如何让网页中的特殊符号在任何模式下都正确显示?
0

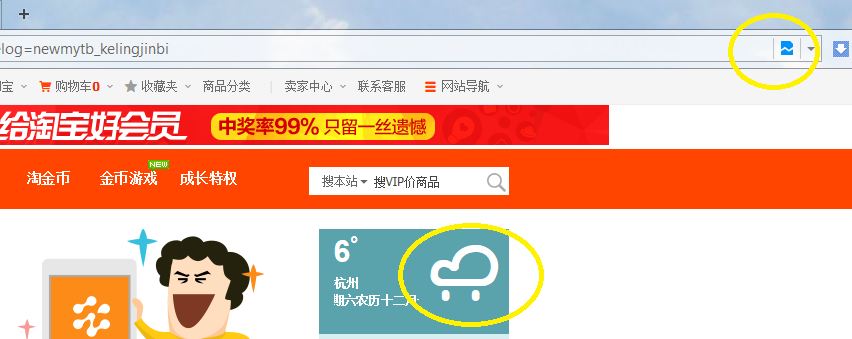
现在很多网页为了省时,加快网页加载速度,一些图片都用特殊符号来显示,比如下图淘宝用户中心的这个,画圈标志出来的天气标志

我是用傲游浏览器,如果在兼容模式下(就是仿IE60状态,图中右上角的画圈标识),这个天气图标是能正常显示的,但如果切换成闪电模式,这个天气图标就显示一个方框或是一个非常罕见的汉字,这种不完全兼容的问题出现在很多网站中。
现在就是问:如何解决这类特殊符号在浏览器不同模式下的正确显示??哪怕是用“自定义的汉字内容”(比如上面的小雨图标,在无法正确显示时就用“小雨”来表示)或是用别的特殊符号来代替。
这问题有解吗?!?!?!
最佳答案
0
有,变成图片就成。问题只是图片占用带宽而已。
“任何环境、任何情况可以用”,这句话的成本是非常高的。高得就象IPHONE你提出了要求后,100年后你也等不到IPHONE生产出来一样。
所有的解决方案都有缺点,只是这个缺点造成的影响你接受不接受而已。
如同你接受了C#,却不能接受安装Framework,或者不能接受Windows,那就得回到DOS下开发,结果又不接受丑陋的文本界面。
收获园豆:10
我只是问一下,是否确定在现有的技术下“无解”?
毕竟现在的技术连是否为IE6都能判断出来,然后为其做出相应的代码,以做到网页"兼容IE6",用代码也能判断是否为“google浏览器”,在代码中判断是否为IE,如果是IE就用原来代码,如果是非IE,就显示别的内容可以吗?!?!!?
其他回答(2)
0
目测是能是图片替换了!
哈!!!发现傲游前不久升级后,这个问题解决了,闪电模式下,也能正常显示这类特殊符号了!!!赞!
0
傲游最新版修正了这个BUG









