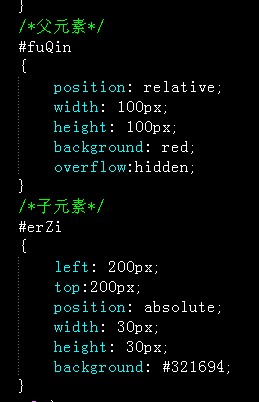
绝对定位的子元素超出父元素的部份没了,来看一下怎么解决。
0
所有回答(2)
0
去掉父容器的position: relative;我猜这也不是楼主想要的吧。
0
绝对定位是相对于offsetParent定位的,所谓offsetParent就是position为relative、absolute、fixed的父容器,直接父容器不是的话,层层递推祖先,直到body
所以你可以选择谁做你的子元素的相对定位元素,可以像一楼说的去掉直接父元素的position属性,改变offsetParent,你也可以试试float