js 动态增加行,如何确定元素ID
0

<table> <tbody id="div_add_del" name="div_add_del"> <tr style="display:none"> <td width="80"> <input type="text" id="add_itempic[]" name="add[startpicurl][]" value="" class="px" style="width:190px;"> <br> <a href="###" onclick="PicUpload('add_itempic[]',700,400)" class="a_upload">上传</a> </td> </tr> </tbody> <tbody> <tr> <td colspan="4" class="norightborder"> <button type="button" id="vtype" onclick="addrow('div_add_del');" class="btnGrayS vm" value="true"> <strong>添加选项</strong> </button> 至少2项,最多15项,已经添加[ <span id='aditem'></span> ]项 </td> </tr> </tbody> </table> <script> var count = 1; function addrow(tbody) { var add = false; var newnode; if($$(tbody).rows.length == 1 && $$(tbody).rows[0].style.display == 'none') { $$(tbody).rows[0].style.display = ''; newnode = $$(tbody).rows[0]; } else { newnode = $$(tbody).rows[0].cloneNode(true); add = true; } if(add) { $$(tbody).appendChild(newnode); } var aditem = document.getElementById('aditem'); aditem.innerHTML=count; if(count==15) { var vtype = document.getElementById('vtype'); vtype.disabled="disabled";vtype.value="disabled";}count++; } function delrow(obj, tbody) { if($$(tbody).rows.length == 1) { var trobj = obj.parentNode.parentNode; trobj.style.display='none'; }else{ $$(tbody).removeChild(obj.parentNode.parentNode); } } </script>
代码中 PicUpload函数 是用来上传,但这个是根据ID来到,也就是
<input type="text" id="add_itempic[]" name="add[startpicurl][]" value="" class="px" style="width:190px;">
这里的add_itempic[],那么通过js动态添加了这一行,如何确定ID呢?
首次发贴提问,不妥之处,多多包涵。
最佳答案
0

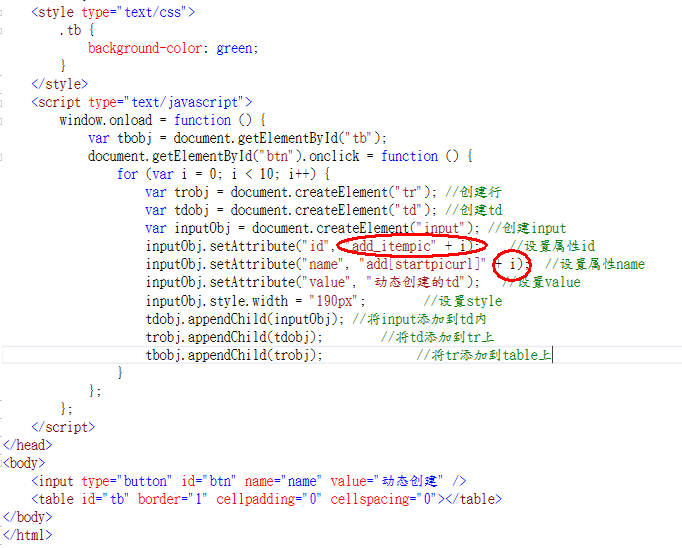
我写了一个demo 你可以看一下 希望能帮到你
收获园豆:80

其他回答(5)
0
你定义下id的编码规则,获取的时候也按这个规则获取
收获园豆:4
谢谢关注和回复。
这个页面是静态的。
@tree_new_bee: 静态的也一样,转换下思路就ok了
0
id=add_itempic+i,i自增就行了。
收获园豆:4
0
1.是如楼上所言,你自定义id规则,如add_itempic1等
2.不使用id,是class,多个文本框情况下,给文本框加上class,如class="addItempic"
收获园豆:4
0
每添加一行就增个值就可以了,序数可以用行数多少来定都没问题的
收获园豆:4
0
你只是要将全部input提交到后台而已,和id都没什么关系。完全可以找到所有的input[type="text"],然后取值提交嘛。
如果确实要id,那么就自己给编个号。
收获园豆:4










