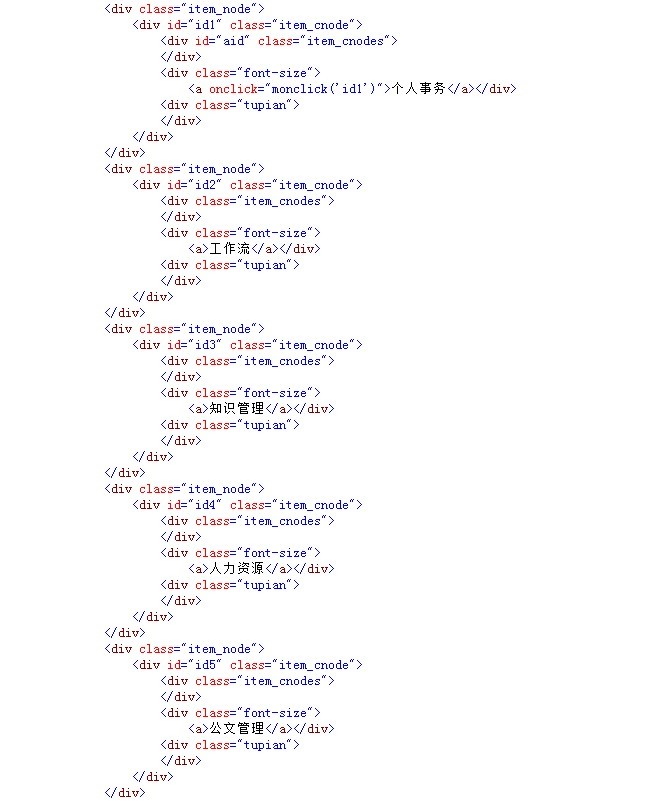
谁交我一下这样的代码怎么优化啊
把ID都给去了,改用class的选择器
这样的话就不能变换样式了啊
@zyxh:
$('.item_cnodes').click(function(){ $('.item_cnodes').css('background',''); $('.item_cnodes a').css('color',''); $(this).css('background','#fff').find('a').css('color','#1797E8'); });
$("#id1").click(function () {
$("#conent1").css("display", "block");
$("#Div1").css("display", "none");
$("#Div2").css("display", "none");
$("#Div3").css("display", "none");
$("#Div4").css("display", "none");
$("#Div5").css("display", "none");
$("#Div6").css("display", "none");
$("#Div7").css("display", "none");
$("#Div8").css("display", "none");
});
$("#id2").click(function () {
$("#conent1").css("display", "none");
$("#Div1").css("display", "block");
$("#Div2").css("display", "none");
$("#Div3").css("display", "none");
$("#Div4").css("display", "none");
$("#Div5").css("display", "none");
$("#Div6").css("display", "none");
$("#Div7").css("display", "none");
$("#Div8").css("display", "none");
});
$("#id3").click(function () {
$("#conent1").css("display", "none");
$("#Div1").css("display", "none");
$("#Div2").css("display", "block");
$("#Div3").css("display", "none");
$("#Div4").css("display", "none");
$("#Div5").css("display", "none");
$("#Div6").css("display", "none");
$("#Div7").css("display", "none");
$("#Div8").css("display", "none");
});
那这些怎么改 刚学jQuery有好多不懂
@zyxh: class是item_cnode元素需要先改进一下,把关联元素的id关联上。
为神马都要使用id选择器?不能用class选择器?这样的代码工作量大了!
把代码中公共的语句抽取出来作为另一个函数
function hideDiv()
{
xxxxxx
};
$("#id1").click(function()
{
xxxx;
hideDiv()
});
$("#id2").click(function()
{
xxxx;
hideDiv()
});
有很多个,每个不同,就是点击是自己背景样式变了,点下一个刚点的那个样式还原了自己样式又变了
这个优化跟JQERY无关,那些 DIV 可以先循环隐藏再 根据条件显示某一个。
楼主只是要简化JS的代码而已,怎么就跟jquery无关呢?
这个那个,用这个选择器
$.each($("div[id^=id]"), function (i,item) {
..........
});
别的楼主自己发挥吧










 我发现大量的重复不知道怎么改写,求帮助,谁帮我整理一下
我发现大量的重复不知道怎么改写,求帮助,谁帮我整理一下

