本机web网页上的ajax调用服务器上的webservice url应该怎么写
1

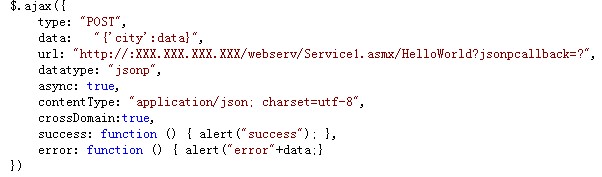
是跨域调用吗?uri里面里这样写上http://xxx.xxx.xxx.xxx/webserv/Service1.asmx/HelloWorld?jsonpcallback=?"调不通啊 求各位大神指导指导
问题补充:
重新补充下问题,希望博客园的各位大牛指导指导,小弟在此谢过了。
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <title>test</title> 6 <meta /> 7 <script src="js/jquery-1.10.2.js" type="text/javascript"></script> 8 <script type="text/javascript"> 9 function query() { 10 var options = document.getElementById("queryinput").value; 11 queryResult.innerHTML = options; 12 alert("abc"); 13 // $.ajax( 14 // type:"post", 15 // url:"http://www.webxml.com.cn/webservices/qqOnlineWebService.asmx/qqCheckOnline?format=jsonP" , 16 // contentType:"application/xml;charset=utf-8", 17 // data:"{'qqCode':options}", 18 // jsonp:'prefix', 19 // dataType:"jsonp", 20 // success:function(){alert("111111")}, 21 // error:function(){alert("error")} 22 23 // 24 // ) 25 var url = "http://www.webxml.com.cn/webservices/qqOnlineWebService.asmx/qqCheckOnline?callback=?"; 26 // jQuery(".query").show(); 27 $.getJSON(url, { qqCode: options }, function (data) { 28 alert( "success"); 29 }); 30 31 } 32 </script> 33 </head> 34 <body> 35 <div data-role="page" id="page1"> 36 <div date-role="header" ></div> 37 <div data-role="content"> 38 <label for="btn">查询qq在线情况</label> 39 <input type="button" onclick="query()" id="query" value="查询"/> 40 <input id="queryinput" type="text" value=""/> 41 <span id="queryResult"></span> 42 </div> 43 44 <div data-role="footer"></div> 45 </div> 46 </body> 47 </html>
webservice怎么都调试都不通过 在HTML里面可以写HttpContext吗?
所有回答(3)
0
这个系列都是访问本机的webservice呀 要访问外部服务器的webservice怎么做
0
原因:浏览器的ajax调用跨域接口,不能用Post调用,只能通过GET调用而且只能用javascript的请求方式.
所以就jsonp
有没有什么例子可以试下啊
0
这个没有涉及到webservice的访问,老大还有没有这方面的资料提供下呀
@dudu: 老大,这个挺合适的,先谢过了
@dudu: 还是不合适,因为已发布的webservice没有HttpContext









