这样的布局怎么实现?不限宽度,内容循环出来,还排3行显示?
0

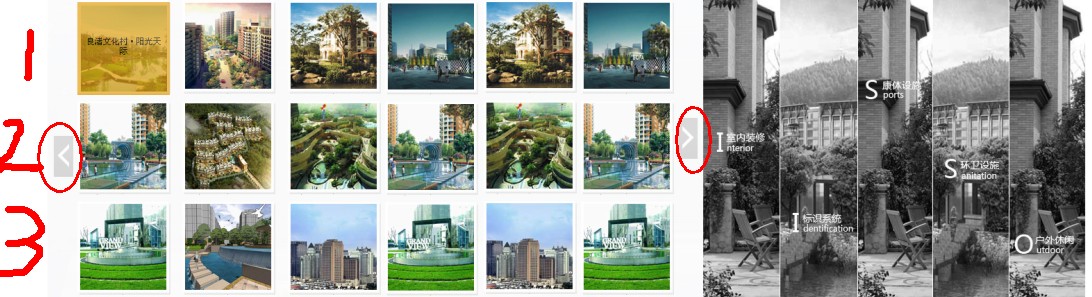
遇到奇葩客户,死活要这效果,明显是需要flash实现。html怎么实现如下图的效果。内容输出N多个,左右拉动,说明ul 的长度肯定是不限制的,那么,我想知道,如何让li听话排成3行。。。如图,第一个,第二个,第三个,再回到顶部---输出第四个。。。第五个。。。。。奇葩啊!这样怎么搞?

奇葩客户参考这个得来的,我都弄不明白怎么循环输出内容。。。http://www.guoansh.com/project.php?cpage=31
求解
最佳答案
1
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .c{zoom:1;} .c:after{content:"."; display:block; height:0; clear:both; visibility:hidden;} body{ padding: 30px; } .imgBox{ position: relative; height: 190px; overflow: hidden; vertical-align: top; padding: 0 60px; border: 1px solid #7FE22A; } .imgBox .left, .imgBox .right{ width: 20px; height: 20px; background: #000; position: absolute; top: 50%; margin-top: -10px; } .imgBox .left{ left: 15px; } .imgBox .right{ right: 15px; } .imgBox .imgContent{ position: absolute; left: 0; top: 0; padding:0 60px; } img{ display: block; float: left; width: 50px; height: 50px; border: 2px solid red; margin: 5px; } </style> </head> <body> <div class="imgBox"> <div class="left"></div> <div class="right"></div> <div class="imgContent c"> <img src="" alt="111"> <img src="" alt="222"> <img src="" alt="333"> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> <img src="" alt=""> </div> </div> </body> </html>
JS控制.imgBox .imgContent的top值
收获园豆:30
其他回答(4)
1
奇葩客户可以试试不走寻常路。
你用table给他布局。动态控制列。
写算法让图片按照你的思路走。
0
好像有这样的效果吧
0
js应该也能实现的。不过建议你还是用table实现吧比较方便,你可以自己取决,只是建议。或者你用一个循环的形式可以不,就像一个九宫格一样的。控制图片
试试可以不
0
外层DIV,整体高宽固定,里面DIV高宽固定,全部左浮动,加好图片,设置好padding,最后面加一个DIV,clear:both
这样的话,不就全在第一行无限往下排了?第二行,第三行就没东西了、










