为啥我的Ext没显示呢??why????调了好几天啦
0

这是显示页面
ext.php
1 <html> 2 <head> 3 <title>Getting Started Example</title> 4 <link rel="stylesheet" type="text/css" href="lib/extjs/resources/css/ext-all.css" /> 5 <script src="lib/extjs/adapter/ext/ext-base.js"></script> 6 <script src="lib/jquery.js"></script> 7 <script src="lib/jquery-plugins.js"></script> 8 <script src="lib/extjs/adapter/jquery/ext-jquery-adapter.js"></script> 9 <script src="lib/extjs/ext-all-debug.js"></script> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 $("#hide").click(function(){ 13 $("p").hide(); 14 }); 15 $("#show").click(function(){ 16 }); 17 }); 18 19 </script> 20 <script> 21 function showUrl(value){ 22 return "<a href="+value+">"+value+"</a>"; 23 } 24 25 Ext.onReady(function(){ 26 pagesize=2;//定义分页大小 27 var reade = new Ext.data.JsonReader({ 28 totalProperty:'results', 29 root:'rows' 30 }); 31 store=new Ext.data.JsonStore({ 32 url:'json.php', 33 // reader:new Ext.data.JsonReader([ 34 // totalProperty:'results', 35 // root:'rows' 36 // ]), 37 reader:reade, 38 pageSize:pagesize, 39 fields:["code_number","protein_name","time"] 40 }); 41 42 43 store.load({params:{start:0,limit:20}}); 44 var pagetool = pagingTool(store); 45 var colM=new Ext.grid.ColumnModel([ 46 {header:"代码号",dataIndex:"code_number",sortable:true,renderer:showUrl}, 47 {header:"项目名称",dataIndex:"protein_name",sortable:true}, 48 {header:"时间",dataIndex:"time",sortable:true}]); 49 50 var grid = new Ext.grid.GridPanel({ 51 renderTo:"s", 52 title:"查询结果", 53 height:300, 54 width:600, 55 cm:colM, 56 store:store, 57 frame:true, 58 stripeRows:true, 59 bbar:pagetool, 60 autoExpandColumn:2 61 }); 62 } 63 ); 64 65 // 返回分页工具条 66 function pagingTool(store) 67 { 68 var pagetool = new Ext.PagingToolbar ( { 69 pageSize:20, 70 store:store, 71 displayInfo:true, 72 displayMsg : '显示第{0}条到{1}条记录 ,一共{2}条', 73 emptyMsg: "没有记录" 74 }); 75 return pagetool; 76 } 77 </script> 78 </head> 79 <body> 80 81 <p id="p1">如果点击“隐藏”按钮,我就会消失。</p> 82 <button id="hide" type="button">隐藏</button> 83 <button id="show" type="button">显示</button> 84 <div id="id"></div> 85 <div id="s"></div> 86 </body> 87 </html>
这是数据文件
json.php
1 <?php 2 $conn = mysql_connect("localhost", "root", ""); 3 mysql_select_db("wangbiomass"); 4 mysql_query("set names utf8"); 5 //echo $_REQUEST["start"]; 6 $start = isset($_REQUEST["start"])?$_REQUEST["start"]:0; 7 $limit = isset($_REQUEST["limit"])?$_REQUEST["limit"]:2; 8 //echo $start.$limit; 9 10 $sql = " SELECT code_number,protein_name,time FROM `protein` LIMIT "."$start".","."$limit"; 11 $sql_count = "SELECT code_number,protein_name,time FROM protein"; 12 13 $res = mysql_query($sql_count); 14 $results = mysql_num_rows($res); 15 $result = mysql_query($sql); 16 $arr = array(); 17 if(!$result){ 18 echo "{success:false}"; 19 }else{ 20 while($obj = mysql_fetch_object($result)){ 21 $arr[] = $obj; 22 } 23 // echo "{success:\"true\",rows:".json_encode($arr)."}"; 24 //echo "{\"rows\":".json_encode($arr)."}"; 25 //echo json_encode($arr); 26 echo '{"results":"'.$results.'","rows":'.json_encode($arr).'}'; 27 //echo '{results:'.$results.',rows:'.json_encode($arr).'}'; 28 } 29 ?>
这是json.php输出的页面
1 {"results":"10","rows":[{"code_number":"1","protein_name":"\u91cd\u7ec4\u4eba\u4e73\u94c1\u86cb\u767d","time":"2008"},{"code_number":"2","protein_name":"\u4eba\u4e73\u94c1\u86cb\u767d","time":"2000"}]}
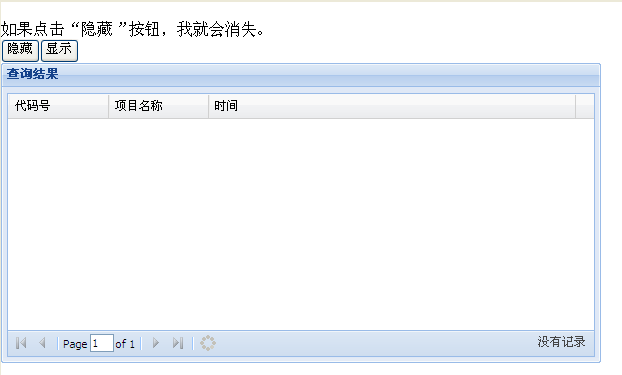
这是我的ext.php输出页面

就是没有数据显示,求有经验的神,看看吧
最佳答案
0
Ext的数据请求是异步的,你的页面渲染的时候store还没有Load数据。你应该确保数据已经加载完成了后再渲染页面。
收获园豆:5
其他回答(1)
0
你再火狐或者谷歌下看报什么错










