智能匹配搜索下拉框代码
0


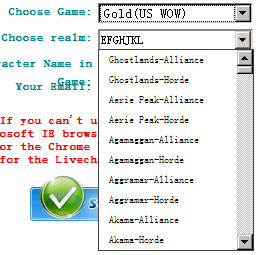
就是要这种效果,但是希望可以获取两个值,一个是表面的值另外一个是ID值,希望有个例子,
http://www.25yi.com/wangyesheji/Caspnetfangbaiduhuogooglezhi-118/
照着这个做没有成功,求指点,有例子最好。。
最佳答案
0
呵呵 如果js好自己手写吧 他 的原理很简单的 麻烦就用别人写好的插件 AutoComplate
收获园豆:20
其他回答(6)
0
你去看AutoComplate的代码就明白了。
收获园豆:10
1
关键词:JqueryUI、AutoComplate
收获园豆:15
0
var availableTags = [{ value: "jquery", label: "jQuery", desc: "the write less, do more, JavaScript library", icon: "jquery_32x32.png" }, { value: "jquery-ui", label: "jQuery UI", desc: "the official user interface library for jQuery", icon: "jqueryui_32x32.png" }, { value: "sizzlejs", label: "Sizzle JS", desc: "a pure-JavaScript CSS selector engine", icon: "sizzlejs_32x32.png"}]; $("#keyword").autocomplete({ source: availableTags , focus: function (event, ui) { $("#keyword").val(ui.item.label); return false; }, select: function (event, ui) { $("#textbox2").val(ui.item.desc); } });
收获园豆:15
0
lucene.net
收获园豆:10
0
AutoComplate
收获园豆:10
0
自己用ListBox+TextBox+一张图片解决了。。估计是没效率了












