动态菜单栏显示,Ajax与数据库交互,显示没有分类?为什么?

<script type = "text/javascript">
//获取商品类别
$(document).ready(function () {
$("#ul_proc").html("");
$.getJSON("Ajax/JQproc.ashx?type=title", function (json) {
$.each(json, function (i) {
var fathid = json[i].ID;
var ul_id = "ul_"+json[i].ID;
$("#ul_proc").append("<li>" + "<h2 class='psa'>" + "<a href='#'>" + json[i].Name + "</a>" + "</h2>");
$("#ul_proc").append("<ul id='ul_id'>" + "<div class='b_t'>" + "</div>");
$.ajax({
url: "Ajax/JQproc.ashx?type=getproc",
dataType: "json",
data: {
_fathid: fathid
},
success: function (json1) {
$.each(json1, function (j) {
$("#ul_id").append("<li>" + "<a href=''>" + json1[j].Name + "</a>" + "</li>");
})
}
}),
$("#ul_id").append("<li class='b_b'></li>" + "</ul>");
$("#ul_proc").append("</li>");
})
})
});
</script>
<div class="sbox">
<div class="sbox_m">
<ul class="c_list" id="ul_proc">
</ul>
</div>
</div>

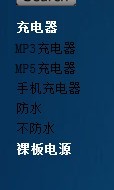
防水与不防水是在裸板电源的类别里,但现在没有显示在裸板电源那个位置,为什么??
var fathid = json[i].ID; var ul_id = "ul_" + json[i].ID; $("#ul_proc").append("<li>" + "<h2 class='psa'>" + "<a href='#'>" + json[i].Name + "</a>" + "</h2>"); $("#ul_proc").append("<ul id='ul_id'>" + "<div class='b_t'>" + "</div>"); $.ajax({ url: "Ajax/JQproc.ashx?type=getproc", dataType: "json", data: { _fathid: fathid }, success: function (json1) { $.each(json1, function (j) { $("#ul_id").append("<li>" + "<a href=''>" + json1[j].Name + "</a>" + "</li>"); }) } }); $("#ul_id").append("<li class='b_b'></li>" + "</ul>"); $("#ul_proc").append("</li>");
用Ajax不小心的话经常会出现这种问题。
先是执行蓝色,灰色部分是父级《充电器》和《裸板电源》,绿色是给父级的元素添加结束符
问题就在灰色部分是同步获取数据,与此同时,绿色部分开始执行了。
也就是说,你原计划是先获取子元素然后添加结束符,可是结束符提前被添加了
修改:
var fathid = json[i].ID; var ul_id = "ul_" + json[i].ID; $("#ul_proc").append("<li>" + "<h2 class='psa'>" + "<a href='#'>" + json[i].Name + "</a>" + "</h2>"); $("#ul_proc").append("<ul id='ul_id'>" + "<div class='b_t'>" + "</div>"); $.ajax({ url: "Ajax/JQproc.ashx?type=getproc", dataType: "json", data: { _fathid: fathid }, success: function (json1) { $.each(json1, function (j) { $("#ul_id").append("<li>" + "<a href=''>" + json1[j].Name + "</a>" + "</li>"); }); $("#ul_id").append("<li class='b_b'></li>" + "</ul>"); $("#ul_proc").append("</li>"); } });
把那两行代码搬上去后,程序报错了,说原来那个位置缺少表达式。
@橙仔:
$.ajax({ url: "Ajax/JQproc.ashx?type=getproc", dataType: "json", data: { _fathid: fathid }, success: function (json1) { $.each(json1, function (j) { $("#ul_id").append("<li>" + "<a href=''>" + json1[j].Name + "</a>" + "</li>"); }) } }),
是不是最后的那个逗号你还留着?那里应该是分号的
@TiestoRay: 还是原来的结果,没有变化。
@橙仔: 把报错的位置和信息截个图看看吧
 @TiestoRay: 还是原来那样子,代码没有出错。
@TiestoRay: 还是原来那样子,代码没有出错。
<script type = "text/javascript">
//获取商品类别
$(document).ready(function () {
$("#ul_proc").html("");
$.getJSON("Ajax/JQproc.ashx?type=title", function (json) {
$.each(json, function (i) {
var fathid = json[i].ID;
var ul_id = "ul_" + json[i].ID;
$("#ul_proc").append("<li>" + "<h2 class='psa'>" + "<a href='#'>" + json[i].Name + "</a>" + "</h2>");
$("#ul_proc").append("<ul id='ul_id'>" + "<div class='b_t'>" + "</div>");
$.ajax({
url: "Ajax/JQproc.ashx?type=getproc",
dataType: "json",
data: {
_fathid: fathid
},
success: function (json1) {
$.each(json1, function (j) {
$("#ul_id").append("<li>" + "<a href=''>" + json1[j].Name + "</a>" + "</li>");
});
$("#ul_id").append("<li class='b_b'></li>" + "</ul>");
$("#ul_proc").append("</li>")
}
});
// $("#ul_id").append("<li class='b_b'></li>" + "</ul>");
// $("#ul_proc").append("</li>");
})
})
});
</script>
@橙仔:
//获取商品类别 $(document).ready(function () { $("#ul_proc").html(""); $.getJSON("Ajax/JQproc.ashx?type=title", function (json) { $.each(json, function (i) { var fathid = json[i].ID; var ul_id = "ul_" + fathid; var html = "<li><h2 class='psa'><a href='#'>" + json[i].Name + "</a></h2>"; html += "<ul id=" + ul_id + "><div class='b_t'></div>"; $.ajax({ url: "Ajax/JQproc.ashx?type=getproc", dataType: "json", data: { _fathid: fathid }, success: function (json1) { $.each(json1, function (j) { html += "<li><a href=''>" + json1[j].Name + "</a></li>"; }); html += "<li class='b_b'></li>"; html += "</ul>"; html += "</li>"; $("#ul_proc").append(html); } }); }) }) });
试试这个
@TiestoRay: 这个就只能显示充电器和裸板电源。那些子类别全没了。。
chrome开发者工具,看下你的返回的数据对不对










