关于jQuery插件开发的问题
0


需求如图:点击文本框,弹出一个数字键盘,给文本框输入数字和退格。
问题是这样:一个文本框没什么问题,当有两个或多个文本框都使用这个插件的时候,共用一个弹出键盘。
<div class="numpicker"> <a>7</a><a>8</a><a>9</a><a>4</a><a>5</a><a>6</a><a>1</a><a>2</a><a>3</a><a>0</a><a>←</a> </div>
<script type="text/javascript"> $(function() { $('#txtNum').numPicker({}); $('#txtPwd').numPicker({}); }); </script>
但,像这样的话,点击数字,两个文本框都会同时输入。求给个思路,谢谢。
最佳答案
0
1、个人觉得你的numPicker插件方法应该有问题。请检查numPicker的选择值方法。
2、建议:如果可以公开numPicker方法代码,别人回答就更好了。
3、建议:numPicker是一个插件,软键盘可以写到插件里面去。不用调用页面写。
4、我针对这个问题,做了一个简单实例(不是完整功能)
4.1 Demo:http://runjs.cn/detail/mxyduwhp
4.2 代码(JS):
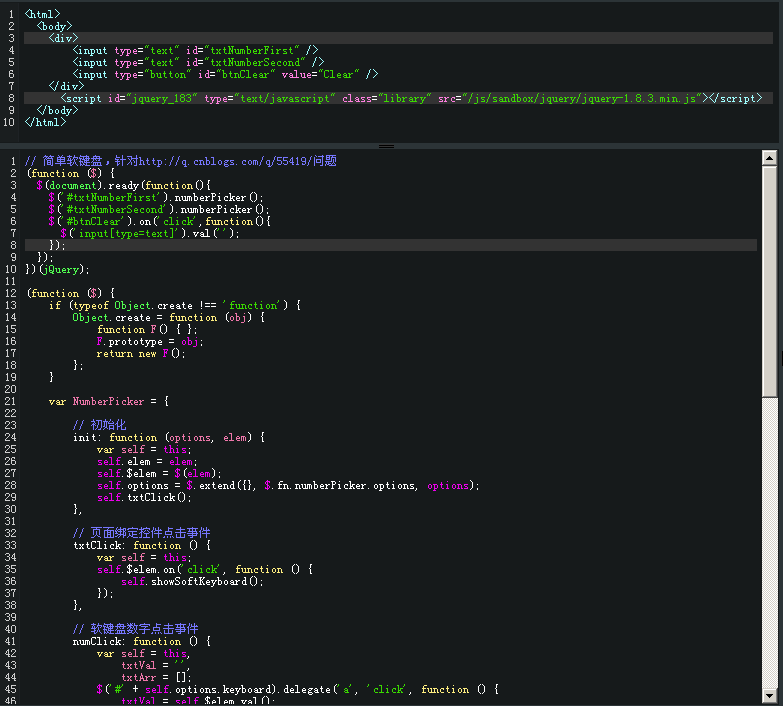
1 // 简单软键盘,针对http://q.cnblogs.com/q/55419/问题 2 (function ($) { 3 $(document).ready(function(){ 4 $('#txtNumberFirst').numberPicker(); 5 $('#txtNumberSecond').numberPicker(); 6 $('#btnClear').on('click',function(){ 7 $('input[type=text]').val(''); 8 }); 9 }); 10 })(jQuery); 11 12 (function ($) { 13 if (typeof Object.create !== 'function') { 14 Object.create = function (obj) { 15 function F() { }; 16 F.prototype = obj; 17 return new F(); 18 }; 19 } 20 21 var NumberPicker = { 22 23 // 初始化 24 init: function (options, elem) { 25 var self = this; 26 self.elem = elem; 27 self.$elem = $(elem); 28 self.options = $.extend({}, $.fn.numberPicker.options, options); 29 self.txtClick(); 30 }, 31 32 // 页面绑定控件点击事件 33 txtClick: function () { 34 var self = this; 35 self.$elem.on('click', function () { 36 self.showSoftKeyboard(); 37 }); 38 }, 39 40 // 软键盘数字点击事件 41 numClick: function () { 42 var self = this, 43 txtVal = '', 44 txtArr = []; 45 $('#' + self.options.keyboard).delegate('a', 'click', function () { 46 txtVal = self.$elem.val(); 47 txtArr.push(txtVal); 48 txtArr.push($(this).text()); 49 self.$elem.val(txtArr.join('')).focus(); 50 txtArr = []; 51 }); 52 }, 53 54 // 显示软件键盘 55 showSoftKeyboard: function () { 56 var self = this; 57 softKeyboard = $('#' + self.options.keyboard); 58 softKeyboard.remove(); 59 self.createSoftKeyboard(); 60 self.numClick(); 61 // self.hideSoftKeyboard(); 62 }, 63 64 // 创建软键盘HTML 65 createSoftKeyboard: function () { 66 var self = this, 67 item = self.options.item, 68 itemArr = []; 69 itemArr.push('<div id="' + self.options.keyboard + '">'); 70 itemArr.push('<a href=\'javascript:void(0);\'>1</a>'); 71 itemArr.push('<a href=\'javascript:void(0);\'>2</a>'); 72 itemArr.push('<a href=\'javascript:void(0);\'>3</a>'); 73 itemArr.push('<a href=\'javascript:void(0);\'>4</a>'); 74 itemArr.push('<a href=\'javascript:void(0);\'>5</a>'); 75 itemArr.push('<a href=\'javascript:void(0);\'>6</a>'); 76 itemArr.push('<a href=\'javascript:void(0);\'>7</a>'); 77 itemArr.push('<a href=\'javascript:void(0);\'>8</a>'); 78 itemArr.push('<a href=\'javascript:void(0);\'>9</a>'); 79 itemArr.push('<a href=\'javascript:void(0);\'>0</a>'); 80 itemArr.push('</div>'); 81 $('body').append(itemArr.join('')); 82 } 83 }; 84 85 // 页面是否存在指定元素 86 $.fn.isExist = function () { 87 return this.length > 0; 88 }; 89 90 // 扩展jQuery方法(页面调用此方法) 91 $.fn.numberPicker = function (options) { 92 return this.each(function () { 93 var numberPicker = Object.create(NumberPicker); 94 numberPicker.init(options, this); 95 }); 96 }; 97 98 // 插件配置 99 $.fn.numberPicker.options = { 100 keyboard: 'divSoftKeyboard' 101 }; 102 103 })(jQuery);
4.3 示例:


希望愚码对你有帮助
收获园豆:10
感谢!
下次我会记得把代码也写出来的。
原来是要用each,创建多个对象。
每一次控件的触发都要重新create一个软键盘,我一直以为一次创建就可以了,所以才导致重复调用,两个文本框同时输入了。
@饮料: 一次创建就可以了。加个判断,不用多次创建,我那是随便写,没加判断之类的东西。
你可以像这样(这样的判断不科学的)加些判断,如下所示:
@bhwebxu: 
我在你的runjs代码里加了判断,就会两个文本框都有作用了。
@饮料:
$('#' + self.options.keyboard).undelegate('click').delegate('a', 'click',
function() {
txtVal = self.$elem.val();
if ($(this).text() == '←') {
if (txtVal.length > 0) {
self.$elem.val(txtVal.substring(0, txtVal.length - 1));
}
} else {
self.$elem.val(txtVal + $(this).text());
}
});
undelegate
其他回答(2)
0
将你的#txtNum用上呗。
0
$("#txtNum").click(function() {
$('#txtNum').numPicker({});
});
$("#txtPwd").click(function() {
$('#txtPwd').numPicker({});
});
单独触发是否可以解决










