 的效果比较酷) 。
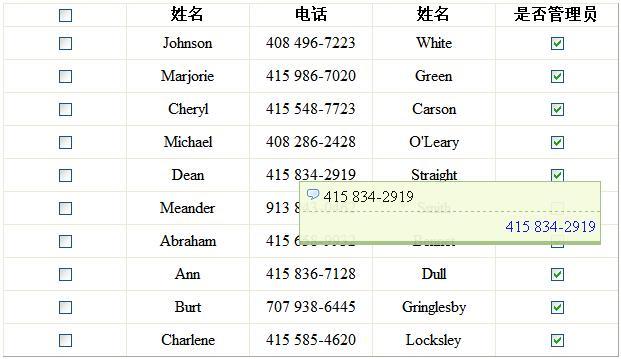
效果在本机已经实现,看截图:(就不贴代码了,如果有问题的话,可邮件联系)
这样的缺点是如果文字过长被截断的话,那么ToolTip 内的提示也一样,而通过服务器端实现则可以全部显示,这样做不算完美。
不过有个方式实现: 在GridView 控件内放置另外的标签如<span></span>(和模板列放在一起),把完整的数据值放在<span>内,再让<span>不显示(span{display:none}),ToolTip 显示数据时只要显示<span>内的数据就可以了。
希望有所帮助!
http://huacn.blogbus.com/logs/19643877.html 这个网址有访问限制,可以发个没有访问限制的吗?在线等,谢谢
实际上你用的label的tooltip就是这个标签的title而已
没有必要这样绑定个服务器控件
你前台就写成<span title="<%# Eval("header")%>"><%# Format(Eval("header"))%><span>
然后再后台写一个方法
public string Format(object obj)
{
string s = "--";
if (obj != null ^ string.IsNullOrEmpty(obj.ToString()))
{
//根据需求截取长度
s = obj.ToString().Length > 13 ? obj.ToString().Substring(0, 13) : obj.ToString();
}
return s;
}
至于那些更多tooltip的扩展 你可以使用js操作title就可以实现,当然如果你的tooltip里面想显示更过信息 值需要修改你的title的显示即可