Ext js下拉框 ?
0

1. 代码片段
js代码1
1 var items2=[combo_continent,[color=red]getComboRegions[/color]("region")//1.这里是第一个区域下拉框(表示国家)——该下拉框没有显示对应的数据?把参数改成和下拉框2一样的shipRegion之后,下拉框项就不显示了~{ 2 fieldLabel:'省份', 3 name:'province' 4 },{ 5 fieldLabel:'城市', 6 name:'city' 7 },{ 8 xtype: "textarea", 9 fieldLabel:'街道地址', 10 name:'address', 11 width:200,height:40 12 },{ 13 xtype:'numberfield', 14 fieldLabel:'邮编', 15 name:'zip' 16 },{ 17 fieldLabel:'电话', 18 name:'phone' 19 },{ 20 fieldLabel:'传真', 21 name:'fax' 22 },{ 23 xtype:'displayfield', 24 value:'寄货地址信息' 25 },getComboRegions("shipRegion"),{ //2.这里是第二个下拉框——该下拉框显示数据正常!! 26 fieldLabel:'省份', 27 name:'shipProvince' 28 },{ 29 fieldLabel:'城市', 30 name:'shipCity' 31 },{
js代码2
1 var comboRegions={}; //1.定义一个对象 2 function getComboRegions(field){ 3 if(field==null){ 4 field='region'; 5 } 6 if(! comboRegions[field]){ //2. a.这里又怎么是数组?(有点不明白……) b.第一次判断条件是真,执行if包含的代码块;第二次为假~ 7 var storeRegions=new Ext.data.SimpleStore({ 8 fields:[ {name:'key' }, {name: 'value'} ] 9 }); 10 storeRegions.loadData(regions); 11 comboRegions[field]=new Ext.form.ComboBox({ 12 typeAhead: true, 13 editable : false, 14 fieldLabel:'区域', 15 lazyRender:true, 16 triggerAction: 'all', 17 mode:'local', 18 hiddenName:field, 19 store: storeRegions, 20 valueField: 'key', 21 displayField: 'value', 22 /*VAR*/ 23 emptyText:'请选择', 24 allowBlank:false 25 }); 26 } 27 return comboRegions[field]; 28 }
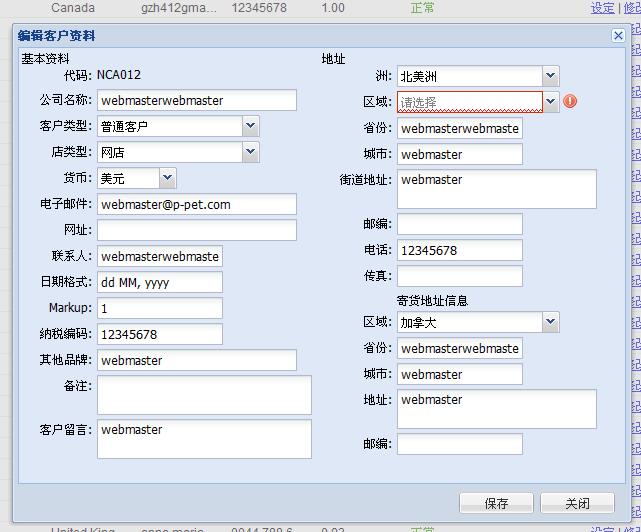
2.截图:(区域项的2个下拉框)

--------------
【问题】上面有点乱,这里说明一下,主要是ext js感觉不是很熟,希望能对着具体的问题了解的更深一点~
1.为什么第二个下拉框的数据显示是对的,而第一个下拉框的数据没有正常显示?










