关于ext js grid控件汉化出现乱码的问题。

文件放在D:\WebSite\ext\examples\dd\cell-to-cell-dd.html
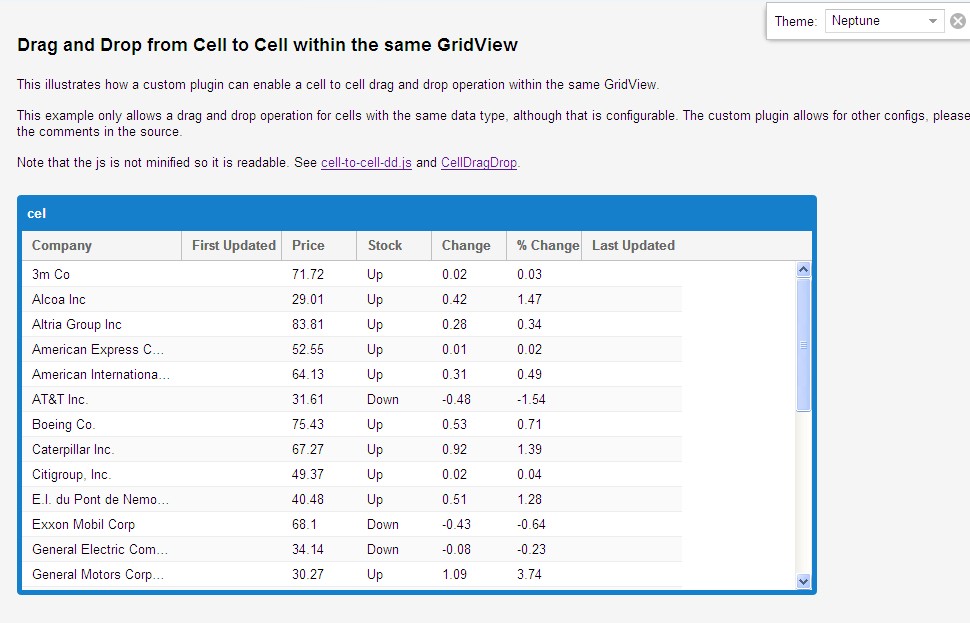
运行界面如下图:
 现在引入ext-lang-zh_CN.js,代码如下,运行界面
现在引入ext-lang-zh_CN.js,代码如下,运行界面
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Cell to Cell Drag and Drop Example</title> <!--<script src="../../ext-all.js" type="text/javascript"></script>--> <script type="text/javascript" src="../../examples/shared/include-ext.js"></script> <script type="text/javascript" src="../../examples/shared/options-toolbar.js"></script> <link rel="stylesheet" type="text/css" href="../shared/example.css" /> <!-- <script src="../../locale/ext-lang-bg.js" type="text/javascript"></script>--> <script type='text/javascript' src="../../locale/ext-lang-zh_CN.js"></script> <script src="../../locale/ext-lang-zh_CN.js" type="text/javascript"></script> <!-- GC --> <script type="text/javascript" src="cell-to-cell-dd.js"></script> </head> <body> <h1>Drag and Drop from Cell to Cell within the same GridView</h1> <p>This illustrates how a custom plugin can enable a cell to cell drag and drop operation within the same GridView.</p> <p>This example only allows a drag and drop operation for cells with the same data type, although that is configurable. The custom plugin allows for other configs, please see the comments in the source.</p> <p>Note that the js is not minified so it is readable. See <a href="cell-to-cell-dd.js">cell-to-cell-dd.js</a> and <a href="../ux/CellDragDrop.js">CellDragDrop</a>.</p> <div id="grid-example"></div> <div style="height:10px"></div> </body> </html>

Ext.create('Ext.grid.Panel', {
frame: true,
title: 'cel',
然后把,grid的title:‘cel’修改为中文‘标题’,乱码来了。。ext-lang-zh_CN.js的路径绝对是没有错的,我是直接拖进来的,自动绑定路径。这个问题研究中。

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 页面是以utf8编码形式展现,本想下载一个ext,太大了,我这里网速不太好,一般加载顺序自上而下,没问题的!
ext才67M,可以下一个玩玩咯,引用自己想要的js,可以简化包包。
通过修改编码方式,得到如下截图 。自带那些乱码解决了,但是我修改的title,改成中文还是乱码。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />

@njnjnjaz: 呵呵,恩,以前下了个,当时给哥们看ext问题,下了个,后来用过之后,就删了,感觉对js这一块了解的可以的话,看ext、jquery easyui这都差不多,我用easyui比较多一点,多在js这一块下点,或者说多在深入的,这是很好的,俗话说的比较好,砍柴不误磨刀工,做到知其然之所以然
@秋壶冰月: 我解决了这个问题,一个是前台编码的问题,另外一个修改标题,变乱码。是由于写js随便写的,所以直接采用记事本来写,记事本默认的编码格式为 ,ansi,另存为UTF-8.然后就可以了。再次感谢楼上。分送上。
,ansi,另存为UTF-8.然后就可以了。再次感谢楼上。分送上。










