CSS 如何实现
0
最佳答案
0
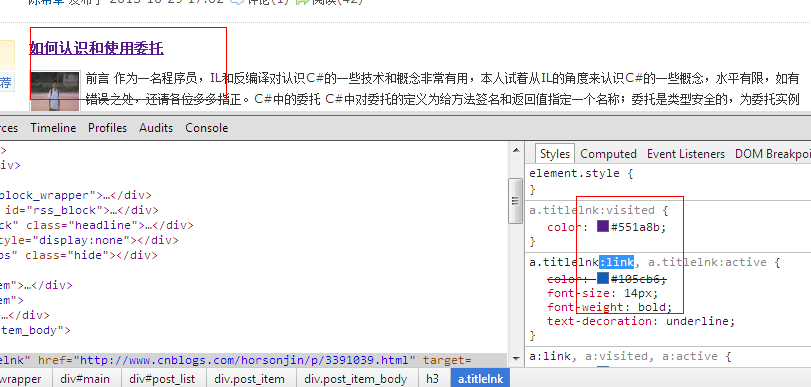
a 标签的伪类 a:visted
收获园豆:5
我试了 但是没效果
你有具体的代码吗?
谢谢
@PEPE YU:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
详细参考 http://www.w3school.com.cn/css/css_pseudo_classes.asp
@Zery-zhang: 非常感谢 搞定了
其他回答(1)
0
是想达到园子首页的效果吗?
是的 dudu哥 呵呵
不是js实现的 是css实现的吧??
怎么实现呢dudu大牛
@PEPE YU: 就是a:visited{}
@dudu: 谢谢 搞定啦 3Q