ExtJs htmlEditor样式设置的问题

不知道有没有办法,让htmlEditor的背景色(文本编辑框)改成其它颜色,还有一开始使用的时候的字体颜色也改改呢?求教高手解答,万分感谢
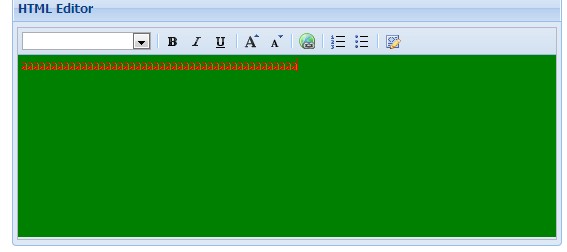
先来张效果图:

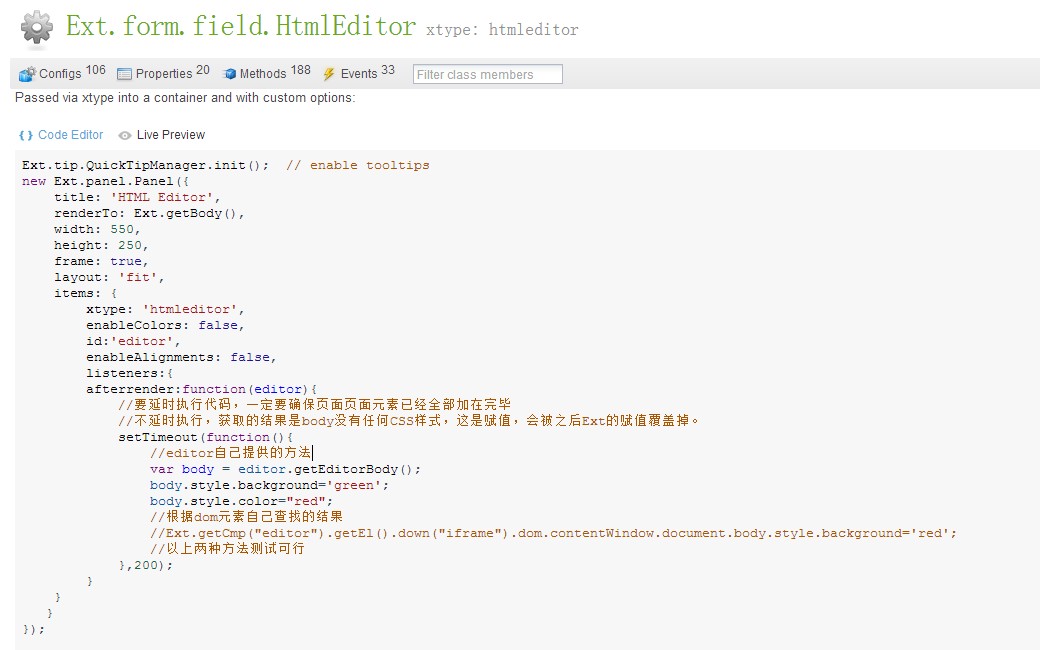
在Ext的文档中的测试:

下面是代码,省的你根据图片敲了:
1 new Ext.panel.Panel({ 2 title: 'HTML Editor', 3 renderTo: Ext.getBody(), 4 width: 550, 5 height: 250, 6 frame: true, 7 layout: 'fit', 8 items: { 9 xtype: 'htmleditor', 10 enableColors: false, 11 id:'editor', 12 enableAlignments: false, 13 listeners:{ 14 afterrender:function(editor){ 15 //要延时执行代码,一定要确保页面页面元素已经全部加在完毕 16 //不延时执行,获取的结果是body没有任何CSS样式,这是赋值,会被之后Ext的赋值覆盖掉。 17 setTimeout(function(){ 18 //editor自己提供的方法 19 var body = editor.getEditorBody(); 20 body.style.background='green'; 21 body.style.color="red"; 22 //根据dom元素自己查找的结果 23 //Ext.getCmp("editor").getEl().down("iframe").dom.contentWindow.document.body.style.background='red'; 24 //以上两种方法测试可行 25 },200); 26 } 27 } 28 } 29 });
太感谢你了,但是发现一个问题,就是选中一段文字设置背景色时出现了问题,不知道你是否发现了
@阿耒: 刚试了一下,发现给选中文字设置背景色后body的background消失了,试试看能不能捕捉到哪个事件,在设置一下整个body的背景。
@阿耒: 来张图说明:
@zhangzl: 嗯,我解决了,修改了原来的js的源码
@zhangzl: 在吗?我按照你说的做,可是发现在谷歌浏览器中afterrender这个事件不是每次都有触发的
@阿耒: 没遇到过这种情况,这个事件和浏览器还有关系??断点测试了?
@zhangzl: 我测试了,每次都有触发的,但是样式不是每次都能改成功
你在配置项里面加下面这个试一下,但是我这儿试过有个问题,就是编辑框的第一行字体的背景色不会变,感觉好奇怪,不知道你那儿会不会出这种情况。先给贴过来了,我再看看怎么回事。
style:'color:blue;background-color:gray;',
我加了,可是没什么反应,啥也没有变
Ext.create('Ext.container.Viewport', {
items: {
xtype: 'htmleditor',
title: 'HTML Editor',
renderTo: Ext.getBody(),
width: 550,
height: 250,
style:'color:white;background-color:#000000'
}
});
谢谢你了,这个问题解决不了,今天是没法正常下班了,唉
@阿耒: 还有这种方式你也试一下吧,在我这儿是可以变的,只是有上述问题
style:{
color:'white',
backgroundColor : '#000000'
}
@dd_冬: 我都试过了,不行的,没什么变化,除了在页面加载时背景会很快的从黑到白闪一下。还是要谢谢你了
@阿耒: 那应该是延时的时间还不够长。关键问题是afterrender是执行了,但是页面没有真的刷新出来,必须在页面刷新出来后修改才管事。
@zhangzl: 真心感谢你的帮助,谢谢了,这是我的QQ(540965556)希望能交你这个良师益友
@zhangzl: 我在IE里面用上面你说的那个方法,但是发现editor.getEditorBody(); 为null,取不到任何东西IE8,IE9都是这样的问题










