关于如何禁用自定义控件中OnClientClick
0

我现在有个页面有个按钮:
<input type="button" value="提交订单" onclick="SubmitOrder()" />
然后本页面调用一个自定义控件:
<uc1:IndexTop ID="IndexTop" runat="server" EnableViewState="false" />
自定义控件中也有个按钮:
<a id="aExit" style="cursor:pointer;" class="Exit" onclick="$('#IndexTop_btnExit').click();">退出</a>
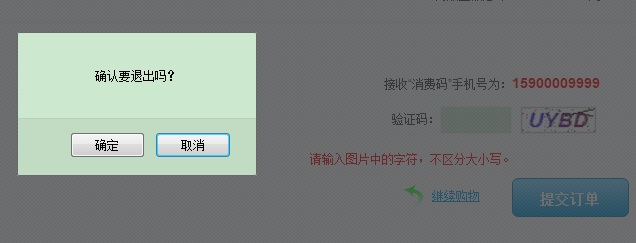
<asp:Button ID="btnExit" runat="server" OnClientClick="return confirm('确认要退出吗?');" OnClick="btnExit_Click" style="display:none;" />
每当我在该页面填好验证码按回车的时候就会触发自定义控件的退出按钮的方法:

本来应该触发提交订单的方法的⊙﹏⊙b汗
怎样不让它触发到呢。。。
最佳答案
0
$(document).keydown(function (event) { if (event.keyCode == 13) { $("#IndexTop_hidKeyCode").val(13); return false; } }); function IsExit() { if ($("#IndexTop_hidKeyCode").val() == "13") return false; else return confirm('确认要退出吗?'); }
<asp:HiddenField ID="hidKeyCode" runat="server" />
<asp:Button ID="btnExit" runat="server" OnClientClick="return IsExit();" OnClick="btnExit_Click" style="display:none;" />
还是隐藏域好使。。。。。
其他回答(3)
0
事件冒泡了?SubmitOrder()方法里加上e.stopPropagation(),如果是比较老的IE好像是e.cancelBubble()
收获园豆:3
不行哎,这样还是会触发到。。。
0
OnClientClick触发的其实是js定义的事件。
如果简便一点,我会把OnClientClick先移除,提交订单之后再赋值回去。
收获园豆:3
是两个页面。。。
而且如果去掉OnClientClick,它会直接触发OnClick,直接退出了,连那个确认框都不弹了。。。
@以便以谢: 这不科学啊,提交订单的页面不能用form包起来吗?只要form不嵌套。
form上定义一下onsubmit="SubmitOrder()".
0
你把UseSubmitBehavior设置为false不行吗?
收获园豆:4
哪个的UseSubmitBehavior?
@以便以谢: 按钮的,它不会被设置成submit按钮,回车就不响应了
@沧海一杰: 我的是html控件。。










