asp.net mvc3多表单提交问题
0

#region 充值 /// <summary> /// 充值 /// </summary> /// <returns></returns> public PartialViewResult RechargeMethod() { ViewBag.rechargeType = Request["rechargeType"]; ViewBag.rechargeMobile = Request["rechargeMobile"]; if (Request.Form["NbuyCard"] == "buyCard") { } else { } return PartialView(); } #endregion
这是控制器中的方法。下边是页面代码
@using (Html.BeginForm("RechargeMethod", "Home", FormMethod.Post, new { id = "easyPay" })) { <div class="typeSelect"> <label for="CMCC"> <div class="select current"> <input name="rechargeType" type="radio" value="" id="CMCC" checked />中国移动 @*@Html.RadioButton("RechargeMethod", "CMCC", true)中国移动*@ </div> </label> <label for="CU"> <div class="select"> <input name="rechargeType" type="radio" value="" id="CU">中国联通 @* @Html.RadioButton("RechargeMethod", "CU", false)中国联通*@ </div> </label> <label for="CT"> <div class="select"> <input name="rechargeType" type="radio" value="" id="CT">中国电信 @* @Html.RadioButton("RechargeMethod", "CT", false)中国电信*@ </div> </label> </div> <div class="clear"> </div> <div class="moneySelect"> <div class="input-text"> <input name="rechargeMobile" class="textinput1" placeholder="请输入手机号码" type="text"> </div> </div> <div class="btn"> <input class="button" type="submit" id="buyCard" name="NbuyCard" value="购买充值卡"> <input class="button" type="submit" id="feeCharg" name="NfeeCharg" value="话费直充"> </div> }
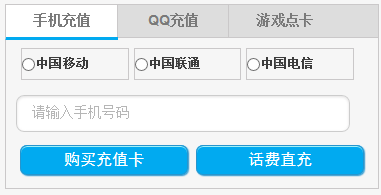
这是页面效果

方法里怎么判断,是通过购买充值卡提交的,还是通过花费直充提交的
最佳答案
0
方法很多啊~比如你在点不同按钮的时候,给一个hidden赋上不同的值,Action里通过这个hidden来判断
收获园豆:5
hidden怎么用啊,谢谢了。。。
其他回答(1)
0
<script type="text/javascript"> function buyCardValue() { document.getElementById("HiddenField").value ="card"; } function feeChargValue(){ document.getElementById("HiddenField").value = "mobile"; } </script> <div class="btn"> <input type="hidden" id="HiddenField" name="hidField"/> <input class="button" type="submit" id="buyCard" name="NbuyCard" value="购买充值卡" onclick="buyCardValue()"> <input class="button" type="submit" id="feeCharg" name="NfeeCharg" value="话费直充" onclick="feeChargValue()"> </div>
#region 充值 /// <summary> /// 充值 /// </summary> /// <returns></returns> public PartialViewResult RechargeMethod() { if (ModelState.IsValid) { ViewBag.rechargeType = Request["rechargeType"]; ViewBag.rechargeMobile = Request["rechargeMobile"]; ViewBag.hidden = Request["hidField"]; if (ViewBag.rechargeMobile == "" || ViewBag.rechargeMobile == null) { ModelState.AddModelError("", "手机号码不能为空"); } else { if (ViewBag.hidden == "card") { } if (ViewBag.hidden == "mobile") { } } } return PartialView(); }
按钮提交时,触发事件,该事件给隐藏域赋值,后台根据隐藏域不同的值,判断是哪一个按钮提交的表单










