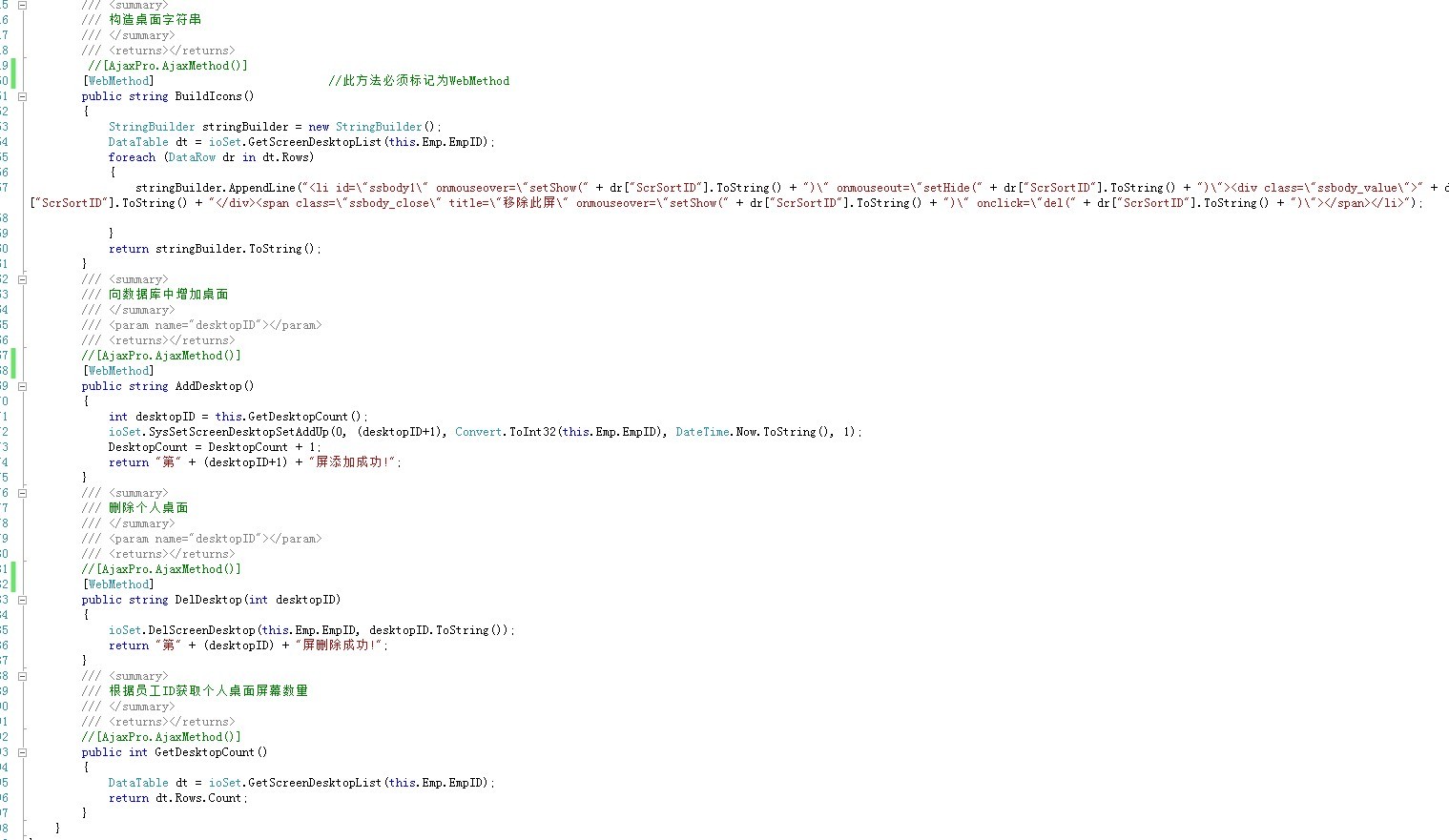
Ajax获取后端方法和后端输出来的字符串
你是想用ajax直接请求后端的WebMethod方法吧~
.NET 3.5以后支持以下方式
1、先将你的方法改为static类型,以你的BuildIcons为例:
[WebMethod] public static string BuildIcons() { //... }
2、前端ajax以json方式请求后端方法
var url = "xxx.aspx"; var method = "BuildIcons"; $.ajax({ url: url + "/" + method, type: "post", contentType: "application/json", data: {}, dataType:"json", success: function (data) { alert(data.d);
} });
不得行,加了static里面会出错误,
var label = document.getElementById("memberList");
label.innerHTML = "";
label.innerHTML = iOffice.screensetbody1.BuildIcons().value;
$.ajax({
type: "POST",
url: 'xeia/screensetbody.aspx/BuildIcons',
cache: false,
async: false,
datatype: 'json',
success: function (data) {
label.innerHTML = data.value;
}
});我这么写的,但是数据在页面不出来
@zyxh: 从AjaxPro改为WebMethod方式,方法必须是static类型。报错使用了非静态变量吧,例如那个ioSet~
@zyxh: 你用我写的那种方式,先写个demo页面试一下,可行的话再慢慢调试你的现有方法~
@李宝亨: 里面不能改static类型,那我怎么做啊
@zyxh: 为何不能用AjaxPro?
@zyxh: 或者你就用普通的jquery+ajax+handler
@李宝亨: http://www.cnblogs.com/myaspnet/archive/2010/11/12/1876101.html
@李宝亨: AjaxPro是3.5一下的可以用,但是现在改成4.0的
@zyxh: 那用handler吧~
普通页面里面写ajax方法的话,直接在response.write("");后面+response.end();