js获取表单内容
0


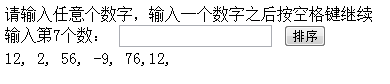
<form> 请输入任意个数字,输入一个数字之后按空格键继续<br> <lable id="counter"></lable> <input type="text" name="number" id="number" size="20" onKeyDown="getNumber()"> <input type="button" name="sort" value="排序" onClick="sortNumbers()"> <div id="numbers"></div> </form> <script type="text/javascript"> var counter=1; var strNumbers=new String(); document.getElementById("counter").innerText="输入第"+counter+"个数:"; //获取新输入的数据 function getNumber(){ //在文本框中输入数字,按空格键继续 //按空格键后,读取文本框中的数字,之后清空文本框,并重新设置文本框焦点 if(event.keyCode==32){ strNumbers+=document.getElementById("number").value; counter++; strNumbers+=","; document.getElementById("numbers").innerHTML=strNumbers; document.getElementById("counter").innerText="输入第"+counter+"个数:"; document.getElementById("number").value=""; document.getElementById("number").focus(); } } //将输入的数据存入数组并排序 function sortNumbers(){ var arr=strNumbers.split(","); //使用“冒泡法”对输入的数据进行排序 for(var i=0;i<arr.length-1;i++){ for(var j=i+1;j<arr.length;j++){ //大数和小数交换位置 var tempmax=Math.max(arr[i],arr[j]); var tempmin=Math.min(arr[i],arr[j]); arr[i]=tempmax; arr[j]=tempmin; } } //将数组转换为字符串 document.getElementById("numbers").innerHTML=arr.join(","); } </script>
获取表单的内容正常

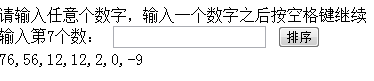
但是在点击排序后会多出一个0

是中间那里出了问题呢?
最佳答案
0
出了问题,应该通过思考是那里问题,或者通过开发工具进行查看那里出了问题,进而解决问题!
1、点击排序后才会多一个0来,那就是在sortNumbers方法内,出了问题!进行排序的时候,也是没有问题,因为arr得到值才进行循环的
2、这样就是split数组的问题,因为是split会将最后逗号后面当成"",处理,所以split后数组的最后一个元素是"",在排序的时候,会进行类型转换,将""转换为0
解决方法:先进行字符串截取,后进行split
var arr = strNumbers.substring(0, strNumbers.length - 1).split(",");
收获园豆:5
感谢你的指教与建议
问题解决了,还是很开心的











