我嘞个去。。被asp.net mvc逼疯了。。<img>的src到底应该肿么写?

btn_picture.png是放在Views目录下的
试了这么多种全都没显示。
(最新进展是@url.content("~/Views/btn_picture.png")也失败了。。。。)
为什么要放在Views目录下,一般放在Images目录下
是不规范,规范还在建立。⊙▽⊙
@mumuliang:
感觉一下这样的写法:
<img src="/Views/btn_picture.png"/>
@dudu:
毫无意外的。。。。不能显示!哇哈哈
但是你说对了,这个问题的关键是,为什么要放在Views下?
我试过了C和M下放图片拖进去都能正常显示,就是V不行。可能是出于安全?或者会造成无穷递归(不太确切的说法,就是view解释器本来就是解释views目录下的,然后src又来自自己本身什么的。。瞎掰)?或者什么其他我猜不到的考虑吧。
@mumuliang:
的确是被拦截了,Views文件夹中的web.config中有如下的配置:
<handlers> <remove name="BlockViewHandler"/> <add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" /> </handlers>
@dudu:
原来如此。
你的问题描述的让人很纠结啊/
请赐教
@mumuliang: 姑娘,如果你是index.cshtml 这样写即可:<img src="../btn_picture.png">
意思就是退出一级目录去找这个图片、
@Beyond-bit:
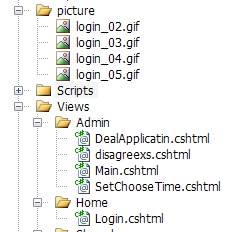
看图。。所有可能的路径我都试过了。。。甚至还做了linux风格路径的。。尝试=v=
@mumuliang: 不是你试的多,答案就是一种,退出一级目录找那个图片、你的结构就是这样。
1.如果还出不来,你用firefox的firebug看看是不是路径问题?
2.c#是不是需要将图片属性设置为内容-资源,windows phone 是需要,这个可能性不大、
1已经排除,同样路径的写法在同样位置的html文件中是可以被正确解析显示图片的。
会不会是razor解释cshtml的时候做了什么事?(按说这种没有使用@的部分它不应该动手脚啊)
但是尝试了src=@Url.content("~/Views/btn_picture.png")还是不显示。
有没有可能是授权问题?完全是瞎猜了。

这么写没有显示出来!太怪了。我用了url.content也没显示出来。太怪了。
@mumuliang: 可能还是路径的问题,你把图片放在其他的位置,然后改改路径试试。。
@wj704: 怀疑已经不是路径的问题了。。你再帮我瞅瞅
/Views/btn_picture.png
先放在Content文件夹中试试吧,还有就是看图片返回什么状态。
图片返回?
@mumuliang: Chrome开发者工具,看状态。是404还是啥~
的确。这个问题的关键就是Views目录下面就是不能访问。M和C下面都可以的。
V下面是出于什么考虑呢
安全考虑。 view里面的东西说白了都是源码啊, 哪能让你直接给下载走呢。
你把图片拿出来吧,细分原因,调试源码。
View文件夹本来就不是放东西的。 那里的东西用IIS直接访问都访问不到, 根本拼不出链接的。
content文件夹哪去了? 被你删了还是根本没生成?
没生成。所以一偷懒就顺手放views里了。说测完再规整。
没想到这一偷懒一顺手就顺走了一个下午。TvT
@mumuliang: 姐姐, 现在是上午
@undefined: 昨天下午嘛
@mumuliang: 哼, 还顺走了我的豆豆。










