怎么样使Kindeditor只读或隐藏
0

用户登录后进入某一讨论组查看时,默认情况下,富文本编辑器是显示状态;这时需要判断当前登录的用户是否是该讨论组的成员,如果不是组成员,则富文本编辑器设置为只读或是隐藏;若是组成员,则富文本编辑器设置为显示状态,用户可以发言。
这里出现的问题是:页面加载时,富文本编辑器显示,同时,需要判断该用户的身份,近一步设置富文本编辑器的显示与只读(隐藏),页面加载的前后顺序不同 怎么写才能进行正确的显示富文本编辑器的状态。

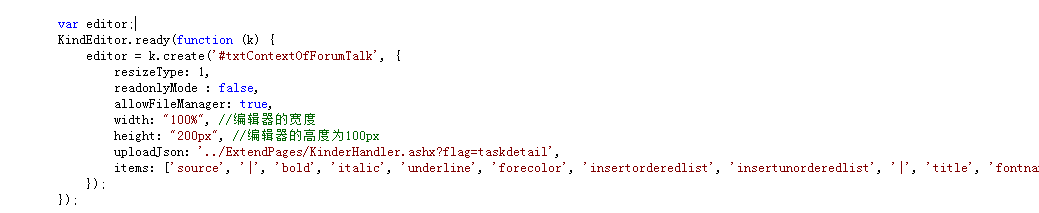
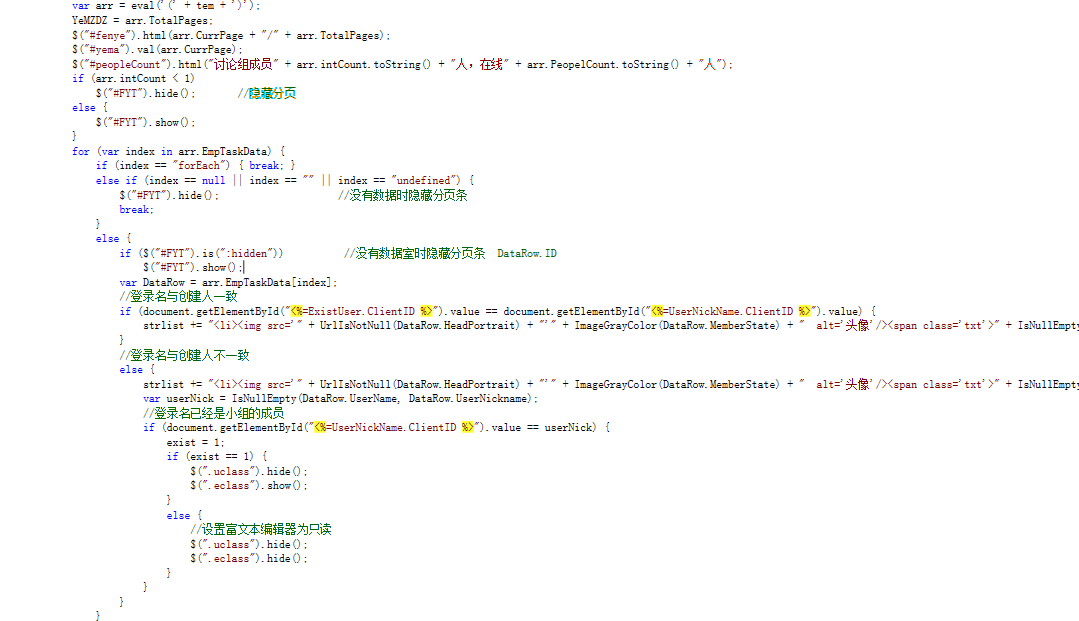
下面是判断登录的用户在讨论组的角色,截取一部分代码

所有回答(1)
0
把权限控制的js 放在页面底部最后执行
什么意思?请您说详细点 谢谢
@幸运宝儿:
页面加载的过程是由上往下的, 把初始化 Kindeditor的代码置于 权限控制代码前,这样当Kindeditor 初始化完成后,再执行权限控制的代码,就控制Kindeditor了。最好是把 权限控制的放到页面底部让其最后执行
@Zery: 我是将 Kindeditor的代码置于 权限控制代码前 但是在后来判断
else下设置editor.readonly(true),页面不会执行这段语句,我想知道那出问题了
@幸运宝儿: 那就是代码的问题了 我觉得像是 变量editor 超出了它的做用域
然后参考下官方的写法试试 http://kindeditor.net/ke4/examples/readonly.html
<script> KindEditor.ready(function(K) { var editor = K.create('textarea[name="content"]', { readonlyMode : true }); K('input[name=readonly]').click(function() { editor.readonly(); }); K('input[name=cancel]').click(function() { editor.readonly(false); }); }); </script>
@Zery: 这个跟我做的思路不一样 刚想了许久觉得用不上











